FTUI Widget Colorwheel
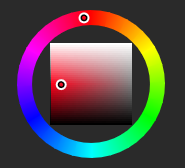
Erscheinungsbild
Das Colorwheel Widget ist ein Widget für FHEM Tablet UI, welches eine Farbpalette für die Auswahl von Farben erstellt.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Readings gelesen/geändert werden sollen | ||
| data-get | Name des Readings, das den darzustellenden RGB-Wert enthält | STATE | data-get="rgb" |
| data-set | Name des Reading, welches geändert werden soll | data-set="rgb" | |
| data-cmd | Name des Befehls, mit dem das Reading geändert wird (z.B. setstate, set, setreading, trigger) | set | |
| data-width | Breite des Widgets | 150 | data-width="200" |
CSS Klassen
| mini | Setzt die Größe des Elementes auf 50% |
| small | Setzt die Größe des Elementes auf 80% |
| large | Setzt die Größe des Elementes auf 125% |
| big | Setzt die Größe des Elementes auf 150% |
| lineIndicator | Erzeugt eine vertikale Linie zur Anzeige der ausgewählten Farbe |
| barIndicator | Erzeugt eine horizontale Linie zur Anzeige der ausgewählten Farbe |
| roundIndicator | Erzeugt einen Kreis zur Anzeige der ausgewählten Farbe |
Beispiele
Einfache Palette
<div data-type="colorwheel"
data-device="HUEDevice3"
data-get="rgb"
data-set="rgb"></div>
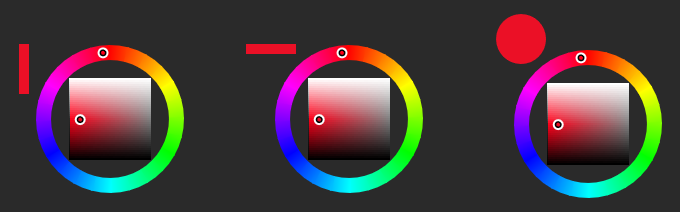
Mit Farbindikatoren
Im Bild sind die Auswirkungen der unterschiedlichen "Indicator"-Klassen zu sehen. Von links nach rechts: lineIndicator, barIndicator, roundIndicator.
<div data-type="colorwheel"
data-device="HUEDevice3"
data-get="rgb"
data-set="rgb"
class="lineIndicator"></div>
Alternativen
Das Colorwheel ist zwar ziemlich genau, was die Einstellmöglichkeiten betrifft, erfordert jedoch auch eine erhöhte Aufmerksamkeit des Nutzers. Für einfachere Anwendungen kann vielleicht auch ein Volume-Widget zur Farbauswahl dienen.