FTUI Widget Classchanger: Unterschied zwischen den Versionen
Erscheinungsbild
Ulm32b (Diskussion | Beiträge) →Attribute: Syntax für Listen ergänzt. |
Keine Bearbeitungszusammenfassung |
||
| (2 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Classchanger Widget]] ist ein Widget für [[FHEM Tablet UI]], welches seine CSS-Klassen abhängig vom Status eines FHEM-Devices ändern kann. | Das [[{{PAGENAME}}|Classchanger Widget]] ist ein Widget für [[FHEM Tablet UI V2]], welches seine CSS-Klassen abhängig vom Status eines FHEM-Devices ändern kann. | ||
<gallery> | <gallery> | ||
| Zeile 45: | Zeile 45: | ||
[[File:FTUI_Widget_Classchanger_01.png]] | [[File:FTUI_Widget_Classchanger_01.png]] | ||
[[Kategorie:FHEM Tablet UI]] | ==Links== | ||
Anwendungsbeispiel: Umschalten zwischen zwei Darstellungsoptionen am Beispiel relativer und absoluter Abfahrtszeiten im [[FTUI Widget Departure]]. | |||
[[Kategorie:FHEM Tablet UI V2|Classchanger]] | |||
Aktuelle Version vom 2. August 2024, 15:04 Uhr
Das Classchanger Widget ist ein Widget für FHEM Tablet UI V2, welches seine CSS-Klassen abhängig vom Status eines FHEM-Devices ändern kann.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | Name des FHEM-Devices, dessen Reading gelesen/geändert werden sollen | ||
| data-get | Name des Readings, das den Status-Wert enthält | STATE | |
| data-get-on | Wert des Readings, der für "ON" steht. Auch eine Liste von Werten ist möglich. | on | data-get-on="present"
data-get-on="(spielt|lernt|schläft)" |
| data-get-off | Wert des Readings, der für "OFF" steht | off | data-get-on="absent" |
| data-on-class | CSS-Klasse, die im Falle von "ON" hinzugefügt werden soll | on | data-on-class="bg-red" |
| data-off-class | CSS-Klasse, die im Falle von "OFF" hinzugefügt werden soll | off | data-off-class="bg-blue" |
Beispiele
Einfaches Beispiel
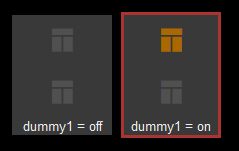
Dieses Beispiel fügt die CSS-Klasse border-red zum "Classchanger-Container" hinzu, wenn der Status des dummy1 on ist.
<div data-type="classchanger"
data-device="dummy1"
data-on-class="border-red"
class="container bg-gray">
<div data-type="symbol"
data-device="dummy1"></div>
<div data-type="symbol"
data-device="dummy2"></div>
</div>
Links
Anwendungsbeispiel: Umschalten zwischen zwei Darstellungsoptionen am Beispiel relativer und absoluter Abfahrtszeiten im FTUI Widget Departure.