MediaList: Unterschied zwischen den Versionen
Die Seite wurde neu angelegt: „{{Infobox Modul |ModPurpose=Erstellt eine Playliste aus lokaler Musiksammlung |ModType=h |ModForumArea=Automatisierung |ModTechName=98_Medialist.pm |ModOwner=t…“ |
Keine Bearbeitungszusammenfassung |
||
| (9 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 3: | Zeile 3: | ||
|ModType=h | |ModType=h | ||
|ModForumArea=Automatisierung | |ModForumArea=Automatisierung | ||
|ModTechName= | |ModTechName=98_MediaList.pm | ||
|ModOwner=tobiasfaust ({{Link2FU|118|Forum}}/[[Benutzer Diskussion:Tobias.faust|Wiki]]) | |ModOwner=tobiasfaust ({{Link2FU|118|Forum}}/[[Benutzer Diskussion:Tobias.faust|Wiki]]) | ||
}} | }} | ||
==Einleitung= | ==Einleitung== | ||
Das [[MediaList]]-Modul ist ein Hilfsmodul für eine [[SONOS]]- oder [[MPD]]-Musiksteuerung. Das Modul erstellt auf Grundlage einer lokalen Mediathek (zb. von einem NAS per Samba auf dem FHEM Server eingebunden) eine Playlist. Der Benutzer wird dadurch durch eine Menüstruktur geleitet. Es kann ebenso per One-Click für das aktuelle Verzeichnis automatisch eine Playlist erstellt werden. | |||
Weiterhin wird entweder ein lokal vorhandenes Cover oder ein Cover im Internet gesucht. | Weiterhin wird entweder ein lokal vorhandenes Cover oder ein Cover im Internet gesucht. | ||
Die Readings der | Die Readings der MediaList sind an das TabletUI Widget "MediaList" angepasst. | ||
==Features== | ==Features== | ||
| Zeile 16: | Zeile 16: | ||
* Erstellung von Playlisten in einer TabletUI-MediaList Widget JSON Struktur | * Erstellung von Playlisten in einer TabletUI-MediaList Widget JSON Struktur | ||
* One-Click für eine Playlist des aktuell gewählten Verzeichnisses | * One-Click für eine Playlist des aktuell gewählten Verzeichnisses | ||
* Suchen eines passenden Album Covers aus | * Suchen eines passenden Album Covers aus vier verschiedenen Internet-Quellen | ||
* Übergabe der Playlist an ein | * Übergabe der Playlist an ein [[SONOS]]- oder [[MPD]]-Device | ||
==Voraussetzungen== | |||
Es müssen ein paar PerlModule installiert sein: | |||
install package libmp3-tag-perl, libjson-xs-perl, libmp3-info-perl, libmath-round-perl | |||
==Definition in FHEM== | ==Definition in FHEM== | ||
| Zeile 32: | Zeile 36: | ||
* MediaList_PathReplaceFrom: Der lokal eingemountete Pfad | * MediaList_PathReplaceFrom: Der lokal eingemountete Pfad | ||
* | * MediaList_PathReplaceTo: die UNC Samba Freigabe im lokalen LAN (ohne Passwort(!)) für die mp3 Dateien | ||
* | * MediaList_PathReplaceToPic: Ein öffentlicher im lokalen LAN zugänglicher Pfad, per Apache oder FHEM freigegeben | ||
* | * MediaList_PlayerDevice: Das Zieldevice, welches die Playlist abspielen kann, aktuell nur SONOS und MPD | ||
* | * MediaList_PlayerStartCommand: Das Startkommando für das Zieldevice. Platzhalter <???> werden beim Start durch den Pfad der generierten m3u-Datei ersetzt | ||
Folgende Platzhalter werden im Attribut "MediaList_PlayerStartCommand" akzeptiert | Folgende Platzhalter werden im Attribut "MediaList_PlayerStartCommand" akzeptiert | ||
| Zeile 42: | Zeile 46: | ||
* <fileext> -> nur die Dateiendung | * <fileext> -> nur die Dateiendung | ||
Mit "set <MediaList> Play | ===Verwendung=== | ||
Mit '''''"set <MediaList> RequestedDirectory /"''''' kann man nun in das definierte RootDirectory wechseln. Der Content des aktuellen Folders steht im Reading ''FolderContent''. Der ''FolderContent'' beginnt immer mit einem ''*Back'' um im Verzeichnisbaum wieder eine Eben höher zu navigieren (außer man befindet sich im Root). Mit '''''"set <MediaList> RequestedDirectory <SubDirName>"''''' kann man nun in ein Verzeichnis seiner Wahl wechseln welches im Reading ''FolderContent'' aufgeführt ist. Alle Verzeichnisse im Reading ''FolderContent'' beginnen zur besseren Lesbarkeit mit einem "*".<br> | |||
Befinden sich mp3 Dateien im aktuellen Verzeichnis, so wird daraus der Mediancontent im Reading ''currentdir_playlist'' aufgeführt. Dieser kann direkt dem TabletUI Widget "MediaList" übergeben werden. | |||
<br><br> | |||
Mittels '''''set <MediaList> Play currentdir''''' wird die Playliste des aktuellen Verzeichnisses (Reading: ''currentdir_playlist'') dem Zieldevice (Attribut: ''MediaList_Playerdevice'') übergeben. <br> | |||
Mittels '''''set <MediaList> Play playlist''''' wird die aktuelle Playliste (Reading: ''playlist'') dem Zieldevice (Attribut: ''MediaList_Playerdevice'') übergeben. <br> | |||
Das passiert in der Form, das: | |||
* Die übergebene Playliste befindet sich nun im Zieldevice im Reading: ''playlist_json'' | |||
* Es wird die "echte" m3u Playliste mit absoluten Dateipfaden im gewählten Cache-Verzeichnis (Attribut: ''MediaList_CacheFileDir'', default: "''cache/''") mit dem Namen ''<MediaList_Playerdevice>.m3u'' aufgebaut. Wurde das ''MediaList_ReplaceFrom'' und(!) ''MediaList_ReplaceTo'' Attibut gesetzt, so wird diese Regel auf den absoluten Dateipfad hier angewendet. | |||
* Ist das Attribut: ''MediaList_PlayerStartCommand'' gesetzt, so wird das Kommando ausgeführt | |||
===Erstellen von Playlisten=== | |||
Befindet man sich in einem Verzeichnis mit aktuellen mp3 Dateien, das Reading ''currentdir_playlist'' ist also befüllt, kann daraus eine playlist (Reading: ''playlist'') befüllt werden. Folgende ''set'' Kommandos stehen zur Verfügung | |||
{| class="wikitable" | |||
! Command | |||
! Parameter | |||
! Beschreibung | |||
|- | |||
| Playlist_Add | |||
| <leer> | |||
| Fügt den gesamten Content aus ''currentdir_playlist'' der Playlist zu | |||
|- | |||
| Playlist_Add | |||
| numerisch, TrackNr [0..n] | |||
| Fügt den Track aus ''currentdir_playlist'' der Playlist zu | |||
|- | |||
| Playlist_Del | |||
| <Playlistname> | |||
| Löscht die abgespeicherte Playlist <Playlistname> '''ToDo''' | |||
|- | |||
| Playlist_Drop | |||
| <Playlistname> | |||
| Löscht die abgespeicherte Playlist <Playlistname> '''ToDo''' | |||
|- | |||
| Playlist_Empty | |||
| <leer> | |||
| leert die aktuelle Playliste | |||
|- | |||
| Playlist_Name | |||
| <Playlistname> | |||
| Vergibt/Ändert den Namen der aktuellen Playlist <Playlistname> '''ToDo''' | |||
|- | |||
| Playlist_New | |||
| <Playlistname> | |||
| Erstellt eine neue, leere Playlist <Playlistname> '''ToDo''' | |||
|} | |||
===Suche von passenden Covern=== | |||
Es wird versucht pro Album ein passendes Cover zu finden. Dazu wird zuerst geprüft ob ein Cover im aktuellen Verzeichnis liegt. Wird dort keines gefunden, so werden folgende Quellen nach ''Albumtitel'' und ''Interpret'' abgefragt: | |||
* Myuuzik | |||
* iTunes | |||
* Spotify | |||
* LastFM | |||
Werden keine Cover gefunden so liegt das i.d.R. an schlechten MP3 Informationen (Artist, Album). Mit einem '''"''set <MediaList> verbose 4"''''' und einem erneuten Wechsel in das zu checkende Verzeichnis nn dies Überprüft werden. | |||
===Behandlung von lokalen Covern=== | |||
Hat man im NAS pro Folder nicht nur die einzelnen AlbumTracks sondern auch Cover abgespeichert, so werden diese bevorzugt verwendet anstatt im Internet nach einenm passenden Cover zu suchen. Ein passendes Cover muss im Namen eines der folgenden Schlüsselwörter haben: | |||
*cover | |||
*front | |||
==Beispieldefinition für ein Sonos Player== | ==Beispieldefinition für ein Sonos Player== | ||
MediaList_PathReplaceFrom /media/music/ | MediaList_PathReplaceFrom /media/music/ | ||
MediaList_PathReplaceTo \\NAS/music/ | MediaList_PathReplaceTo \\NAS/music/ | ||
| Zeile 52: | Zeile 113: | ||
MediaList_PlayerDevice sonos_Wohnzimmer | MediaList_PlayerDevice sonos_Wohnzimmer | ||
MediaList_PlayerStartCommand StartPlaylist file:<fullfile> | MediaList_PlayerStartCommand StartPlaylist file:<fullfile> | ||
MediaList_mkTempCopy none | |||
Durch die Angabe des PlayerStartCommand wird die Playliste automatisch dem Sonos übergeben und angestartet. | |||
set <MediaList> Play [currentdir|playlist] | |||
==Beispieldefinition für ein MPD Player== | ==Beispieldefinition für ein MPD Player== | ||
===FHEM Konfiguration=== | |||
MediaList_CacheFileDir /var/lib/mpd/playlists/ | |||
MediaList_PathReplaceFrom /media/music/ | |||
MediaList_PathReplaceToPic https://192.168.10.30/music/ | |||
MediaList_PlayerDevice MPD_KiZi | |||
MediaList_mkTempCopy symlink | |||
Der Name der Playlist ist immer <PlayerDevice>.m3u. Die Playlist kann man nun in den MPD einladen und starten mit folgenden Kommando | |||
set <MPD_PlayerDevice> playlist <PlayerDevice> | |||
Zur Beachtung: den playlistnamen ohne die m3u Endung zu übergeben! | |||
<br><br> | |||
'''Es wird bei MPD Nutzung empfohlen, das Attribut ''MediaList_PlayerStartCommand'' nicht zu setzen. Grund ist, das der MPD ein paar sekunden benötigt die neuen Dateien in seine interne Datenbank aufzunehmen. Erfolgt das PlayCommand zu schnell wird nichts passieren da der MPD die neuen Dateien noch nicht kennt. Stattdessen bitte das obige PlayKommando beim MPD separat absetzen. | |||
''' | |||
=== MPD Konfiguration === | |||
In der mpd.conf muss folgendes aktiviert sein: | |||
auto_update "yes" | |||
save_absolute_paths_in_playlists "no" | |||
follow_outside_symlinks "yes" | |||
filesystem_charset "UTF-8" | |||
In der mpd.conf muss das Musik-Verzeichnis und das PlaylistVerzeichnis identisch sein. | |||
==Tipps & Tricks== | |||
===Freigabe eigener Coverbilder aus dem NAS=== | |||
Hat man einen Apache Webserver installiert, so kann folgendes script als ''/etc/apache2/sites-enabled/050-nas-music'' abgespeichert werden. Die Directoryangabe muss mit dem Mountpunkt des NAS übereinstimmen.<br> | |||
Anschließend muss noch das Attribut gesetzt werden: '''''attr <MediaList> MediaList_PathReplaceToPic https://<Server-IP>/music/''''' | |||
<pre> | |||
root@server:# cat /etc/apache2/sites-enabled/050-nas-music | |||
Alias /music /media/music/ | |||
<Directory /media/music/> | |||
DirectoryIndex index.php | |||
Options Indexes +FollowSymLinks | |||
# ich würde keine mp3s im Netz freigeben ;) | |||
IndexIgnore *.mp3 | |||
AllowOverride All | |||
# Falls eine Authentizifierung statfinden soll | |||
# AuthType Basic | |||
# AuthName "Password Required" | |||
# AuthUserFile /etc/htpasswd-fhem | |||
# Require valid-user | |||
Order deny,allow | |||
deny from all | |||
# Falls die Freigabe nur im internen Netz stattfinden soll, | |||
# dann zusätzlich "allow from all" deaktivieren | |||
# allow from 127.0.0.0/255.0.0.0 ::1/128 | |||
# Allow from 192.168.0.0/255.255.0.0 | |||
allow from all | |||
<IfModule mod_php5.c> | |||
php_flag magic_quotes_gpc Off | |||
php_flag track_vars On | |||
php_value include_path . | |||
</IfModule> | |||
</Directory> | |||
root@server:# | |||
</pre> | |||
===Installation mehrerer paralleler MPD Instanzen=== | |||
* /var/lib/mpd nach /var/lib/mpd1 dublizieren, Rechte auf mpd:audio setzen | |||
* /etc/mpd.conf nach /etc/mpd1.conf dublizieren, Rechte auf mpd:audio setzen | |||
* dort alle Verzeichnisse von mpd nach mpd1 ändern | |||
* Port 6001 | |||
* /var/run/mpd1 anlegen, Rechte auf mpd:audio setzen | |||
* /var/log/mpd1 anlegen, Rechte auf mpd:audio setzen | |||
* /etc/init.d/mpd nach /etc/init.d/mpd1 dublizieren | |||
* dort Verzeichnisse von mpd nach mpd1 ändern | |||
* update-rc mpd1 default | |||
==Tablet UI Konfiguration== | |||
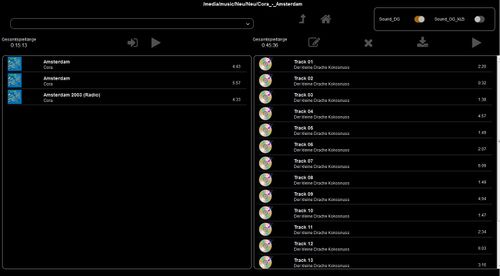
[[Datei:Medialist_TabletUI-Playlist2.jpg|500px|thumb|right|Folderansicht & Erstellung einer Playlist]] | |||
===Verlinkung mit Pagebutton=== | |||
<pre> | |||
<div data-type="pagebutton" | |||
data-url="#musik-dg-settings.html" | |||
data-load="#musik-dg-settings" | |||
data-off-background-color="transparent" | |||
data-off-color="#606060" | |||
data-on-background-color="#606060" | |||
data-on-color="#222222" | |||
data-active-pattern=".*#musik-dg-settings.html" | |||
data-icon="oa-edit_settings" | |||
class="prefetch"> | |||
</div> | |||
</pre> | |||
===Setting Hauptseite=== | |||
Die Seite musik-dg-settings.html beinhaltet den Aufruf des Templates und Übergabe der Devices | |||
<pre> | |||
<body> | |||
<div class="page" id="musik-dg-settings"> | |||
<div data-template="template_musik_mpd_settings.html" | |||
data-parameter='{"MPD_par_device":"MPD_DG", | |||
"ML_par_device":"ML_MPD_DG"}'> | |||
</div> | |||
</div> | |||
</body> | |||
</pre> | |||
===Templatedefinition === | |||
Das Template beinhaltet die eigentlichen Funktionen,speziell abgestimt auf MPD. Für Sonos Devices sind nur minimale Änderungen in der Namensgebung der Befehle umzusetzen: | |||
<pre> | |||
<div class="vbox fullsize items-top"> | |||
<div data-type="label" data-device="ML_par_device" data-get="CurrentDir" class="bold col-4-5 top-space-2x large"></div> | |||
<div class="hbox full-width items-center"> | |||
<div data-type="select" | |||
data-device="ML_par_device" | |||
data-list="FolderContent" | |||
data-set="RequestedDirectory" | |||
class="top-space-2x col-1-2"> | |||
</div> | |||
<div class="hbox col-1-4"> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-level-up" | |||
data-background-icon="-" | |||
data-set-on="RequestedDirectory Back" | |||
class="big"> | |||
</div> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-home" | |||
data-background-icon="-" | |||
data-set-on="RequestedDirectory /" | |||
class="big"> | |||
</div> | |||
</div> | |||
<div class="hbox squareborder col-1-4"> | |||
<div class="sheet"> | |||
<div class="row"> | |||
<div data-type="label" | |||
data-device="MPD_par_device" | |||
data-get="outputname1" | |||
class="cell"> | |||
</div> | |||
<div data-type="checkbox" | |||
data-device="MPD_par_device" | |||
data-get="outputenabled1" | |||
data-set="outputenabled1" | |||
data-get-on="1" | |||
data-get-off="0" | |||
class="small cell"> | |||
</div> | |||
<div data-type="label" | |||
data-device="MPD_par_device" | |||
data-get="outputname0" | |||
class="cell"> | |||
</div> | |||
<div data-type="checkbox" | |||
data-device="MPD_par_device" | |||
data-get="outputenabled0" | |||
data-set="outputenabled0" | |||
data-get-on="1" | |||
data-get-off="0" | |||
class="small cell"> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="hbox full-width"> | |||
<div class="hbox items-left"> | |||
<div class="vbox"> | |||
<div>Gesamtspiellänge</div> | |||
<div data-type="label" data-device="ML_par_device" data-get="currentdir_playlistduration" data-substitution="toHoursFromSec()" class="large"></div> | |||
</div> | |||
<div class="hbox"> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-sign-in" | |||
data-background-icon="-" | |||
data-set-on="Playlist_Add" | |||
class="big"> | |||
</div> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-play" | |||
data-background-icon="-" | |||
data-set-on="Play currentdir" | |||
class="big"> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="hbox items-left"> | |||
<div class="vbox"> | |||
<div>Gesamtspiellänge</div> | |||
<div data-type="label" data-device="ML_par_device" data-get="playlistduration" data-substitution="toHoursFromSec()" class="large"></div> | |||
</div> | |||
<div class="hbox items-space-around"> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-edit" | |||
data-background-icon="-" | |||
data-set-on="" | |||
class="big"> | |||
</div> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-remove" | |||
data-background-icon="-" | |||
data-set-on="Playlist_Empty" | |||
class="big"> | |||
</div> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-download" | |||
data-background-icon="-" | |||
data-set-on="" | |||
class="big"> | |||
</div> | |||
<div data-type="push" | |||
data-device="ML_par_device" | |||
data-icon="fa-play" | |||
data-background-icon="-" | |||
data-set-on="Play playlist" | |||
class="big"> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
</div> | |||
<div class="hbox full-width"> | |||
<div class="hbox items-top"> | |||
<div data-type="medialist" | |||
data-device="ML_par_device" | |||
data-get="currentdir_playlist" | |||
data-set="Playlist_Add" | |||
class="autoscroll squareborder"> | |||
</div> | |||
<div data-type="medialist" | |||
data-device="ML_par_device" | |||
data-get="playlist" | |||
data-set="Playlist_Del" | |||
class="autoscroll squareborder"> | |||
</div> | |||
</div> | |||
</div> | |||
</pre> | |||
== Links == | == Links == | ||
* | * {{Link2Forum|Topic=63047|LinkText=InitialThread}} | ||
[[Kategorie: | [[Kategorie:FHEM Tablet UI V2]] | ||
Aktuelle Version vom 3. August 2024, 09:40 Uhr
| MediaList | |
|---|---|
| Zweck / Funktion | |
| Erstellt eine Playliste aus lokaler Musiksammlung | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | Automatisierung |
| Modulname | 98_MediaList.pm |
| Ersteller | tobiasfaust (Forum /Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
Einleitung
Das MediaList-Modul ist ein Hilfsmodul für eine SONOS- oder MPD-Musiksteuerung. Das Modul erstellt auf Grundlage einer lokalen Mediathek (zb. von einem NAS per Samba auf dem FHEM Server eingebunden) eine Playlist. Der Benutzer wird dadurch durch eine Menüstruktur geleitet. Es kann ebenso per One-Click für das aktuelle Verzeichnis automatisch eine Playlist erstellt werden.
Weiterhin wird entweder ein lokal vorhandenes Cover oder ein Cover im Internet gesucht. Die Readings der MediaList sind an das TabletUI Widget "MediaList" angepasst.
Features
- Navigation durch eine lokal angebundene Musikbibliothek
- Erstellung von Playlisten in einer TabletUI-MediaList Widget JSON Struktur
- One-Click für eine Playlist des aktuell gewählten Verzeichnisses
- Suchen eines passenden Album Covers aus vier verschiedenen Internet-Quellen
- Übergabe der Playlist an ein SONOS- oder MPD-Device
Voraussetzungen
Es müssen ein paar PerlModule installiert sein:
install package libmp3-tag-perl, libjson-xs-perl, libmp3-info-perl, libmath-round-perl
Definition in FHEM


So wird das Modul definiert:
define <MyMediaList> MediaList <StartPfad>
define MyMediaList MediaList /media/music/
Folgende Attribute sollten gesetzt sein
- MediaList_PathReplaceFrom: Der lokal eingemountete Pfad
- MediaList_PathReplaceTo: die UNC Samba Freigabe im lokalen LAN (ohne Passwort(!)) für die mp3 Dateien
- MediaList_PathReplaceToPic: Ein öffentlicher im lokalen LAN zugänglicher Pfad, per Apache oder FHEM freigegeben
- MediaList_PlayerDevice: Das Zieldevice, welches die Playlist abspielen kann, aktuell nur SONOS und MPD
- MediaList_PlayerStartCommand: Das Startkommando für das Zieldevice. Platzhalter <???> werden beim Start durch den Pfad der generierten m3u-Datei ersetzt
Folgende Platzhalter werden im Attribut "MediaList_PlayerStartCommand" akzeptiert
- <fullfile> -> der volle Dateipfad mit Dateiname und Dateiendung
- <filename> -> nur der Dateiname, ohne Endung
- <fileext> -> nur die Dateiendung
Verwendung
Mit "set <MediaList> RequestedDirectory /" kann man nun in das definierte RootDirectory wechseln. Der Content des aktuellen Folders steht im Reading FolderContent. Der FolderContent beginnt immer mit einem *Back um im Verzeichnisbaum wieder eine Eben höher zu navigieren (außer man befindet sich im Root). Mit "set <MediaList> RequestedDirectory <SubDirName>" kann man nun in ein Verzeichnis seiner Wahl wechseln welches im Reading FolderContent aufgeführt ist. Alle Verzeichnisse im Reading FolderContent beginnen zur besseren Lesbarkeit mit einem "*".
Befinden sich mp3 Dateien im aktuellen Verzeichnis, so wird daraus der Mediancontent im Reading currentdir_playlist aufgeführt. Dieser kann direkt dem TabletUI Widget "MediaList" übergeben werden.
Mittels set <MediaList> Play currentdir wird die Playliste des aktuellen Verzeichnisses (Reading: currentdir_playlist) dem Zieldevice (Attribut: MediaList_Playerdevice) übergeben.
Mittels set <MediaList> Play playlist wird die aktuelle Playliste (Reading: playlist) dem Zieldevice (Attribut: MediaList_Playerdevice) übergeben.
Das passiert in der Form, das:
- Die übergebene Playliste befindet sich nun im Zieldevice im Reading: playlist_json
- Es wird die "echte" m3u Playliste mit absoluten Dateipfaden im gewählten Cache-Verzeichnis (Attribut: MediaList_CacheFileDir, default: "cache/") mit dem Namen <MediaList_Playerdevice>.m3u aufgebaut. Wurde das MediaList_ReplaceFrom und(!) MediaList_ReplaceTo Attibut gesetzt, so wird diese Regel auf den absoluten Dateipfad hier angewendet.
- Ist das Attribut: MediaList_PlayerStartCommand gesetzt, so wird das Kommando ausgeführt
Erstellen von Playlisten
Befindet man sich in einem Verzeichnis mit aktuellen mp3 Dateien, das Reading currentdir_playlist ist also befüllt, kann daraus eine playlist (Reading: playlist) befüllt werden. Folgende set Kommandos stehen zur Verfügung
| Command | Parameter | Beschreibung |
|---|---|---|
| Playlist_Add | <leer> | Fügt den gesamten Content aus currentdir_playlist der Playlist zu |
| Playlist_Add | numerisch, TrackNr [0..n] | Fügt den Track aus currentdir_playlist der Playlist zu |
| Playlist_Del | <Playlistname> | Löscht die abgespeicherte Playlist <Playlistname> ToDo |
| Playlist_Drop | <Playlistname> | Löscht die abgespeicherte Playlist <Playlistname> ToDo |
| Playlist_Empty | <leer> | leert die aktuelle Playliste |
| Playlist_Name | <Playlistname> | Vergibt/Ändert den Namen der aktuellen Playlist <Playlistname> ToDo |
| Playlist_New | <Playlistname> | Erstellt eine neue, leere Playlist <Playlistname> ToDo |
Suche von passenden Covern
Es wird versucht pro Album ein passendes Cover zu finden. Dazu wird zuerst geprüft ob ein Cover im aktuellen Verzeichnis liegt. Wird dort keines gefunden, so werden folgende Quellen nach Albumtitel und Interpret abgefragt:
- Myuuzik
- iTunes
- Spotify
- LastFM
Werden keine Cover gefunden so liegt das i.d.R. an schlechten MP3 Informationen (Artist, Album). Mit einem "set <MediaList> verbose 4" und einem erneuten Wechsel in das zu checkende Verzeichnis nn dies Überprüft werden.
Behandlung von lokalen Covern
Hat man im NAS pro Folder nicht nur die einzelnen AlbumTracks sondern auch Cover abgespeichert, so werden diese bevorzugt verwendet anstatt im Internet nach einenm passenden Cover zu suchen. Ein passendes Cover muss im Namen eines der folgenden Schlüsselwörter haben:
- cover
- front
Beispieldefinition für ein Sonos Player
MediaList_PathReplaceFrom /media/music/ MediaList_PathReplaceTo \\NAS/music/ MediaList_PathReplaceToPic https://192.168.10.30/music/ MediaList_PlayerDevice sonos_Wohnzimmer MediaList_PlayerStartCommand StartPlaylist file:<fullfile> MediaList_mkTempCopy none
Durch die Angabe des PlayerStartCommand wird die Playliste automatisch dem Sonos übergeben und angestartet.
set <MediaList> Play [currentdir|playlist]
Beispieldefinition für ein MPD Player
FHEM Konfiguration
MediaList_CacheFileDir /var/lib/mpd/playlists/ MediaList_PathReplaceFrom /media/music/ MediaList_PathReplaceToPic https://192.168.10.30/music/ MediaList_PlayerDevice MPD_KiZi MediaList_mkTempCopy symlink
Der Name der Playlist ist immer <PlayerDevice>.m3u. Die Playlist kann man nun in den MPD einladen und starten mit folgenden Kommando
set <MPD_PlayerDevice> playlist <PlayerDevice>
Zur Beachtung: den playlistnamen ohne die m3u Endung zu übergeben!
Es wird bei MPD Nutzung empfohlen, das Attribut MediaList_PlayerStartCommand nicht zu setzen. Grund ist, das der MPD ein paar sekunden benötigt die neuen Dateien in seine interne Datenbank aufzunehmen. Erfolgt das PlayCommand zu schnell wird nichts passieren da der MPD die neuen Dateien noch nicht kennt. Stattdessen bitte das obige PlayKommando beim MPD separat absetzen.
MPD Konfiguration
In der mpd.conf muss folgendes aktiviert sein:
auto_update "yes" save_absolute_paths_in_playlists "no" follow_outside_symlinks "yes" filesystem_charset "UTF-8"
In der mpd.conf muss das Musik-Verzeichnis und das PlaylistVerzeichnis identisch sein.
Tipps & Tricks
Freigabe eigener Coverbilder aus dem NAS
Hat man einen Apache Webserver installiert, so kann folgendes script als /etc/apache2/sites-enabled/050-nas-music abgespeichert werden. Die Directoryangabe muss mit dem Mountpunkt des NAS übereinstimmen.
Anschließend muss noch das Attribut gesetzt werden: attr <MediaList> MediaList_PathReplaceToPic https://<Server-IP>/music/
root@server:# cat /etc/apache2/sites-enabled/050-nas-music
Alias /music /media/music/
<Directory /media/music/>
DirectoryIndex index.php
Options Indexes +FollowSymLinks
# ich würde keine mp3s im Netz freigeben ;)
IndexIgnore *.mp3
AllowOverride All
# Falls eine Authentizifierung statfinden soll
# AuthType Basic
# AuthName "Password Required"
# AuthUserFile /etc/htpasswd-fhem
# Require valid-user
Order deny,allow
deny from all
# Falls die Freigabe nur im internen Netz stattfinden soll,
# dann zusätzlich "allow from all" deaktivieren
# allow from 127.0.0.0/255.0.0.0 ::1/128
# Allow from 192.168.0.0/255.255.0.0
allow from all
<IfModule mod_php5.c>
php_flag magic_quotes_gpc Off
php_flag track_vars On
php_value include_path .
</IfModule>
</Directory>
root@server:#
Installation mehrerer paralleler MPD Instanzen
- /var/lib/mpd nach /var/lib/mpd1 dublizieren, Rechte auf mpd:audio setzen
- /etc/mpd.conf nach /etc/mpd1.conf dublizieren, Rechte auf mpd:audio setzen
- dort alle Verzeichnisse von mpd nach mpd1 ändern
- Port 6001
- /var/run/mpd1 anlegen, Rechte auf mpd:audio setzen
- /var/log/mpd1 anlegen, Rechte auf mpd:audio setzen
- /etc/init.d/mpd nach /etc/init.d/mpd1 dublizieren
- dort Verzeichnisse von mpd nach mpd1 ändern
- update-rc mpd1 default
Tablet UI Konfiguration

Verlinkung mit Pagebutton
<div data-type="pagebutton" data-url="#musik-dg-settings.html" data-load="#musik-dg-settings" data-off-background-color="transparent" data-off-color="#606060" data-on-background-color="#606060" data-on-color="#222222" data-active-pattern=".*#musik-dg-settings.html" data-icon="oa-edit_settings" class="prefetch"> </div>
Setting Hauptseite
Die Seite musik-dg-settings.html beinhaltet den Aufruf des Templates und Übergabe der Devices
<body>
<div class="page" id="musik-dg-settings">
<div data-template="template_musik_mpd_settings.html"
data-parameter='{"MPD_par_device":"MPD_DG",
"ML_par_device":"ML_MPD_DG"}'>
</div>
</div>
</body>
Templatedefinition
Das Template beinhaltet die eigentlichen Funktionen,speziell abgestimt auf MPD. Für Sonos Devices sind nur minimale Änderungen in der Namensgebung der Befehle umzusetzen:
<div class="vbox fullsize items-top">
<div data-type="label" data-device="ML_par_device" data-get="CurrentDir" class="bold col-4-5 top-space-2x large"></div>
<div class="hbox full-width items-center">
<div data-type="select"
data-device="ML_par_device"
data-list="FolderContent"
data-set="RequestedDirectory"
class="top-space-2x col-1-2">
</div>
<div class="hbox col-1-4">
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-level-up"
data-background-icon="-"
data-set-on="RequestedDirectory Back"
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-home"
data-background-icon="-"
data-set-on="RequestedDirectory /"
class="big">
</div>
</div>
<div class="hbox squareborder col-1-4">
<div class="sheet">
<div class="row">
<div data-type="label"
data-device="MPD_par_device"
data-get="outputname1"
class="cell">
</div>
<div data-type="checkbox"
data-device="MPD_par_device"
data-get="outputenabled1"
data-set="outputenabled1"
data-get-on="1"
data-get-off="0"
class="small cell">
</div>
<div data-type="label"
data-device="MPD_par_device"
data-get="outputname0"
class="cell">
</div>
<div data-type="checkbox"
data-device="MPD_par_device"
data-get="outputenabled0"
data-set="outputenabled0"
data-get-on="1"
data-get-off="0"
class="small cell">
</div>
</div>
</div>
</div>
</div>
<div class="hbox full-width">
<div class="hbox items-left">
<div class="vbox">
<div>Gesamtspiellänge</div>
<div data-type="label" data-device="ML_par_device" data-get="currentdir_playlistduration" data-substitution="toHoursFromSec()" class="large"></div>
</div>
<div class="hbox">
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-sign-in"
data-background-icon="-"
data-set-on="Playlist_Add"
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-play"
data-background-icon="-"
data-set-on="Play currentdir"
class="big">
</div>
</div>
</div>
<div class="hbox items-left">
<div class="vbox">
<div>Gesamtspiellänge</div>
<div data-type="label" data-device="ML_par_device" data-get="playlistduration" data-substitution="toHoursFromSec()" class="large"></div>
</div>
<div class="hbox items-space-around">
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-edit"
data-background-icon="-"
data-set-on=""
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-remove"
data-background-icon="-"
data-set-on="Playlist_Empty"
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-download"
data-background-icon="-"
data-set-on=""
class="big">
</div>
<div data-type="push"
data-device="ML_par_device"
data-icon="fa-play"
data-background-icon="-"
data-set-on="Play playlist"
class="big">
</div>
</div>
</div>
</div>
</div>
<div class="hbox full-width">
<div class="hbox items-top">
<div data-type="medialist"
data-device="ML_par_device"
data-get="currentdir_playlist"
data-set="Playlist_Add"
class="autoscroll squareborder">
</div>
<div data-type="medialist"
data-device="ML_par_device"
data-get="playlist"
data-set="Playlist_Del"
class="autoscroll squareborder">
</div>
</div>
</div>
