FTUI Snippets: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
|||
| (4 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 134: | Zeile 134: | ||
*** graues Rollladensymbol abhängig von der Rollladenposition (0-100) | *** graues Rollladensymbol abhängig von der Rollladenposition (0-100) | ||
** Rollladen bewegt sich nach oben (gelb, Rolladen mit Pfeil nach oben) | ** Rollladen bewegt sich nach oben (gelb, Rolladen mit Pfeil nach oben) | ||
** Rollladen bewegt sich nach | ** Rollladen bewegt sich nach unten (gelb, Rolladen mit Pfeil nach unten) | ||
* Buttons für die Bedienung des Rollladens anbietet | * Buttons für die Bedienung des Rollladens anbietet | ||
** Icon Pfeil nach unten zum Schließen des Rollladens | ** Icon Pfeil nach unten zum Schließen des Rollladens | ||
| Zeile 195: | Zeile 195: | ||
<div data-type="label">Rollladen</div> | <div data-type="label">Rollladen</div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Hier noch ein Beispiel zur Darstellung eines via [[Velux KLF200]] eingebundenen Rollladens. Als Statusattribut wird STATE verwendet, das ensprechend der [[Velux KLF200#Vorschl.C3.A4ge_zur_sch.C3.B6neren_Darstellung|Vorschläge zur schöneren Darstellung]] über das Attribut stateFormat befüllt wird. | |||
:<code>attr VeluxKLF200_0 stateFormat pct execution</code> | |||
<syntaxhighlight lang="html4strict"> | |||
<div data-type="circlemenu" class="circlemenu"> | |||
<ul class="menu"> | |||
<li><div data-type="symbol" | |||
data-device="VeluxKLF200_0" | |||
data-states='[".*up",".*down","0.stop","\\d.stop","1\\d.stop","2\\d.stop","3\\d.stop","4\\d.stop","5\\d.stop","6\\d.stop","7\\d.stop","8\\d.stop","9\\d.stop","100.stop"]' | |||
data-icons='["oa-fts_shutter_up","oa-fts_shutter_down","oa-fts_shutter_100","oa-fts_shutter_90","oa-fts_shutter_90","oa-fts_shutter_80","oa-fts_shutter_70","oa-fts_shutter_60","oa-fts_shutter_50","oa-fts_shutter_40","oa-fts_shutter_30","oa-fts_shutter_20","oa-fts_shutter_10","oa-fts_window_2w"]' | |||
data-colors='["yellow","yellow","white","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","green"]' | |||
></div></li> | |||
<li><div class="smaller" data-type="switch" | |||
data-device="VeluxKLF200_0" | |||
data-icon="oa-fts_shutter_automatic"></div> | |||
<li><div data-type="push" | |||
data-device="VeluxKLF200_0" | |||
data-set-on="down" | |||
data-icon="fa-angle-down"></div></li> | |||
<li><div data-type="push" | |||
data-device="VeluxKLF200_0" | |||
data-set-on="stop" | |||
data-icon="oa-audio_stop"></div></li> | |||
<li><div data-type="push" | |||
data-device="VeluxKLF200_0" | |||
data-set-on="up" | |||
data-icon="fa-angle-up"></div></li> | |||
</ul> | |||
</div> | |||
<div data-type="label">Rollladen</div> | |||
</syntaxhighlight> | |||
== Dachfenster Circle Menu == | |||
Analog zum Rolladen hier das passende Widget für ein Dachfenster via [[Velux KLF200|KLF200]]: | |||
:<code>attr VeluxKLF200_1 stateFormat pct (limitationMin - limitationMax) execution</code> | |||
<syntaxhighlight lang="html4strict"> | |||
<div data-type="circlemenu" class="circlemenu"> | |||
<ul class="menu"> | |||
<li><div data-type="symbol" | |||
data-device="VeluxKLF200_1" | |||
data-states='[".*up", ".*down", ".*-.7\\).*", "0.*", "\\d.\\(.*", "[1-5]\\d.\\(.*", "[6-9]\\d.\\(.*", "100.\\(.*"]' | |||
data-icons='["oa-control_arrow_up","oa-control_arrow_down","oa-weather_rain","oa-fts_window_roof","oa-window_roof_open_1","oa-window_roof_open_1","oa-fts_window_roof_open_2","oa-fts_window_roof_open_2"]' | |||
data-colors='["yellow","yellow","blue","white","orange","orange","orange","orange"]' | |||
></div></li> | |||
<li><div class="smaller" data-type="switch" | |||
data-device="VeluxKLF200_1" | |||
data-icon="oa-fts_window_roof"></div> | |||
<li><div data-type="push" | |||
data-device="VeluxKLF200_1" | |||
data-set-on="down" | |||
data-icon="fa-angle-down"></div></li> | |||
<li><div data-type="push" | |||
data-device="VeluxKLF200_1" | |||
data-set-on="stop" | |||
data-icon="oa-audio_stop"></div></li> | |||
<li><div data-type="push" | |||
data-device="VeluxKLF200_1" | |||
data-set-on="up" | |||
data-icon="fa-angle-up"></div></li> | |||
</ul> | |||
</div> | |||
<div data-type="label">Fenster</div> | |||
</syntaxhighlight> | |||
[[Kategorie:Code Snippets]] | [[Kategorie:Code Snippets]] | ||
[[Kategorie:FHEM Tablet UI|Snippets]] | [[Kategorie:FHEM Tablet UI V2|Snippets]] | ||
Aktuelle Version vom 3. August 2024, 09:44 Uhr
Spezialfälle für Switch Widget
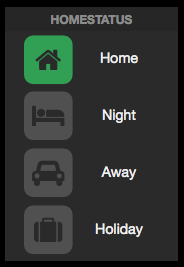
Vier Buttons für HomeStatus

<li data-row="1" data-col="9" data-sizex="2" data-sizey="3">
<header>HOMESTATUS</header>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert1" data-get-off="!on"
data-set-off="" class="green"
data-icon="fa-home" data-background-icon="fa-square" ></div>
<div class="inline w1x">Home</div>
</div>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert2" data-get-off="!on"
data-set-off="" class="blue"
data-icon="fa-bed" data-background-icon="fa-square" ></div>
<div class="inline w1x">Night</div>
</div>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert3" data-get-off="!on"
data-set-off="" class="orange"
data-icon="fa-car" data-background-icon="fa-square" ></div>
<div class="inline w1x">Away</div>
</div>
<div>
<div data-type="switch" data-device="dummy1"
data-get-on="Wert4" data-get-off="!on"
data-set-off="" class="red"
data-icon="fa-suitcase" data-background-icon="fa-square" ></div>
<div class="inline w1x">Holiday</div>
</div>
</li>
Switch funktioniert wie ein Push Widget, aber zeigt auch Status an, wie ein Symbol Widget

<div data-type="switch" data-device="dummy1"
data-get-on="auf"
data-get-off="!on"
data-set-on="auf"
data-set-off=""
data-on-background-color="#ad3333"
data-off-background-color="#32a054"
data-icon="fa-arrow-up">
</div>
<div data-type="switch" data-device="dummy1"
data-get-on="zu"
data-get-off="!on"
data-set-on="zu"
data-set-off=""
data-on-background-color="#ad3333"
data-off-background-color="#32a054"
data-icon="fa-arrow-down">
</div>
Variante 2 (Mehrfach Auslösen möglich)
<div data-type="switch" data-device="dummy1"
data-states='["zu","mittel","auf"]'
data-background-colors='["green", "gray", "red"]'
data-fhem-cmd="set dummy1 auf"
data-icon="fa-arrow-up">
</div>
<div data-type="switch" data-device="dummy1"
data-states='["zu","mittel","auf"]'
data-background-colors='["red", "gray", "green"]'
data-fhem-cmd="set dummy1 zu"
data-icon="fa-arrow-down">
</div>
Beschriftungen von Buttons
Doublebox-v Beschriftung rechts

<div>
<div class="doublebox-v inline">
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
<div class="inline">
<div class="bottom-space-2x">up</div>
<div class="top-space">down</div>
</div>
</div>
Triplebox-v Beschriftung rechts

<div class="cell">
<div class="triplebox-v inline">
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-up" data-background-icon="fa-square-o"
data-set-on="up">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-minus" data-background-icon="fa-square-o"
data-set-on="stop">
</div>
<div data-type="push" data-device="Rollo"
data-icon="fa-chevron-down" data-background-icon="fa-square-o"
data-set-on="down">
</div>
</div>
<div class="inline">
<div class="bottom-space-2x">up</div>
<div class="bottom-space-2x">stop</div>
<div class="top-space">down</div>
</div>
</div>
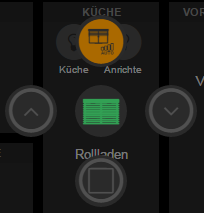
Rollladen Circle Menu

Dieses Beispiel bringt ein Circle Menü, dass
- den Status des Rollladens als Icon anzeigt
- bestätigt offen (grün, offener Rollladen)
- bestätigt geschlossen (grün, geschlossener Rolladen)
- der Rolladen steht zwischen offen und geschlossen
- graues Rollladensymbol abhängig von der Rollladenposition (0-100)
- Rollladen bewegt sich nach oben (gelb, Rolladen mit Pfeil nach oben)
- Rollladen bewegt sich nach unten (gelb, Rolladen mit Pfeil nach unten)
- Buttons für die Bedienung des Rollladens anbietet
- Icon Pfeil nach unten zum Schließen des Rollladens
- Icon Pfeil nach oben zum Öffnen des Rollladens
- Quadratischer Icon zum Stoppen des Rollladens
- Switch zum Ein-/Ausschalten der Rollladenautomatik
EnOcean Devices für Rollläden (z.B. Eltako FSB61) können in FHEM folgende Stati annehmen:
- up
- down
- open_ack
- closed
- stop
und werden mit folgenden "set" Befehlen gesteuert:
- closes
- stop
- opens
Zusätzlich gibt es noch das Reading "position", dass mit einer Zahl zwischen 0 und 100 angibt, wie weit der Rolladen geschlossen ist.
Um möglichst viel Information im Rollladen Circle Menü anzuzeigen, werden die beiden Werte (Status und Reading "position") mit dem Attribut userReadings im FHEM Rollladen-Device (in diesem Beispiel: "st6.kueche.rollladen") zu einem neuen Reading "statePosition" zusammengefasst:
attr st6.kueche.rollladen userReadings statePosition {
if(ReadingsVal($name,"state","0") eq "up"
or ReadingsVal($name,"state","0") eq "down"
or ReadingsVal($name,"state","0") eq "closed"
or ReadingsVal($name,"state","0") eq "open_ack")
{ReadingsVal($name,"state",0)}
else {ReadingsVal($name,"position",0)};;}
Hier der Code für TabletUI, der kommt z.B. in die index.html
<div class="container">
<div data-type="circlemenu" class="cell circlemenu">
<ul class="menu">
<li><div data-type="symbol"
data-device="st6.kueche.rollladen"
data-get="statePosition"
data-states='["up","down","open_ack","closed","[0-9]","1[0-9]","2[0-9]","3[0-9]","4[0-9]","5[0-9]","6[0-9]","7[0-9]","8[0-9]","9[0-9]","100"]'
data-icons='["oa-fts_shutter_up","oa-fts_shutter_down","oa-fts_window_2w","oa-fts_shutter_100","oa-fts_shutter","oa-fts_shutter_10","oa-fts_shutter_20","oa-fts_shutter_30","oa-fts_shutter_40","oa-fts_shutter_50","oa-fts_shutter_60","oa-fts_shutter_70","oa-fts_shutter_80","oa-fts_shutter_90","oa-fts_shutter_100"]'
data-colors='["yellow","yellow","green","green","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050"]'
></div></li>
<li><div data-type="switch"
data-device="sw_rollladenAutomatik"
data-icon="oa-fts_shutter_automatic"></div>
<li><div data-type="push"
data-device="st6.kueche.rollladen"
data-set-on="closes"
data-icon="fa-angle-down"></div></li>
<li><div data-type="push"
data-device="st6.kueche.rollladen"
data-set-on="stop"
data-icon="oa-audio_stop"></div></li>
<li><div data-type="push"
data-device="st6.kueche.rollladen"
data-set-on="opens"
data-icon="fa-angle-up"></div></li>
</ul>
</div>
<div data-type="label">Rollladen</div>
Hier noch ein Beispiel zur Darstellung eines via Velux KLF200 eingebundenen Rollladens. Als Statusattribut wird STATE verwendet, das ensprechend der Vorschläge zur schöneren Darstellung über das Attribut stateFormat befüllt wird.
attr VeluxKLF200_0 stateFormat pct execution
<div data-type="circlemenu" class="circlemenu">
<ul class="menu">
<li><div data-type="symbol"
data-device="VeluxKLF200_0"
data-states='[".*up",".*down","0.stop","\\d.stop","1\\d.stop","2\\d.stop","3\\d.stop","4\\d.stop","5\\d.stop","6\\d.stop","7\\d.stop","8\\d.stop","9\\d.stop","100.stop"]'
data-icons='["oa-fts_shutter_up","oa-fts_shutter_down","oa-fts_shutter_100","oa-fts_shutter_90","oa-fts_shutter_90","oa-fts_shutter_80","oa-fts_shutter_70","oa-fts_shutter_60","oa-fts_shutter_50","oa-fts_shutter_40","oa-fts_shutter_30","oa-fts_shutter_20","oa-fts_shutter_10","oa-fts_window_2w"]'
data-colors='["yellow","yellow","white","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","#505050","green"]'
></div></li>
<li><div class="smaller" data-type="switch"
data-device="VeluxKLF200_0"
data-icon="oa-fts_shutter_automatic"></div>
<li><div data-type="push"
data-device="VeluxKLF200_0"
data-set-on="down"
data-icon="fa-angle-down"></div></li>
<li><div data-type="push"
data-device="VeluxKLF200_0"
data-set-on="stop"
data-icon="oa-audio_stop"></div></li>
<li><div data-type="push"
data-device="VeluxKLF200_0"
data-set-on="up"
data-icon="fa-angle-up"></div></li>
</ul>
</div>
<div data-type="label">Rollladen</div>
Dachfenster Circle Menu
Analog zum Rolladen hier das passende Widget für ein Dachfenster via KLF200:
attr VeluxKLF200_1 stateFormat pct (limitationMin - limitationMax) execution
<div data-type="circlemenu" class="circlemenu">
<ul class="menu">
<li><div data-type="symbol"
data-device="VeluxKLF200_1"
data-states='[".*up", ".*down", ".*-.7\\).*", "0.*", "\\d.\\(.*", "[1-5]\\d.\\(.*", "[6-9]\\d.\\(.*", "100.\\(.*"]'
data-icons='["oa-control_arrow_up","oa-control_arrow_down","oa-weather_rain","oa-fts_window_roof","oa-window_roof_open_1","oa-window_roof_open_1","oa-fts_window_roof_open_2","oa-fts_window_roof_open_2"]'
data-colors='["yellow","yellow","blue","white","orange","orange","orange","orange"]'
></div></li>
<li><div class="smaller" data-type="switch"
data-device="VeluxKLF200_1"
data-icon="oa-fts_window_roof"></div>
<li><div data-type="push"
data-device="VeluxKLF200_1"
data-set-on="down"
data-icon="fa-angle-down"></div></li>
<li><div data-type="push"
data-device="VeluxKLF200_1"
data-set-on="stop"
data-icon="oa-audio_stop"></div></li>
<li><div data-type="push"
data-device="VeluxKLF200_1"
data-set-on="up"
data-icon="fa-angle-up"></div></li>
</ul>
</div>
<div data-type="label">Fenster</div>
