FTUI Widget Popup: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) K Beispiel hinzugefügt |
Keine Bearbeitungszusammenfassung |
||
| (4 dazwischenliegende Versionen von 4 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das [[{{PAGENAME}}|Popup Widget]] ist ein Widget für [[FHEM Tablet UI]], das eine Popup nach einem Klick auf ein anderes Widget öffnet. | Das [[{{PAGENAME}}|Popup Widget]] ist ein Widget für [[FHEM Tablet UI V2]], das eine Popup nach einem Klick auf ein anderes Widget öffnet. | ||
<gallery> | <gallery> | ||
| Zeile 34: | Zeile 34: | ||
|- | |- | ||
|'''data-mode'''||Animation des Popups (''animateTop'', ''animate'', ''fade'')||animate||data-mode="fade" | |'''data-mode'''||Animation des Popups (''animateTop'', ''animate'', ''fade'')||animate||data-mode="fade" | ||
|- | |||
|'''data-return-time'''||Zeit in Sekunden, nach der sich das Popup von alleine schließt||0||data-return-time="10" | |||
|} | |} | ||
| Zeile 46: | Zeile 48: | ||
* Es muss ein <nowiki><div class="dialog"></nowiki> innerhalb des Widgets gefunden werden. Siehe [[#Struktur]]. | * Es muss ein <nowiki><div class="dialog"></nowiki> innerhalb des Widgets gefunden werden. Siehe [[#Struktur]]. | ||
* Die CSS-Klasse '''interlock''' verhindert, dass Popup-Elemente manuell geschlossen werden. Das Schließen kann dann nur über ''data-get-off'' getriggert werden. | * Die CSS-Klasse '''interlock''' verhindert, dass Popup-Elemente manuell geschlossen werden. Das Schließen kann dann nur über ''data-get-off'' getriggert werden. | ||
* Ein Popup-Dialog kann auch durch einfaches Anklicken geschlossen werden. Hierfür kann folgender JavaScript-Code direkt im HTML verwendet werden: < | * Ein Popup-Dialog kann auch durch einfaches Anklicken geschlossen werden. Hierfür kann folgender JavaScript-Code direkt im HTML verwendet werden: <syntaxhighlight lang="html"><div data-type="popup" ... onclick="$('.dialog-close').trigger('click');">...</syntaxhighlight> | ||
===Verschachtelung=== | ===Verschachtelung=== | ||
Soll in einem Popup-Dialog ein weiter Popup-Dialog geöffnet werden, kann es bei der Verwendung von <code>onclick</code> zum Schließen vorkommen, dass beide Dialoge geschlossen werden. Dies lässt sich verhindern, indem man jedem Popup eine andere ID mitgibt und diese gezielt anspricht. | Soll in einem Popup-Dialog ein weiter Popup-Dialog geöffnet werden, kann es bei der Verwendung von <code>onclick</code> zum Schließen vorkommen, dass beide Dialoge geschlossen werden. Dies lässt sich verhindern, indem man jedem Popup eine andere ID mitgibt und diese gezielt anspricht. | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="popup" id="popup1" | <div data-type="popup" id="popup1" | ||
... | ... | ||
| Zeile 55: | Zeile 57: | ||
...> | ...> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
==Struktur== | ==Struktur== | ||
Innerhalb des Popup-Widgets muss ein Element mit der CSS-Klasse '''dialog''' vorhanden sein. Dieses Element wird als Popup geöffnet und in diesem können weitere Widgets vorhanden sein. | Innerhalb des Popup-Widgets muss ein Element mit der CSS-Klasse '''dialog''' vorhanden sein. Dieses Element wird als Popup geöffnet und in diesem können weitere Widgets vorhanden sein. | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="popup" data-height="150px" data-width="250px"> | <div data-type="popup" data-height="150px" data-width="250px"> | ||
<div><!-- Hier klicken, um das Popup zu öffnen --></div> | <div><!-- Hier klicken, um das Popup zu öffnen --></div> | ||
| Zeile 67: | Zeile 69: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
==Beispiele== | ==Beispiele== | ||
===Popup nach Klick auf HTML-Element=== | ===Popup nach Klick auf HTML-Element=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="popup" | <div data-type="popup" | ||
data-height="50px" | data-height="50px" | ||
| Zeile 81: | Zeile 83: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Popup_01.png]] | [[File:FTUI_Widget_Popup_01.png]] | ||
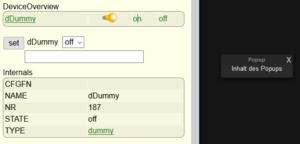
===Popup öffnet abhängig von STATE=== | ===Popup öffnet abhängig von STATE=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="popup" | <div data-type="popup" | ||
data-device="dDummy" | data-device="dDummy" | ||
| Zeile 98: | Zeile 100: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
<gallery widths=300px heights=200px> | <gallery widths=300px heights=200px> | ||
File:FTUI_Widget_Popup_02.png | File:FTUI_Widget_Popup_02.png | ||
| Zeile 106: | Zeile 108: | ||
===Widgets innerhalb des Popups=== | ===Widgets innerhalb des Popups=== | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="popup" | <div data-type="popup" | ||
data-height="130px" | data-height="130px" | ||
| Zeile 116: | Zeile 118: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Popup_04.png]] | [[File:FTUI_Widget_Popup_04.png]] | ||
| Zeile 122: | Zeile 124: | ||
===Chart im Popup vergrößern=== | ===Chart im Popup vergrößern=== | ||
In diesem Beispiel wird eine kleine Version des Charts dargestellt. Nach dem Klick auf das Chart öffnet sich ein Popup mit einer größeren Version. | In diesem Beispiel wird eine kleine Version des Charts dargestellt. Nach dem Klick auf das Chart öffnet sich ein Popup mit einer größeren Version. | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="popup" | <div data-type="popup" | ||
data-width="450px"> | data-width="450px"> | ||
| Zeile 143: | Zeile 145: | ||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[File:FTUI_Widget_Popup_05.png]] | [[File:FTUI_Widget_Popup_05.png]] | ||
| Zeile 149: | Zeile 151: | ||
In diesem Beispiel wird das Popup geschlossen, sobald auf eines der Push-Widgets geklickt wird. Eventuelle Befehle der Widgets werden aber trotzdem ausgeführt. | In diesem Beispiel wird das Popup geschlossen, sobald auf eines der Push-Widgets geklickt wird. Eventuelle Befehle der Widgets werden aber trotzdem ausgeführt. | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="popup" data-draggable="false" class="interlock"> | <div data-type="popup" data-draggable="false" class="interlock"> | ||
<div data-type="symbol" | <div data-type="symbol" | ||
| Zeile 157: | Zeile 159: | ||
data-device="dDummy3" | data-device="dDummy3" | ||
data-icon="mi-local_dining" | data-icon="mi-local_dining" | ||
onclick="$('.dialog-close').trigger('click');"></div> | |||
<div data-type="push" | <div data-type="push" | ||
data-device="dDummy3" | data-device="dDummy3" | ||
data-icon="mi-tv" | data-icon="mi-tv" | ||
onclick="$('.dialog-close').trigger('click');"></div> | |||
</div> | </div> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
[[Kategorie:FHEM Tablet UI]] | [[Kategorie:FHEM Tablet UI V2|Popup]] | ||
Aktuelle Version vom 3. August 2024, 09:41 Uhr
Das Popup Widget ist ein Widget für FHEM Tablet UI V2, das eine Popup nach einem Klick auf ein anderes Widget öffnet.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Readings gelesen/geändert werden sollen | ||
| data-get | Name des Readings, das den Trigger zum Öffnen des Popups liefert | STATE | data-get="warn" |
| data-get-on | Wert, bei dem das Popup geöffnet wird | on | data-get-on="true" |
| data-get-off | Wert, bei dem das Popup geschlossen wird | off | data-get-on="false" |
| data-width | Festgelegte Breite des Popups in px oder % | 400px | data-width="200px" |
| data-height | Festgelegte Höhe des Popups in px oder % | 300px | data-height="200px" |
| data-left | Festgelegter Abstand des Popups vom linken Rand in px oder % | Mitte des Bildschirms | data-left="200px" |
| data-top | Festgelegter Abstand des Popups von oben in px oder % | Mitte des Bildschirms | data-top="100px" |
| data-draggable | Erlaubt das Verschieben des Popups | true | data-draggable="false" |
| data-mode | Animation des Popups (animateTop, animate, fade) | animate | data-mode="fade" |
| data-return-time | Zeit in Sekunden, nach der sich das Popup von alleine schließt | 0 | data-return-time="10" |
CSS Klassen
| interlock | Verhindert, dass Popup-Elemente manuell geschlossen werden |
Hinweise
Allgemein
- data-mode kann die Werte animateTop, animate oder fade haben.
- Es muss ein <div class="dialog"> innerhalb des Widgets gefunden werden. Siehe #Struktur.
- Die CSS-Klasse interlock verhindert, dass Popup-Elemente manuell geschlossen werden. Das Schließen kann dann nur über data-get-off getriggert werden.
- Ein Popup-Dialog kann auch durch einfaches Anklicken geschlossen werden. Hierfür kann folgender JavaScript-Code direkt im HTML verwendet werden:
<div data-type="popup" ... onclick="$('.dialog-close').trigger('click');">...
Verschachtelung
Soll in einem Popup-Dialog ein weiter Popup-Dialog geöffnet werden, kann es bei der Verwendung von onclick zum Schließen vorkommen, dass beide Dialoge geschlossen werden. Dies lässt sich verhindern, indem man jedem Popup eine andere ID mitgibt und diese gezielt anspricht.
<div data-type="popup" id="popup1"
...
onclick="$('#popup1.dialog-close').trigger('click');"
...>
</div>
Struktur
Innerhalb des Popup-Widgets muss ein Element mit der CSS-Klasse dialog vorhanden sein. Dieses Element wird als Popup geöffnet und in diesem können weitere Widgets vorhanden sein.
<div data-type="popup" data-height="150px" data-width="250px">
<div><!-- Hier klicken, um das Popup zu öffnen --></div>
<div class="dialog">
<header>DIALOG</header>
<div><!-- Widget(s) innerhalb des Popup Dialogs --></div>
</div>
</div>
Beispiele
Popup nach Klick auf HTML-Element
<div data-type="popup"
data-height="50px"
data-width="150px">
<div>Hier klicken um Popup zu öffnen</div>
<div class="dialog">
<header>Popup</header>
<div>Inhalt des Popups</div>
</div>
</div>
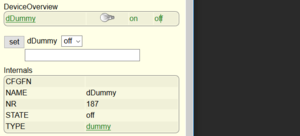
Popup öffnet abhängig von STATE
<div data-type="popup"
data-device="dDummy"
data-get-on="on"
data-get-off="off"
data-height="50px"
data-width="150px">
<div class="dialog">
<header>Popup</header>
<div>Inhalt des Popups</div>
</div>
</div>
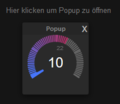
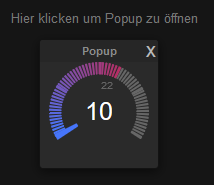
Widgets innerhalb des Popups
<div data-type="popup"
data-height="130px"
data-width="120px">
<div>Hier klicken um Popup zu öffnen</div>
<div class="dialog">
<header>Popup</header>
<div data-type="thermostat" data-device="HM_363B29_Climate"></div>
</div>
</div>
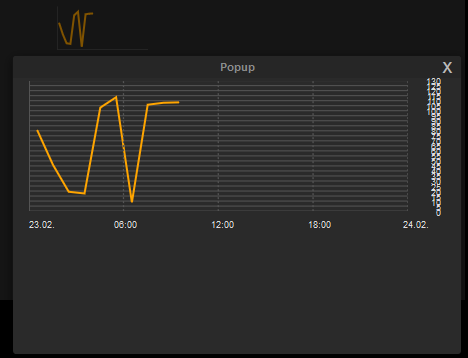
Chart im Popup vergrößern
In diesem Beispiel wird eine kleine Version des Charts dargestellt. Nach dem Klick auf das Chart öffnet sich ein Popup mit einer größeren Version.
<div data-type="popup"
data-width="450px">
<div data-type="simplechart"
data-device="MySpeedtest"
data-logdevice="FileLog_speedtest"
data-columnspec="4:MySpeedtest.download:"
data-minvalue="0"
data-maxvalue="130"
data-width="100"
data-height="50"></div>
<div class="dialog">
<header>Popup</header>
<div data-type="simplechart"
data-device="MySpeedtest"
data-logdevice="FileLog_speedtest"
data-columnspec="4:MySpeedtest.download:"
data-minvalue="0"
data-maxvalue="130"></div>
</div>
</div>
Popup nach Klick auf Widget schließen
In diesem Beispiel wird das Popup geschlossen, sobald auf eines der Push-Widgets geklickt wird. Eventuelle Befehle der Widgets werden aber trotzdem ausgeführt.
<div data-type="popup" data-draggable="false" class="interlock">
<div data-type="symbol"
data-device="dDummy3"></div>
<div class="dialog">
<div data-type="push"
data-device="dDummy3"
data-icon="mi-local_dining"
onclick="$('.dialog-close').trigger('click');"></div>
<div data-type="push"
data-device="dDummy3"
data-icon="mi-tv"
onclick="$('.dialog-close').trigger('click');"></div>
</div>
</div>