FTUI Widget Chart
Das Chart Widget ist ein Widget für FHEM Tablet UI, mit dem sich verschiedenste Diagramme darstellen lassen. Die Aneinanderreihung mehrerer Werte eines Device-Readings zu einem zeitlichen Verlauf wird dabei als Graph bezeichnet.
Es können beliebige Werte dargestellt und entsprechend der Sinnhaftigkeit, oder persönlichem Geschmack, formatiert werden. Farbe und Form der Linien sind je Graph einstellbar, auch wenn mehrere gleichzeitig in einem Diagramm angezeigt werden.
Jedes Diagramm kann zwei Y-Achsen besitzen. Die primäre Y-Achse (primary) wird auf der linken Seite angezeigt, die sekundäre Y-Achse (secondary) auf der rechten Seite. Beide Achsen können unterschiedlich formatiert werden.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-logdevice | Name des Log-Device, das dargestellt werden soll, oder ein Array, um mehrere Werte in einem Diagramm darzustellen | data-logdevice="FileLog_WohnzimmerHeizung" | |
| data-logfile | Name des Log-Files, aus dem die Daten entnommen werden sollen (oder Array) | '-' = aktuelle Datei | data-logfine="WohnzimmerHeizung-2015.log" |
| data-columnspec | Ermittelt den Wert aus dem Log-File, der angezeigt werden soll (oder Array) | data-columnspec="4:meas.*" | |
| data-style | Stil, wie die Graph-Linien dargestellt werden sollen (z.B. 'SVGplot l0' oder 'ftui l0dash'), oder ein Array, wenn mehrere Linien unterschiedlich dargestellt werden sollen | ||
| data-ptype | Form, wie die Graphen dargestellt werden sollen (z.B. 'lines', 'cubic' oder 'fa-cog'), oder ein Array | 'lines' | |
| data-uaxis | Name der Achse, die verwendet werden soll ('primary' = links, oder 'secondary' = rechts), oder ein Array | 'primary' | |
| data-legend | Bezeichnung des Graphen (wird in Legende und am Cursor angezeigt), oder ein Array | ||
| data-minvalue | Minimaler Wert, der auf der linken Y-Achse ('primary') angezeigt werden soll. 'auto' = automatische Berechnung | '10' | |
| data-maxvalue | Maximaler Wert, der auf der linken Y-Achse ('primary') angezeigt werden soll. 'auto' = automatische Berechnung | '30' | |
| data-minvalue_sec | Minimaler Wert, der auf der rechten Y-Achse ('secondary') angezeigt werden soll. 'auto' = automatische Berechnung | 'auto' | |
| data-maxvalue_sec | Maximaler Wert, der auf der rechten Y-Achse ('secondary') angezeigt werden soll. 'auto' = automatische Berechnung | 'auto' | |
| data-yticks | Abstand zwischen den horizontalen Hilfslinien (bezogen auf die linke Y-Achse). Kann auch ein Array mit Werte-Paaren enthalten, um die Linien mit Text zu beschriften. | 'auto' | data-yticks='[[0,"open"],[1,"closed"]]' |
| data-yticks_sec | Abstand zwischen den horizontalen Hilfslinien (bezogen auf die rechte Y-Achse). Kann auch ein Array mit Werte-Paaren enthalten, um die Linien mit Text zu beschriften. | 'auto' | data-yticks='[[0,"open"],[1,"closed"]]' |
| data-xticks | Abstand zwischen den vertikalen Hilfslinien (bezogen auf die X-Achse) in Minuten. 'auto' = automatische Berechnung | 'auto' | |
| data-daysago_start | Anzahl der vergangenen Tage, wo das Diagramm beginnen soll. '0' = Beginn heute 0:00 Uhr. Es kann auch ein fixes Datum (z.B. '2013-10-23') angegeben werden. Uhrzeitangaben werden nur berücksichtigt, wenn data-nofulldays='true' verwendet wird. | '0' | |
| data-daysago_end | Anzahl der vergangenen Tage, wo das Diagramm enden soll. '-1' = Ende heute 24:00 Uhr. Es kann auch ein fixes Datum (z.B. '2013-10-24') angegeben werden. Uhrzeitangaben werden nur berücksichtigt, wenn data-nofulldays='true' verwendet wird. | '-1' | |
| data-nofulldays | Aktiviert/deaktiviert die Rundung der X-Achse auf ganze Tage. Binärwert ('true' oder 'false') | 'false' | |
| data-timeformat | Zeitformat für die Anzeige an der X-Achse (siehe Hinweise) | ||
| data-ytext | Text, der neben der linken Y-Achse angezeigt wird | ||
| data-ytext_sec | Text, der neben der rechten Y-Achse angezeigt wird | ||
| data-yunit | Einheit, die an der linken Y-Achse angezeigt wird | ||
| data-yunit_sec | Einheit, die an der rechten Y-Achse angezeigt wird | ||
| data-crosshair | Aktiviert/deaktiviert den Fadenkreuz-Cursor. Binärwert ('true' oder 'false') | 'false' | |
| data-cursorgroup | Zahl zur Gruppierung der Werte am Fadenkreuz-Cursor (siehe Hinweise) | ||
| data-scrollgroup | Zahl zur Gruppierung der Graphen beim Bewegen und Zoomen. Alle Linien mit der selben Zahl werden miteinander gekoppelt und bewegen sich gemeinsam. | ||
| data-showlegend | Aktiviert/deaktiviert die Anzeige der Legene. Binärwert ('true' oder 'false') | 'false' | |
| data-legendpos | Array von zwei Werten, die die horizontale und vertikale Position der Legende festlegen (siehe Hinweise) | '["top","right"]' | |
| data-width | Breite des Diagramms (in % oder px) | ||
| data-height | Höhe des Diagramms (in % oder px) | ||
| data-graphsshown | Aktiviert/deaktiviert die initiale Anzeige von Graphen. Binärwert ('true' oder 'false'). Array, wenn mehrere Linien angezeigt werden sollen. | ||
| data-ddd | Einstellung für die 3D-Drehung (siehe Hinweise) | data-ddd='["40","60","0"]' | |
| data-dddspace | Abstand zwischen zwei Graphen, wenn die 3D-Anzeige aktiviert wurde (px) | '15' | |
| data-dddwidth | Breite, bzw. Tiefe der Graphen, wenn diese 3-dimensional angezeigt werden (px) | '10' | |
| data-title | Titel, der über dem Diagramm angezeigt werden soll. Der Inhalt kann auch dynamisch erzeugt werden (siehe Hinweise) |
Datenquellen
In einem Diagramm werden zumeist Daten zur Anzeige gebracht, die in der Vergangenheit genau zu diesem Zweck gespeichert wurden. FHEM bietet für die Speicherung zwei Möglichkeiten:
- FileLog: Daten werden in einer Textdatei gespeichert
- DbLog: Daten werden in einer Datenbank gespeichert.
Beide Arten der Datenhaltung werden unterstützt und bieten in Bezug auf das Widget weder Vor-, noch Nachteile. Einzig die Definition des Widgets sieht etwas anders aus.
FileLog
Um FileLog zu nutzen, wird als data-logdevice das FHEM-Device für das FileLog angegeben. In der Regel entstehen hier im Laufe der Zeit mehrere Log-Dateien. Name und Anzahl sind von der Definition abhängig - meist wird jeden Monat oder jedes Jahr eine neue Datei angelegt. Die gewünschte Datei kann mit data-logfile ausgewählt werden. Möchte man stets die aktuelle Datei verwenden (macht vor allem dann Sinn, wenn man die neusten Daten anzeigen will), kann das Attribut weggelassen, oder explizit - eingetragen werden. Zuletzt wird data-columnspec benötigt, um die gewünschten Daten zu in der Logdatei zu identifizieren. Hier wird die Spalte, in der die Daten stehen, gefolgt von Doppelpunkt und Readingname angegeben.
Für ein Heizungsthermostat von Homematic mit dem Namen DG.wz.HZ.Heizungsventil ergibt sich somit beispielhaft folgende Definition, um gemessene Temperatur, Sollwert und Ventilstellung im Diagramm darzustellen:
<div data-logdevice="FileLog_DG.wz.HZ.Heizungsventil"
data-logfile="-"
data-columnspec='["4:measured-temp","4:desired-temp","4:actuator"]'
...>
</div>
Sollen Daten von unterschiedlichen Geräten in einem Diagramm angezeigt werden, muss data-logdevice als Array nach dem Schema data-logdevice='["<Logdatei_1>","<Logdatei_2>","<Logdatei_3>"]' definiert werden. Für jeden Eintrag in data-columnspec muss es auch den passenden Eintrag in data-logdevice geben (auch die Reihenfolge ist relevant).
DbLog
Um die Daten aus DbLog anzeigen zu können, werden die gleichen Attribute verwendet und mit für die Datenbank angepassten Werten beschrieben. Bei data-logdevice das FHEM-Device für die Datenbank angegeben. Im nachfolgenden Beispiel heißt diese logdb und besitzt wie üblich zwei Tabellen: current und history (der zeitliche Verlauf liegt in letzterer). Der Tabellenname wird bei data-logfile eingetragen. Da die Daten in der Datenbank etwas anders abgelegt werden, muss auch data-columnspec entsprechend angepasst werden. Statt der Spalte wird hier das FHEM-Device, gefolgt von Doppelpunkt und Readingname angegeben.
Für das oben beschriebene Homematic-Heizungsthermostat ergibt sich dann folgende Definition, um die gleichen Daten aus einer Datenbank, statt einem LogFile zu lesen:
<div data-logdevice="logdb"
data-logfile="HISTORY"
data-columnspec='["DG.wz.HZ.Heizungsventil:measured-temp","DG.wz.HZ.Heizungsventil:desired-temp","DG.wz.HZ.Heizungsventil:actuator"]'
...>
</div>
Für die Anzeige von unterschiedlichen Geräten in einem Diagramm, muss nur data-columnspec entsprechend angepasst werden, solange sich alle Daten in der Datenbank befinden.
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| fullsize | 100% Breite und Höhe |
| noticks | Hilfslinien und Beschriftungen an X- und Y-Achse werden ausgeblendet |
| nobuttons | Buttons werden ausgeblendet |
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| big | Setzt die Größe des Elementes auf 150% |
Folgende Widget-spezifsche Klassen können zusätzlich in einer eigenen CSS-Datei definiert werden:
| Klasse | Beschreibung |
|---|---|
| chart-background | Hintergrundfarbe des Diagramms |
| buttons | Größe und Farbe der Buttons |
| text.axes | Generelle Schriftart und Farbe der Achsen |
| gridlines | Generelle Farbe und Größe der Gitternetzlinien |
| xaxis | Schriftart, Größe und Farbe der X-Achse |
| yaxis | Schriftart, Größe und Farbe der Y-Achse |
| xticks | Schriftart, Größe und Farbe der X-Achse (Zwischenlinien) |
| yticks | Schriftart, Größe und Farbe der Y-Achse (Zwischenlinien) |
| crosshair | Schriftart, Größe und Vordergrund/Hintergrundfarbe der Momentanwerte am Fadenkreuzcursor |
| caption | Schriftart, Größe und Farbe der Text-Buttons für Legende und Cursor |
| legend | Schriftart, Größe und Farbe der Legende |
Hinweise
Aussehen der Linien
Mit dem Attribut data-style kann das Aussehen der Linien des jeweiligen Graphen verändert werden. Hierfür können die Standard-FHEM-Styles verwendet werden. Dazu wird das Attribut mit SVGplot, gefolgt von einem Leerzeichen und der gewünschten Farbe/Stil befüllt. Es existieren jedoch auch noch weitere, an FTUI angepasste Styles, zu finden in der CSS-Datei css/ftui_chart.css. Um diese zu verwenden, wird das Attribut mit ftui, gefolgt von einem Leerzeichen und der gewünschten Farbe/Stil befüllt. Eigene Styles können zum Beispiel in der Datei css/fhem-table-ui-user.css definiert werden.
Folgende Übersicht zeigt die im Standard verfügbaren Farben, alle Abbildungen sind mit im FTUI-Style entstanden:
Die Angabe zur Farbe kann dann mit der Linienart kombiniert werden. Dazu stehen folgende Stile zur Verfügung:
Farbe und Stil werden kombiniert (zusammengeschrieben) beim Attribut data-style angegeben, sodass sich beispielsweise für eine graue Punktlinie folgendes ergibt: data-style="ftui l1dot".
Um die Darstellung als normale Linie zu erhalten, darf im Gegensatz zu den anderen Linienformen der Stil normal nicht angegeben werden. Für eine einfache graue Linie ist also die Angabe data-style="ftui l1" korrekt, wohingegen data-style="ftui l1normal" zu einer fehlerhaften Anzeige führt.
Hinweis: Der Stil sym ist speziell dafür geeignet, Symbole statt Linien zu zeichnen. Dazu kann beim Attribut data-ptype als Linienform ein beliebiges Font-Awsome-, oder Open Automation-Icon angegeben werden. Alle in diesem Abschnitt enthaltenen Abbildungen sind mit data-ptype="lines" entstanden.
Form der Linien
Das Attribut data-ptype beeinflusst die Form der Linien. Hier sind folgende Werte möglich:
linesstepsfstepshistepsbarsibarscubicquadraticquadraticSmooth
Zusätzlich ist es möglich, Symbole anzeigen zu lassen. Unterstützt werden Font-Awesome ('fa-...'), Open Automation ('oa-...') und FHEM-Symbole ('fs-...')). Damit die Symbole korrekt angezeigt werden, muss im Attribut data-style der Stil sym gewählt werden, da sonst nur Punkte, statt der Symbole gezeichnet werden.
Es kann auch Inhalt im Format 'icon:1' verarbeitet werden. In diesem Fall muss der zugehörige Wert in data-columnspec den Pfad zu einem Icon (z.B. für Wettervorhersagen) beinhalten. Der Y-Wert wird dann vom ersten Graphen übernommen.
Zeitformat der X-Achse
Die Zeitanzeige auf der X-Achse kann sehr flexibel eingestellt werden. Dafür stehen verschiedene Platzhalter zur Verfügung, die durch spezielle Zeichen (-, ., /, (Leerzeichen), :, ,, \) getrennt werden. Alle Zeichen werden trotz Escape-Zeichen (\) in der Ausgabe angezeigt.
Folgende Platzhalter werden unterstützt:
'mm': Minuten als zweistellige Zahl'hh': Stunden als zweistellige Zahl'dd': Tag als zweistellige Zahl (Kalenderdatum)'MM': Monat als zweistellige Zahl (z.B. 02 für Februar)'MMM': Monat als dreistellige Abkürzung (z.B. Dec für Dezember)'MMMM': Langname des Monats (z.B. March)'ee': Wochentag als zweistellige Zahl (z.B. 00 für Sonntag)'eee': Wochentag als dreistellige Abkürzung (z.B. Mon für Montag)'eeee': Langname des Wochentags (z.B. Tuesday)'yy': Jahr als zweistellige Zahl (z.B. 16 für 2016)'yyyy': Jahr als vierstellige Zahl (z.B. 2016)'LF': Fügt einen Zeilenumbruch hinzu
Beispiel: Der String 'MMM\LF\yyyy' zeigt 'Jan' in der ersten, und '2016' in der zweiten Zeile. 'MM.dd 2016' wird zu '03.05 2016'.
Fadenkreuz-Cursor
Der Fadenkreuz-Cursor zeigt die Momentanwerte, indem man ihn über die Graphen bewegt. In Desktop-Browsern reicht einfaches Bewegen des Maus. Unter iOS und Android kann der Cursor wird der Cursor durch einfaches Tippen auf die neue Position bewegt.
Mit dem Attribut data-cursorgroup können Graphen gruppiert werden. Am Cursor werden dann die Momentanwerte aller Graphen gleichzeitig angezeigt, die die selbe Zahl besitzen, sobald man die Maus über einen aus der Gruppe bewegt.
Legende
Mit dem Attribut data-legendpos kann die Position der Legende innerhalb des Diagramms festgelegt werden. Die Position wird mit einem Array, bestehend aus zwei Werten im Format '["<horizontal>","<vertikal>"]' angegeben. Für die horizontale Positionierung sind 'left' und 'right', die vertikale Positionierung 'top' und 'bottom' erlaubt. Alternativ können auch Zahlen verwendet werden, die die Position in Prozent angeben. In Desktop-Browsern kann die Legende auch an eine andere Position verschoben werden. Das funktioniert jedoch nicht unter iOS und Android.
Wenn die Legende eingeblendet ist, kann mittels Klick auf einen Legendeneintrag der zugehörige Graph ein- und ausgeblendet werden.
3-dimensionale Drehung
data-ddd ermöglicht, den Graphen 3-dimensional zu drehen. Als Wert wird ein Array mit den 3 Winkeln für x, y und z erwartet, wobei z selbst bisher nicht unterstützt wird.
Beispiel: data-ddd='["40","60","0"]'.
Wenn das Array angegeben wird, erscheinen zwei zusätzliche Buttons im Diagramm, mit denen die Drehung in X- und Y-Richtung verändert werden kann.
Diagrammtitel
Mit dem Attribut data-title kann dem Diagramm, ähnlich wie in FHEM-SVG-Plots, ein Titel hinzugefügt werden.
Folgende Platzhalter werden unterstützt:
'min1': Minimaler Y-Wert des ersten Graphs'max1': Maximaler Y-Wert des ersten Graphs'avg1': Mittlerer Y-Wert des ersten Graphs'cnt1': Anzahl der dargestellten Einzelwerte im ersten Graph'currval1': Letzter, bzw. aktuellster Y-Wert des ersten Graphs'mindate1': Niedrigster Wert auf der X-Achse des ersten Graphs'maxdate1': Höchster Wert auf der X-Achse vom ersten Graphs'currdate1': Letzter, bzw. aktuellster Wert auf der X-Achse des ersten Graphs
Durch Einsetzen einer anderen Zahl statt '1' können auch die Werte der anderen Graphen angezeigt werden. Das Weglassen der Zahl bewirkt, dass der jeweils zutreffende Wert automatisch ermittelt wird. Bedeutet: max führt dazu, dass der höchste Wert aller angezeigter Graphen verwendet wird.
Beispiel: data-title="Min: $data{mindate4}, Max: $data{maxdate4}, Last: $data{currdate4}"
Buttons im Diagramm
Es gibt mehrere Buttons, mit denen sich die Anzeige des Diagramms verändern lässt. <- und -> bewegen die Graphen nach links und rechts. + und - zoomen die Anzeige. legend und cursor schalten die zugehörigen Anzeigen ein und aus.
Beispiele
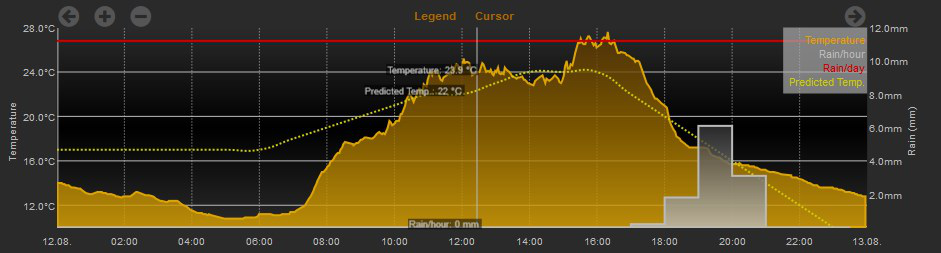
Einfaches Diagramm
Das Beispiel zeigt ein einfaches Diagramm mit 4 unterschiedlich formatierten Graphen, Legende und Momentanwerten am Fadenkreuz-Cursor.
<div data-type="chart"
data-logdevice='["Log.Garden","Log.Garden","Log.Garden","Log.Predicted"]'
data-columnspec='["4:Garden.T:15:","10:Garden.T:0:delta-h","10:Garden.T:0:delta-d","4:predicted.*:15:"]'
data-style='["ftui l0fill","ftui l1fill","ftui l2","ftui l3dot"]'
data-ptype='["lines","histeps","histeps","cubic"]'
data-uaxis='["primary","secondary","secondary","primary"]'
data-legend='["Temperature","Rain/hour","Rain/day","Predicted Temp."]'
data-yunit="°C"
data-ytext="Temperature"
data-minvalue="auto"
data-maxvalue="auto"
data-yunit_sec="mm"
data-ytext_sec="Rain (mm)"
data-height="250"
data-yticks="auto"
data-minvalue_sec="auto"
data-maxvalue_sec="auto"
data-nofulldays="true"
data-daysago_start="2013-08-13T00:00:00"
data-daysago_end="2013-08-14T00:00:00"
data-cursorgroup="1"
data-scrollgroup="1"
data-xticks="auto">
</div>