FTUI Beispiel Webradio
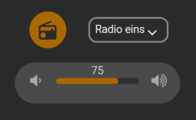
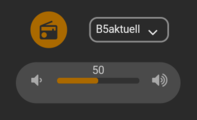
In FHEM Tablet UI entsteht aus FTUI Widget Playstream, FTUI Widget Switch, FTUI Widget Select und FTUI Widget Spinner ein Webradio.
FHEM-Devices
defmod Radiosender dummy
setstate Radiosender on
setstate Radiosender link http://radioeins.de/stream
defmod Radio_volume dummy
setstate Radio_volume Volume 50
HTML
<div data-type="playstream"
data-get="Radiosender:STATE"
data-url="Radiosender:link"
data-volume="Radio_volume:Volume"
class="hide">
</div>
<div data-type="switch"
data-device="Radiosender"
data-icon="mi-radio"
class="cell inline">
</div>
<!-- mi-Icons im Header aktivieren: <link rel="stylesheet" href="lib/material-icons.min.css" /> -->
<div class="cell inline"
data-type="select"
data-device="Radiosender"
data-list=""
data-items='["http://radioeins.de/stream","http://1live.akacast.akamaistream.net/7/706/119434/v1/gnl.akacast.akamaistream.net/1live","http://br-mp3-b5aktuell-s.akacast.akamaistream.net/7/773/142694/v1/gnl.akacast.akamaistream.net/br_mp3_b5aktuell_s"]'
data-alias='["Radio eins","einsLife","B5aktuell"]'
data-get="link"
data-set="link"
data-cmd="setreading">
</div>
<div data-type="spinner"
data-device="Radio_volume"
data-get="Volume"
data-set="Volume"
data-max="100"
data-step="5"
data-icon-left="fa-volume-down"
data-icon-right="fa-volume-up"
class="spinner value horizontal centered">
</div>
Hinweise
Lauffähig ab FTUI 2.6.2
URL, Ein/Aus und Volume werden hier über eigene Devices verwaltet. Damit stehen die Schnittstellen zur Einbindung in komplexere Umfelder zur Verfügung.