Creating Plots - caching SVG's
SVGcache von FHEMWEB gesteuert werden[1].Das Problem:
Die Anzeige von Grafiken in FHEM benötigt relativ lange Zeit. Speziell, wenn es um längere Zeiträume (Monat/Jahr) geht, und viele Werte gespeichert sind, kann das mehrere Sekunden dauern.
Diese Anleitung geht davon aus, dass grundsätzliche Kenntnisse über Fhem sowie über die Vorgehensweise, wie Grafiken erstellt werden, besteht. Grundlegende Infos sind im Artikel Creating Plots zu finden.
Der Lösungsansatz
Alle Grafiken, die sich auf Werte in der Vergangenheit beziehen, ändern sich nicht mehr, werden aber dennoch jedesmal neu abgefragt und neu berechnet. Für diese Art von Grafiken wird eine caching Lösung aufgezeigt.
Voraussetzungen
Dieses Beispiel geht von folgendener Situation aus:
- es gibt ein DbLog (in diesem Beispiel myDbLog), das alle readings speichert.
- es gibt einen Sensor (in diesem Beispiel AussenTempHum), der die readings temperature und humidity liefert.
- Das Beispiel geht davon aus, dass Fhem unter dem User fhem läuft.
Definitionen
Definition eines weblinks
define AussenTempHum_current_day weblink dbplot myDbLog:TempHum_MH
attr AussenTempHum_current_day label "Temp- min: $data{min1}, max: $data{max1}, last: $data{currval1}, Feuchte- min: $data{min2}, max: $data{max2}, last: $data{currval2}"
attr AussenTempHum_current_day plotfunction AussenTempHum
attr AussenTempHum_current_day title "Aussen"
Das Attribut plotfunction bestimmt, welches device in der Datenbank selektiert wird (in diesem Beispiel AussenTempHum).
Die Attribute title und label bestimmen, was in der Überschriftszeile des Plots steht.
Definition des gplotfile (TempHum_MH.gplot)
# TempHum_MH.gplot # MH 12/2012 support both dblog and filelog # Attribute 'small' is useful for gnuplot/-scroll only, # if plotsize is less than 800,400 #set terminal png transparent small size <SIZE> crop set terminal png transparent size <SIZE> crop set output '<OUT>.png' set xdata time set timefmt "%Y-%m-%d_%H:%M:%S" set xlabel " " set ytics nomirror set y2tics #set ytics set title '<TL> <L1>' set grid xtics y2tics set y2label "Temperature (°C)" set ylabel "Humidity (%RF)" set yrange [0:99] #FileLog 4:temperature:10: #FileLog 4:humidity:50: #DbLog <SPEC1>:temperature:10: #DbLog <SPEC1>:humidity:50: plot \ ls l0 axes x1y2 title 'Measured temperature' with lines ls l1fill axes x1y1 title 'Humidity' with lines
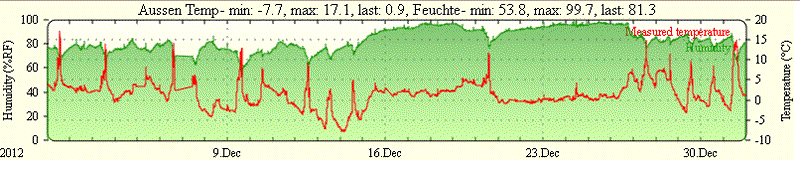
Nachdem diese beiden Definitionen aktiviert worden sind, sollte es in Fehm eine Grafik geben, die in etwa so aussieht:
Bis hierher war alles standard Fhem, das sollte also funktionieren bevor es zum schwierigen Teil kommt.
Es wird ein Verzeichnis benötigt, um die Grafiken zu speichern, wo Fhem sie nachher auch wieder finden kann und darf, in diesem Beispiel (telnet/SSH auf Raspberry PI):
sudo mkdir /opt/fhem/svgcache/ sudo chown -R fhem:root /opt/fhem/svgcache/
Erster Test
Ein erster Test (von der telnet/SSH commandline) wird mit den folgenden Kommandos durchgeführt:
cd /opt/fhem/svgcache/sudo -u fhem wget -O testx.svg 'http://localhost:8083/fhem?cmd=showlog AussenTempHum_current_day myDbLog TempHum_MH -&pos=zoom=month;off=0'
Die wesentlichen Parameter sind:
- sudo -u fhem
- damit läuft das wget unter dem user 'fhem', damit es keine Probleme mit Dateiberechtigungen gibt.
- -O testx.svg
- das ist der Dateiname, unter dem die erstellte svg gespeichert wird.
- http://localhost:8083
- muss jeweils angepasst werden....
- &pos=zoom=xxx;off=yyy
- xxx: year, month, week, day - die Zeitspanne
yyy: 0, -1, -2, ... - wieviele Zeitspannen zurück, 0==aktuell
Beipiel: &pos=zoom=month;off=-1 - ergibt die Grafik des vorherigen Monats.
Und das Ergebnis bewundern (im Browser):
http://localhost:8083/fhem/svgcache/testx.svg
Es sollte jetzt die gewünschte Grafik aufgebaut werden.
Todo
Automatisieren der Grafikerstellung mittels fhem at.
Die gespeicherten SVGs von Fhem anzeigen lassen
Definitionen
Die folgende Definition ist als eine Zeile (ohne Zeilenumbrüche) einzutragen.
define AussenTempHum_lastmonth weblink htmlCode <br/><object data="/fhem/svgcache/AussenTempHum_month-last.svg" type="image/svg+xml" width="800" height="160" name="weblink_test"></object> <br/> <a href="/fhem?detail=AussenTempHum_lastmonth">AussenTempHum last month</a><br/>
Damit wird Fhem mitgeteilt, wo die Grafik zu finden ist (object data="/fhem/svgcache/Au...). Der Dateiname muss natürlich mit dem aus dem vorherigen wget übereinstimmen!
Fazit
Damit können beliebige plots definiert, gepeichert und von Fhem relativ schnell abgerufen werden. Grundsätzlich wäre diese Lösung auch ohne DbLog möglich, allerdings müssten dazu die Beispiele überarbeitet werden.