DOIF/uiTable Schnelleinstieg

An dieser Stelle wird das DOIF-Web-Interface erklärt, welches über das DOIF-Attribut uiTable realisiert wurde.
Abhängig von der Art der Funktion können in einer tabellarischen Darstellung FHEM-Geräte visualisiert und über die Web-Oberfläche bedient werden. Eventbasierte Änderungen visualisierter Readings werden unmittelbar in der Web-Ansicht aktualisiert. Eine erstellte Tabelle erscheint unterhalb der Statuszeile des DOIFs. Das uiTable-Attribut kann in bereits bestehenden DOIFs oder in funktionslosen DOIFs, wie in den unteren Beispielen, als reines WEB-Interface erstellt werden. In der Abbildung rechts ist ein Statusbildschirm aus vier Spalten mit mehreren DOIF/uiTable-Definitionen aufgebaut worden.
Die Darstellungsmöglichkeiten werden anhand von Beispielen insb. mit Hilfe bereits im DOIF-Modul vordefinierter uiTable-Funktionen aufgezeigt. Diese Perlfunktionen sind in einem eigenen Package namens 'ui_Table' definiert worden. Mit Hilfe dieser Funktionen lassen sich recht einfach, ohne tiefere HTML/CSS-Kenntnisse, eigene Übersichten definieren. Im Anschluss werden typische Anwendungsbeispiele aufgezeigt.
Die folgenden Beispieldefinitionen arbeiten mit konkreten Geräten und Readings, sie können als RAW-Definition ins eigene System übernommen werden, dazu müssen die Gerätenamen, Readings, ggf. auch Icons den existierenden Namen des eigenen Systems angepasst werden. Zum Ausprobieren der Beispiele können statt echter Geräte auch Dummys benutzt werden.
Aufbau des uiTable-Attributs
Im uiTable-Attribut wird in erster Linie die zu visualisierende Tabelle definiert. Optional können zuvor ein Perlblock sowie Templates definiert werden.
- das uiTable-Attribut besteht aus drei Bereichen:
- Perlblock
- Templates-Definitionen
- Tabellendefinition
Aufbaustruktur
{
<Perlblock, optional>
}
<Templates-Definitionen, optional>
<Tabellendefinition>
Der Perlblock
Der Perlblock dient dazu das Layout der Tabelle zu beeinflussen sowie eigene uiTable-Funktionen zu definieren. Hier wird insb. das Package definiert, welches für die Tabellendefinition gilt. Ebenfalls können CSS-Variablen sowie Steuerungsattribute gesetzt werden. Der Perlblock beginnt und endet mit einer geschweiften Klammer.
CSS-Variablen und Steuerungsattribute
Mit Hilfe von CSS-Variablen kann das Layout der Tabelle beeinflusst werden. Die Steuerungsattribute beeinflussen die Statuszeile sowie die Detailansicht des DOIF-Moduls.
- Das Layout der gesamten Tabelle wird beeinflusst über die Variablendefinition: $TABLE="<CSS-Attribute der Tabelle>"
- Spaltenformatierungen werden beeinflusst mit Hilfe der Variablendefinition: $TC{<Zellenbereich für Spalten>}="<CSS-Attribute der Spalten>"
- Zeilenformatierungen werden beeinflusst mit Hilfe der Variablendefinition: $TR{Zeilenbereich}="<CSS-Attribute der Zeilen>"
- einzelne Zellen werden beeinflusst mit Hilfe der Variablen: $TD{<Zellenbereich für Zeilen>}{<Zellenbereich für Spalten>}="<CSS-Attribute der Zellen>"
- für Zellen-, Spalten- und Zeilen-Bereich gilt: <Zahl>|<kommagetrennte Aufzählung>|<Bereich von..bis>
- Der Status in der Statuszeile des DOIFs wird ausgeblendet mit $SHOWNOSTATE=1
- Die Gerätezeile des DOIFs wird ausgeblendet mit $SHOWNODEVICELINE = "<regex room>"
- Die Tabelle des DOIFs wird ausgeblendet mit $SHOWNOUITABLE = "<regex room>"
- Die Detailansicht wird umorganisiert mit $ATTRIBUTESFIRST=1
Bespieldefinition
defmod di_bsp_layout DOIF ##
attr di_bsp_layout uiTable { ## Beginn des Perlblocks\
## CSS-Variablen\
\
## Die Tabelle soll ein Hintergrundbild der Größe 300x300 Pixel haben\
$TABLE = "width:300px;; height:300px;; background-image:url(/fhem/www/pgm2/images/Grundriss.png);; background-size: 300px 300px;;";;\
\
## die Zelle der ersten Zeile und der ersten Spalte soll rechts eine Rahmenlinie haben\
$TD{0}{0} = "style='border-right-style:solid;; border-right-width:10px'";;\
\
## Die erste Zeile soll aus der Klasse 'odd' sein und fett-Schrift haben\
$TR{0} = "class='odd' style='font-weight:bold'";;\
\
## die Spalten 2 bis 6 sollen zentriert sein\
$TC{1..5} = "align='center'";;\
\
## die Spalten 2, 4 und 5 sollen zentriert sein\
$TC{1,3,5} = "align='center'";;\
\
## die letzte Spalte der Tabelle soll fett sein\
$TC{last} = "style='font-weight:bold'";;\
\
\## Steuerungsattribute\
\
\## Ausblenden des Status in der Statuszeile\
$SHOWNOSTATE=1;;\
\
## Die Gerätezeile wird ausgeblendet in allen Räumen\
$SHOWNODEVICELINE = ".*";;\
\
## Die Tabelle wird im Raum info ausgeblendet\
$SHOWNOUITABLE = "^info$";;\
\
## Die Detailansicht wird umorganisiert, hilfreich beim Editieren längerer uiTable-Definitionen\
$ATTRIBUTESFIRST = 1;;\
} ## Ende des Perlblocks
Die Tabellendefinition
Einfache Tabellendefinition ohne Funktionen
- eine Tabelle wird aus Zellen zusammengebaut
- mehrere Zellen werden mit | von einander getrennt, sie bilden eine Tabellenzeile
- eine neue Tabellenzeile beginnt mit einer neuen Zeile in der Tabellendefinition
- eine Tabellenzeile kann auch in mehreren Zeilen definiert werden, diese müssen dann mit | enden
- Texte werden in Anführungszeichen angegeben
- Readings werden in der Form [<device>:<reading>] angegeben
- Kommentare beginnen mit ## und enden mit Zeilenende
- Events eines definierten Readings, führen sofort zu Aktualisierung seines Inhalts in der visualisierten Tabelle
Beispieldefinition
defmod ui_Table_definition DOIF ##
attr ui_Table_definition uiTable { ## Perlblock für globale Tabellendefinitionen\
\
$TC{1..2}="align='center'" ## zentrierte Ausrichtung der zweiten und dritten Spalte\
\
}\
\
## Tabellendefinition\
\
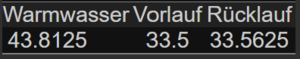
"Warmwasser"|"Vorlauf"|"Rücklauf" ## erste Tabellenzeile\
## zweite Tabellenzeile\
[T_Warmwasserspeicher:temperature]| ## Zeile wird fortgesetzt, da sie mit | endet\
[T_Vorlauf:temperature]| ## Zeile wird fortgesetzt, da sie mit | endet\
[T_Ruecklauf:temperature]
Ergebnis der Beispieldefinition in der Webansicht:

Tabellendefinition mit Berechnungen
- jede Zelle der Tabelle wird über Perl ausgewertet
- Readingangaben der Form [<device>:<reading>] werden in eine Perlfunktion übersetzt
- das Ergebnis des ausgewerteten Perlausdrucks wird ausgegeben
- in einer Zelle können beliebige Perlfunktionen genutzt werden
- Texte oder Funktionen können mit Punkt aneinander gehängt werden
- mit Komma werden Texte oder Werte untereinander dargestellt
- in einer Berechnung sollte ein Trigger in Form einer Readingangabe [<device>:<reading>] vorkommen, sonst wäre das Ergebnis statisch und würde sich nicht ändern
Beispieldefinition
defmod di_uiTable_calc DOIF ##
attr di_uiTable_calc uiTable ## Tabellendefinition\
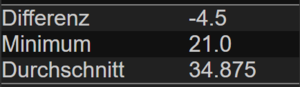
"Differenz"|[T_Ruecklauf:temperature]-[T_Vorlauf:temperature]\
"Minimum"|minNum([TH_WZ_HM:measured-temp],[TH_Keller_HM:measured-temp])\
"Durchschnitt"|([T_Ruecklauf:temperature]+[T_Vorlauf:temperature])/2
Ergebnis der Beispieldefinition in der Webansicht:

FHEM-Widgets mit der WID-Funktion
Alle in FHEM vorhanden Widgets können mit Hilfe der WID-Funktion genutzt werden. Bei häufiger Nutzung eines bestimmten Widgets bietet sich alternativ die Definition einer uiTable-Funktion (Typ 3) mit dem jeweiligen Widget an, siehe: uiTable-Funktion
WID(<Reading>,<FHEM-Widget>)
Reading # [<device>:<reading>]
FHEM-Widget # Angabe des FHEM-Widgets
nützliche Links
- Fhem-Widgets wiki
- Fhem-Widgets als uiTable-Funktion
Beispieldefinition
defmod di_uiTable_WID DOIF ##
attr di_uiTable_WID uiTable ## FHEM-Widgets mit Hilfe der WID-Funktion\
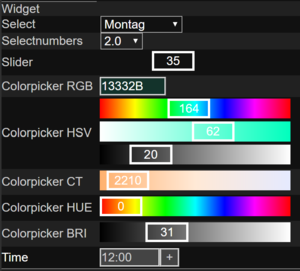
"Widget"\
"Select"| WID([uhr:wochentag],"select,Montag,Dienstag,Mittwoch,Donnerstag,Freitag,Samstag,Sonntag")\
"Selectnumbers"| WID([motor:spannung],"selectnumbers,0,0.5,12,1,lin")\
"Slider"| WID([bla:wert],"slider,0,5,100,1")\
"Colorpicker RGB"| WID([Lampe:farbe],"colorpicker,RGB")\
"Colorpicker HSV"| WID([Lampe:farbe],"colorpicker,HSV")\
"Colorpicker CT"| WID([Lampe:waerme],"colorpicker,CT,2000,10,6500")\
"Colorpicker HUE"| WID([Lampe:farbe],"colorpicker,HUE,0,1,359")\
"Colorpicker BRI"| WID([Lampe:helligkeit],"colorpicker,BRI,0,1,100")\
"Time"| WID([start:zeit],"time")\
Ergebnis der Beispieldefinition in der Webansicht:

Vordefinierte uiTable-Funktionen
Typische Widgets bzw. Styles wurden als Perl-Funktionen im package ui_Table für eine einfache Tabellendefinition programmiert. Im folgenden wird näher auf die einzelnen uiTable-Funktionen eingegangen.
SVG-uiTable-Funktionen
SVG-uiTable-Funktionen sind skalierbare Widgets, die auf SVG-Elementen basieren. Bei allen SVG-Funktionen für Temperatur bzw. Feuchtigkeit wird die Einfärbung abhängig vom Temperatur- bzw. Feuchtigkeitswert mit Hilfe einer Zuordnungsfunktion bestimmt.
ring-Funktionen
Farbskalierte Temperaturanzeige mit Hilfe der SVG-Funktionen temp_ring/temp_mring
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar. Bei der temp_mring-SVG-Funktion wird der Ring einfarbig dargestellt.
Farbskalierung der temp_ring-SVG-Funktion:

Farbskalierung der temp_mring-SVG-Funktion:

temp_ring/temp_mring ($temp_value,$temp_min,$temp_max,$size, $lightring,$lightnumber)
$temp_value # Temperatur
$temp_min, # minimale Temperatur, optional, default=-20
$temp_max, # maximale Temperatur, optional, default=60
$size, # Größe der Grafik, optional, default=80
$lightring, # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
Beispieldefinition
defmod di_temp_ring DOIF ##
attr di_temp_ring room test2
attr di_temp_ring uiTable {package ui_Table}\
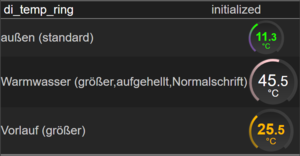
"außen"|temp_ring([Aussensensor:temperature])\
"Warmwasser" |temp_mring([vaillant:WWSpeicher],15,70,110,90,100)\
"Vorlauf"| temp_mring([ESPEasy_ESP_Temp_Vorlauf:Temperature],15,45,100)\
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Feuchtigkeitsanzeige mit Hilfe der SVG-Funktionen hum_ring/hum_mring
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar. Bei der hum_mring-SVG-Funktion wird der Ring einfarbig dargestellt.
Farbskalierung der hum_ring-SVG-Funktion:

Farbskalierung der hum_mring-SVG-Funktion:

hum_ring/hum_mring ($hum_value,$size,$lightring,$lightnumber)
$hum_value # Feuchtigkeit
$size # Größe der Grafik, optional, default=80
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
Beispieldefinition
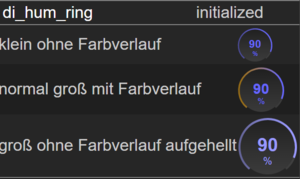
defmod di_hum_ring DOIF ##
attr di_hum_ring room test2
attr di_hum_ring uiTable {package ui_Table}\
"klein ohne Farbverlauf"|hum_mring([Aussensensor:humidity],60)\
"normal groß mit Farbverlauf"|hum_ring([Aussensensor:humidity])\
"groß ohne Farbverlauf aufgehellt"|hum_mring([Aussensensor:humidity],100,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktion ring
Die Farbe des dargestellten Wertes kann abhängig vom Wert bestimmt werden.
ring ($value,$min,$max,$minColor,$maxColor,$unit, $size,$colorFunc,$dec,$gradient,$light,$lightnumber)
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit # Einheit des Wertes, optional, default = undef
$size # Größe der Grafik, optional, default = 100
$colorFunc # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$dec # Anzahl der dargestellten Nachkommastellen, optional, default = 1
$gradient # Farbverlauf, optional, undef mit Farbverlauf, 1 ohne Farbverlauf, default = undef
$ligh # Helligkeit der Grafik (light:0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (light:0-100), optional, default=50
Beispieldefinition
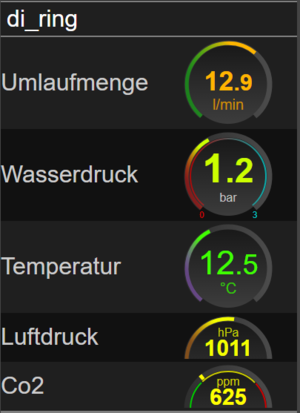
defmod di_ring DOIF ##
attr di_ring uiTable {package ui_Table}\
## von 0 bis 20 in Farben von grün (hue:120) bis rot (hue:0)\
"Umlaufmenge"|ring([heizung:Umlaufmenge],0,20,120,0,"l/min",100)\
\
## von 0 bis 3 in Farben von rot (hue:0) bis türkis (hue:180)\
"Wasserdruck"|ring([heizung:Wasserdruck],0,3,0,180,"bar",100)\
\
## Temperaturdarstellung, entspricht dem Funktionsaufruf:\
## temp_ring ([Aussensensor:temperature],-20,60,100)\
"Temperatur"|ring([Aussensensor:temperature],-20,60,undef,undef,"°C",100,\&temp_hue)\
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Temperatur- und Feuchtigkeitsanzeige mit Hilfe der SVG-Funktion temp_hum_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperatur- bzw. Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar:

temp_hum_ring ($temp_value,$hum_value,$temp_min,$temp_max,$size, $lightring,$lightnumber)
$temp_value # Temperatur
$hum_value # Feuchtigkeit
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
Beispieldefinition
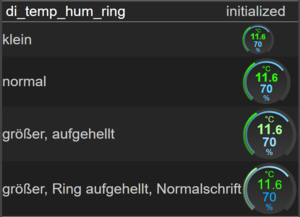
defmod di_temp_hum_ring DOIF ##
attr di_temp_hum_ring uiTable {package ui_Table}\
\
"klein aufgehellt"|temp_hum_ring([Aussensensor:temperature],[Aussensensor:humidity],undef,undef,60,80)\
"normal"|temp_hum_ring([Aussensensor:temperature],[Aussensensor:humidity])\
"groß Zahlen aufgehellt"|temp_hum_ring([Aussensensor:temperature],[Aussensensor:humidity],undef,undef,100,undef,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige von zwei Temperaturwerten mit Hilfe der SVG-Funktion temp_temp_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar:

temp_temp_ring ($temp1_value,$temp2_value,$temp_min,$temp_max,$size, $lightring,$lightnumber,$decFontTemp1,$decFontTemp2)
$temp1_value # erster Temperaturwert
$temp2_value # zweiter Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFontTemp1 # Temperatur1: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute>", optional
$decFontTemp2 # Temperatur2: "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute>", optional
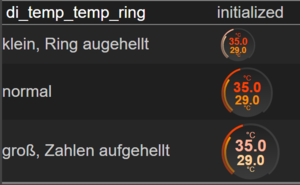
Beispieldefinition
defmod di_temp_temp_ring DOIF ##
attr di_temp_temp_ring uiTable {package ui_Table}\
"klein, Ring augehellt"|temp_temp_ring([Vorlauf:Temperature],[Ruecklauf:Temperature],15,60,60,80,50)\
"normal"|temp_temp_ring([Vorlauf:Temperature],[Ruecklauf:Temperature],15,60)\
"groß, Zahlen aufgehellt"|temp_temp_ring([Vorlauf:Temperature],[Ruecklauf:Temperature],15,60,100,undef,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige von zwei Zahlenwerten mit Hilfe der universellen SVG-Funktion ring2
Die Farbe der dargestellten Werte kann abhängig vom Wert bestimmt werden.
ring2 ($value1,$min1,$max1,$minColor1,$maxColor1,$unit1,$size,$colorFunc1,$decFont1,
$value2,$min2,$max2,$minColor2,$maxColor2,$unit2,$colorFunc2,$decFont2)
$value1 # darzustellender Wert1
$min1 # minimaler Wert, optional, default=0
$max1 # maximaler Wert, optional, default=100
$minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit1 # Einheit des Wertes, optional, default = undef
$size # Größe der Grafik, optional, default = 100
$colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$decFont1 # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute>", optional
$value2 ## darzustellender Wert1
...
Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes
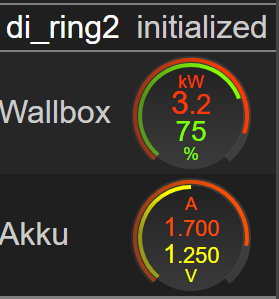
Beispieldefinition
defmod di_ring2 DOIF ##
attr di_ring2 uiTable {package ui_Table}\
## Stromstärke von 0 A bis 15 A in Farben von grün (hue:120) bis rot (hue:0)\
## Kapazität von 0 % bis 100 % in Farben von rot (hue:0) bis grün (hue:120)\
"Tesla"| ring2([tesla:Strom],0,16,120,0,"A",120,undef,2,[tesla:Kapazitaet],0,100,0,120,"%",undef,0)\
\
## Stromstärke von 0 A bis 2 A in Farben von grün (hue:120) bis rot (hue:0)\
## Spannung von 1 V bis 1.5 V in Farben von rot (hue:0) bis grün (hue:120)\
"Akku"| ring2([akku:Strom],0,2,120,0,"A",120,undef,2,[akku:Spannung],1,1.5,0,120,"V",undef,2)\
\
"Temperatur","Taupunkt"| ring2([Aussensensor:temperature],-20,60,undef,undef,"°C",120,\&temp_hue,1,[Aussensensor:dewpoint],0,30,undef,undef,"°C",\&temp_hue,1)\
Ergebnis der Beispieldefinition in der Webansicht:

icon_ring-Funktionen
Farbskalierte Temperaturanzeige mit einem Icon mit Hilfe der SVG-Funktionen icon_temp_ring/icon_temp_mring
Diese Funktionen basieren auf den obigen temp_ring-Funktionen, zusätzlich wird ein SVG-Icon dargestellt. Die Farbe des Icons kann mit @ an den Iconnamen angehängt werden, ansonsten wird die Farbe der Temperatur für das Icon verwendet. Die Größe des Icons kann skaliert werden, ebenso kann die Positionen des Icons verschoben werden.
icon_temp_ring/icon_temp_mring ($icon,$temp_value,$temp_min,$temp_max,$size,$lightring,$lightnumber,$decFont)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation (0-360) sind optional
$temp_value # Temperatur
$temp_min, # minimale Temperatur, optional, default=-20
$temp_max, # maximale Temperatur, optional, default=60
$size, # Größe der Grafik, optional, default=80
$lightring, # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute>", optional
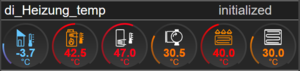
Beispieldefinition
defmod di_Heizung_temp DOIF ##
attr di_Heizung_temp uiTable {\
package ui_Table;;\
}\
\
icon_temp_ring("temp_outside",[vaillant:Aussentemp],-15,40)|\
icon_temp_mring(([vaillant:Flame] eq "off"?"sani_boiler_temp\@white":"sani_boiler_temp\@Darkorange"),[vaillant:Vorlauf],15,70)|\
icon_temp_mring(([vaillant:Pumpenstatus] eq "4" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),[vaillant:WWSpeicher],15,70)|\
icon_temp_mring(([Zirk] eq "off"?"sani_pump\@white":"sani_pump\@Darkorange"),[ESPEasy_ESP_Temp_Zirkulation:Temperature],15,70)|\
icon_temp_mring(([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),[ESPEasy_ESP_Temp_Vorlauf:Temperature],15,70)|\
icon_temp_mring("sani_floor_heating_neutral\@white",[ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature],15,70)|""
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Feuchtigkeitsanzeige mit einem Icon mit Hilfe der SVG-Funktionen icon_hum_ring/icon_hum_mring
Diese Funktionen basieren auf den obigen hum_ring-Funktionen, zusätzlich wird ein SVG-Icon dargestellt. Die Farbe des Icons kann mit @ an den Iconnamen angehängt werden, ansonsten wird die Farbe der Feuchtigkeit für das Icon verwendet. Die Größe des Icons kann skaliert werden, ebenso kann die Positionen des Icons verschoben werden.
icon_hum_ring/icon_hum_mring ($icon,$hum_value,$size,$lightring,$lightnumber,$decFont)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$hum_value # Feuchtigkeit
$size # Größe der Grafik, optional, default=80
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute>", optional
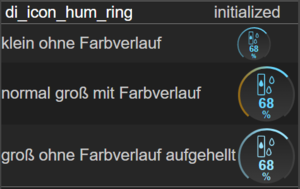
Beispieldefinition
defmod di_icon_hum_ring DOIF ##
attr di_icon_hum_ring room test5
attr di_icon_hum_ring uiTable {package ui_Table}\
"klein ohne Farbverlauf"|icon_hum_mring("weather_humidity",[Aussensensor:humidity],60)\
"normal groß mit Farbverlauf"|icon_hum_ring("weather_humidity",[Aussensensor:humidity])\
"groß ohne Farbverlauf aufgehellt"|icon_hum_mring("weather_humidity",[Aussensensor:humidity],100,80)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Icons mit einem Zahlenwert mit Hilfe der universellen SVG-Funktion icon_ring
Diese Funktion basiert auf der universellen ring-Funktion. Die Farbe des dargestellten Icons und des Wertes kann abhängig vom Wert bestimmt werden.
ring ($icon,$value,$min,$max,$minColor,$maxColor,$unit,$decFont,$size, $colorFunc,$gradient,$light,$lightnumber)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit # Einheit des Wertes, optional, default = undef
$decFont # "<Anzahl der Nachkommastellen>,<Schrift-SVG-Attribute>", optional
$size # Größe der Grafik, optional, default = 100
$colorFunc # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$gradient # Farbverlauf, optional, undef mit Farbverlauf, 1 ohne Farbverlauf, default = undef
$light # Helligkeit der Grafik (light:0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (light:0-100), optional, default=50
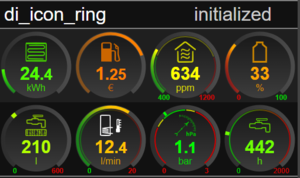
Beispieldefinition
defmod di_icon_ring DOIF ##
attr di_icon_ring uiTable {package ui_Table;;\
}\
icon_ring ("fuel",[Tankstelle:Diesel],1.10,1.30,120,0,"€",2)|\
icon_ring ("air",[ESPEasy_Eingang_CO2:PPM],400,1200,120,0,"ppm",0)|\
icon_ring ("Zisterne",([Wasserzisterne]/3.4),0,100,0,120,"%",0)|\
icon_ring ("measure_water_meter",[Wasserverbrauch:heute],0,600,120,0,"l",0)\
icon_ring (([vaillant:Pumpenstatus] eq "4" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),[vaillant:Umlaufmenge],0,20,120,0,"l/min")|\
icon_ring ("weather_barometric_pressure",[vaillant:Wasserdruck],0,3,0,180,"bar")|\
icon_ring ("sani_floor_heating_neutral",[Heizenergie:Vortag_hc],0,150,120,0,"kWh")|\
icon_ring("sani_water_tap",[vaillant:HwcHours_hoursum2_value],0,2000,120,0,"h",0)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Temperatur- und Feuchtigkeitsanzeige mit einem Icon mit Hilfe der SVG-Funktion icon_temp_hum_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperatur- bzw. Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar:
icon_temp_hum_ring ($icon,$temp_value,$hum_value,$temp_min,$temp_max,$size, $lightring,$lightnumber,$decFontTemp,$decFontHum)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$temp_value # Temperatur
$hum_value # Feuchtigkeit
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFontTemp # Temperatur: Anzahl der Nachkommastellen, Schrift SVG-Attribute, optional
$decFontHum # Feuchtigkeit: Anzahl der Nachkommastellen, Schrift SVG-Attribute, optional
Beispieldefinition
defmod di_icon_temp_hum_ring DOIF ##
attr di_icon_temp_hum_ring uiTable {package ui_Table}\
\
"normal"|icon_temp_hum_ring("temp_outside",[Aussensensor:temperature],[Aussensensor:humidity])\
"mit Normalschrift"|icon_temp_hum_ring("temp_outside",[Aussensensor:temperature],[Aussensensor:humidity], undef,undef,undef,undef,undef,"1,font-weight:normal","0,font-weight:normal")\
"größer aufgehellt"|icon_temp_hum_ring("temp_outside",[Aussensensor:temperature],[Aussensensor:humidity], undef,undef,120,undef,80)
Ergebnis der Beispieldefinition in der Webansicht:

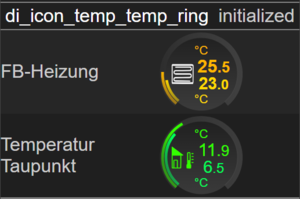
Farbskalierte Anzeige von zwei Temperaturwerten mit einem Icon mit Hilfe der SVG-Funktion icon_temp_temp_ring
Die Farbe ist jeweils abhängig vom dargestellten Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar:
icon_temp_temp_ring ($icon,$temp1_value,$temp2_value,$temp_min,$temp_max,$size, $lightring,$lightnumber,$decFontTemp1,$decFontTemp2)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$temp1_value # erster Temperaturwert
$temp2_value # zweiter Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$size # Größe der Grafik, optional, default=90
$lightring # Helligkeit des Ringes (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
$decFontTemp1 # Temperatur1: Anzahl der Nachkommastellen, Schrift SVG-Attribute, optional
$decFontTemp2 # Temperatur2: Anzahl der Nachkommastellen, Schrift SVG-Attribute, optional
Beispieldefinition
defmod di_temp_temp_ring DOIF ##
defmod di_icon_temp_temp_ring DOIF ##
attr di_icon_temp_temp_ring uiTable {package ui_Table}\
icon_temp_temp_ring(([vaillant:Pumpenstatus] eq "on" ? "sani_floor_heating\@Darkorange" : "sani_floor_heating_neutral\@white"),[ESPEasy_ESP_Temp_Vorlauf:Temperature],[ESPEasy_ESP_Temp_Keller_Ruecklauf:Temperature],15,70,120)
Ergebnis der Beispieldefinition in der Webansicht:

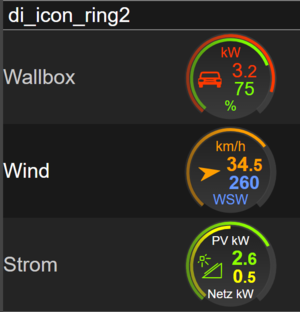
Farbskalierte Anzeige von zwei Zahlenwerten mit einem Icon mit Hilfe der universellen SVG-Funktion icon_ring2
Die Farbe der dargestellten Werte kann abhängig vom Wert bestimmt werden.
icon_ring2 ($icon,$value1,$min1,$max1,$minColor1,$maxColor1,$unit1,$size,$colorFunc1,$decFont1,
$value2,$min2,$max2,$minColor2,$maxColor2,$unit2,$colorFunc2,$decFont2)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position,Rotation", \@Farbe, Skalierungsfaktor, x-Position, y-Position, Rotation sind optional
$value1 # darzustellender Wert1
$min1 # minimaler Wert, optional, default=0
$max1 # maximaler Wert, optional, default=100
$minColor1 # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor1 # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit1 # Einheit des Wertes, optional, default = undef
$size # Größe der Grafik, optional, default = 100
$colorFunc1 # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$decFont1 # Anzahl der Nachkommastellen, Schrift SVG-Attribute, optional
$value2 ## darzustellender Wert2
...
weitere Argumente für den zweiten Wert entsprechend den Argumenten des ersten Wertes
Beispieldefinition
defmod di_ring2 DOIF ##
defmod di_icon_ring2 DOIF ##
attr di_icon_ring2 uiTable {package ui_Table;;\
\
sub himmelsrichtung {\
my ($richtung)=@_;;\
my $element=int($richtung/22.5);;\
my @h=(qw"N NNO NO ONO O OSO SO SSO S SSW SW WSW W WNW NW NNW");;\
return($h[$element]);;\
}\
}\
"Wallbox"| icon_ring2("car,1.5,0,-3",[tesla:Strom],0,16,120,0,"A",120,undef,"2,font-weight:normal",[tesla:Kapazitaet],0,100,0,120,"%",undef,"0,font-weight:normal")\
\
"Wind"|icon_ring2(([Wind:Geschwindigkeit] > 0 ? "wind":"no_wind").",1,0,0,".[Wind:Richtung],[Wind:Geschwindigkeit],0,50,120,0,"km/h",120,undef,1,[Wind:Richtung],361,361,220,220,([Wind:Geschwindigkeit] > 0 ? himmelsrichtung([Wind:Richtung]):"--"),undef,0)
Ergebnis der Beispieldefinition in der Webansicht:

bar-Funktionen
Farbskalierte Anzeige der Temperatur in Balkenform mit Hilfe der SVG-Funktionen temp_bar/temp_mbar
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar. Bei der temp_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
Farbskalierung der temp_bar-SVG-Funktion:

Farbskalierung der temp_mbar-SVG-Funktion:

temp_bar/temp_mbar ($temp_value,$temp_min,$temp_max, $header,$width,$height,$size,$light,$lightnumber)
$temp_value # Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$header # Überschrift, optional, default= undef (keine)
$width # Breite der Grafik, optional, default=75
$height # Höhe der Grafik, optional, default=70
$size # Größe der Grafik, optional, default=100
$light # Helligkeit der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
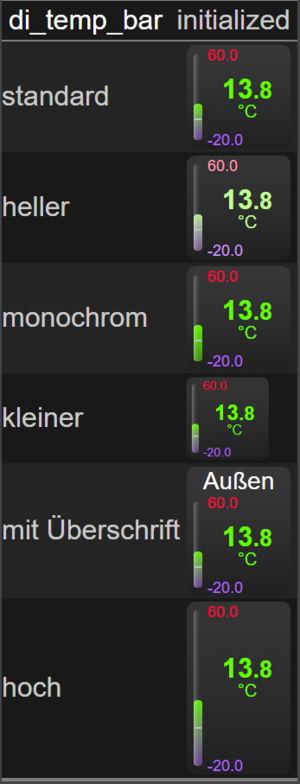
Beispieldefinition
{package ui_Table}
"standard"|temp_bar([Aussensensor:temperature])
"heller"|temp_bar([Aussensensor:temperature],undef,undef,undef,undef,undef,undef,80)
"monochrom"|temp_mbar([Aussensensor:temperature])
"kleiner"|temp_bar([Aussensensor:temperature],undef,undef,undef,undef,undef,80)
"mit Überschrift"|temp_bar([Aussensensor:temperature],undef,undef,"Außen")
"hoch"|temp_bar([Aussensensor:temperature],undef,undef,undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige der Feuchtigkeit in Balkenform mit Hilfe der SVG-Funktionen hum_bar/hum_mbar
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar. Bei der hum_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
Farbskalierung der hum_bar-SVG-Funktion:

Farbskalierung der hum_mbar-SVG-Funktion:

hum_bar/hum_mbar ($hum_value,$header,$width,$height,$size, $light,$lightnumber)
$hum_value # Temperaturwert
$header # Überschrift, optional, default = undef (keine)
$width # Breite der Grafik, optional, default=75
$height # Höhe der Grafik, optional, default=70
$size # Größe der Grafik, optional, default=100
$light # Helligkeit des der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
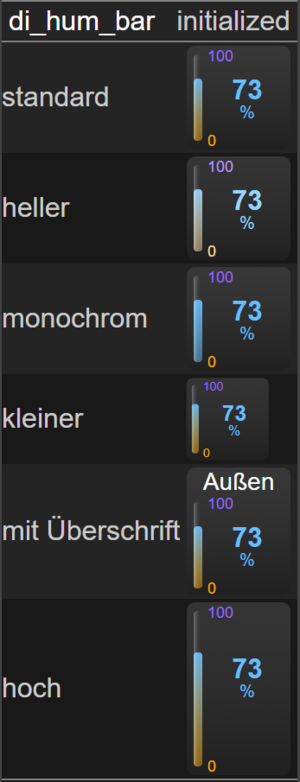
Beispieldefinition
defmod di_hum_bar DOIF ##
attr di_hum_bar uiTable {package ui_Table}\
"standard"|hum_bar([Aussensensor:humidity])\
"heller"|hum_bar([Aussensensor:humidity],undef,undef,undef,undef,80)\
"monochrom"|hum_mbar([Aussensensor:humidity])\
"kleiner"|hum_bar([Aussensensor:humidity],undef,undef,undef,80)\
"mit Überschrift"|hum_bar([Aussensensor:humidity],"Außen")\
"hoch"|hum_bar([Aussensensor:humidity],undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktion bar
Die Farbe des dargestellten Wertes kann abhängig vom Wert bestimmt werden.
bar ($value,$min,$max,$header,$minColor,$maxColor,$unit,$width, $height,$size,$colorFunc,$dec,$gradient,$light,$lightnumber)
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$header # Überschrift, optional, default = undef (keine)
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit # Einheit des Wertes, optional, default = undef
$width # Breite der Grafik, optional, default = 75
$height # Höhe der Grafik, optional, default = 70
$size # Größe der Grafik, optional, default = 100
$colorFunc # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$dec # Anzahl der dargestellten Nachkommastellen, optional, default = 1
$gradient # Farbverlauf, optional, undef mit Farbverlauf, 1 ohne Farbverlauf, default = undef
$light # Helligkeit der Grafik (light:0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (light:0-100), optional, default=50
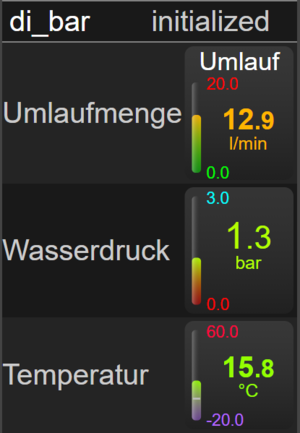
Beispieldefinition
{package ui_Table}
defmod di_bar DOIF ##
attr di_bar uiTable {package ui_Table}\
## von 0 bis 20 in Farben von grün (hue:120) bis rot (hue:0)\
"Umlaufmenge"|bar([heizung:Umlaufmenge],0,20,"Umlauf",120,0,"l/min",75)\
\
## von 0 bis 3 in Farben von rot (hue:0) bis türkis (hue:180)\
"Wasserdruck"|bar([heizung:Wasserdruck],0,3,undef,0,180,"bar",undef,80,100)\
\
## Temperaturdarstellung, entspricht dem Funktionsaufruf:\
## temp_bar ([Aussensensor:temperature],-20,60,undef,undef,55,100)\
"Temperatur"|bar([Aussensensor:temperature],-20,60,undef,undef,undef,"°C",undef,55,100,\&temp_hue)
Ergebnis der Beispieldefinition in der Webansicht:

icon_bar-Funktionen
Farbskalierte Anzeige der Temperatur in Balkenform mit Hilfe der SVG-Funktion icon_temp_bar/icon_temp_mbar
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert. Die Helligkeit der Farbgebung ist einstellbar. Bei der icon_temp_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
icon_temp_bar/icon_temp_mbar ($icon,$temp_value,$temp_min,$temp_max, $header,$width,$height,$size,$light,$lightnumber)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position", \@Farbe, Skalierungsfaktor, x-Position, y-Position sind optional
$temp_value # Temperaturwert
$temp_min # minimale Temperatur, optional, default=-20
$temp_max # maximale Temperatur, optional, default=60
$header # Überschrift, optional, default= undef (keine)
$width # Breite der Grafik, optional, default=75
$height # Höhe der Grafik, optional, default=70
$size # Größe der Grafik, optional, default=100
$light # Helligkeit der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
Beispieldefinition
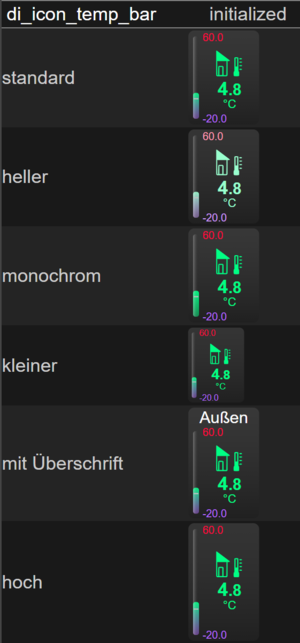
defmod di_icon_temp_bar DOIF ##
attr di_icon_temp_bar room test10
attr di_icon_temp_bar uiTable {package ui_Table}\
"standard"|icon_temp_bar("temp_outside",[Aussensensor:temperature])\
"heller"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,undef,undef,undef,undef,80)\
"monochrom"|icon_temp_mbar("temp_outside",[Aussensensor:temperature])\
"kleiner"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,undef,undef,undef,80)\
"mit Überschrift"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,"Außen")\
"hoch"|icon_temp_bar("temp_outside",[Aussensensor:temperature],undef,undef,undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige der Feuchtigkeit in Balkenform mit Hilfe der SVG-Funktionen icon_hum_bar/icon_hum_mbar
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert. Die Helligkeit der Farbgebung ist einstellbar. Bei der icon_hum_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
icon_hum_bar/icon_hum_mbar ($icon,$hum_value,$header,$width,$height,$size,$light,$lightnumber)
$icon # "Iconname\@Farbe,Skalierungsfaktor,x-Position,y-Position", \@Farbe, Skalierungsfaktor, x-Position, y-Position sind optional
$hum_value # Temperaturwert
$header # Überschrift, optional, default = undef (keine)
$width # Breite der Grafik, optional, default=75
$height # Höhe der Grafik, optional, default=70
$size # Größe der Grafik, optional, default=100
$light # Helligkeit des der Grafik (0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (0-100), optional, default=50
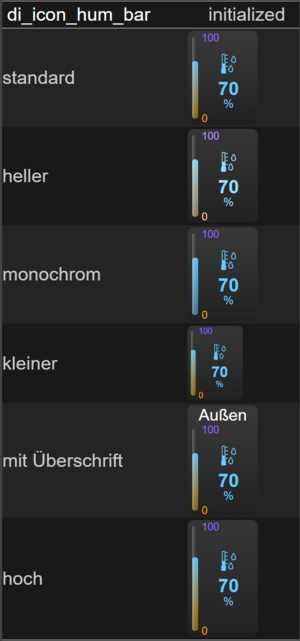
Beispieldefinition
defmod di_icon_hum_bar DOIF ##
attr di_icon_hum_bar uiTable {package ui_Table}\
"standard"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity])\
"heller"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],undef,undef,undef,undef,80)\
"monochrom"|icon_hum_mbar("temperature_humidity",[Aussensensor:humidity])\
"kleiner"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],undef,undef,undef,80)\
"mit Überschrift"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],"Außen")\
"hoch"|icon_hum_bar("temperature_humidity",[Aussensensor:humidity],undef,undef,100)
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Anzeige eines Zahlenwertes mit Hilfe der universellen SVG-Funktionen icon_bar/icon_mbar
Die Farbe des dargestellten Wertes und des Icons kann abhängig vom Wert bestimmt werden. Bei der icon_mbar-SVG-Funktion wird der Balken einfarbig dargestellt.
bar ($icon,$value,$min,$max,$minColor,$maxColor,$unit,$header, $width,$height,$size,$colorFunc,$dec,$light,$lightnumber)
$value # darzustellender Wert
$min # minimaler Wert, optional, default=0
$max # maximaler Wert, optional, default=100
$header # Überschrift, optional, default = undef (keine)
$minColor # Farbe (hue: 0-360) des kleinsten Wertes, optional, default = undef
$maxColor # Farbe (hue: 0-360) des maximalen Wertes, optional, default = undef
$unit # Einheit des Wertes, optional, default = undef
$width # Breite der Grafik, optional, default = 75
$height # Höhe der Grafik, optional, default = 70
$size # Größe der Grafik, optional, default = 100
$colorFunc # Funktion, die zu einem Wert einen Farbwert (hue: 0-360) bestimmt, optional, default = undef
$dec # Anzahl der dargestellten Nachkommastellen, optional, default = 1
$light # Helligkeit der Grafik (light:0-100), optional, default=50
$lightnumber # Helligkeit der Zahl (light:0-100), optional, default=50
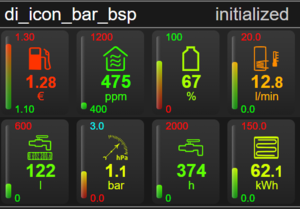
Beispieldefinition
defmod di_icon_bar_bsp DOIF ##
attr di_icon_bar_bsp uiTable {package ui_Table;;\
}\
icon_bar ("fuel",[Tankstelle:Diesel],1.10,1.30,120,0,"€",2)|\
icon_bar ("air",[ESPEasy_Eingang_CO2:PPM],400,1200,120,0,"ppm",0,undef,65)|\
icon_bar ("Zisterne",([Wasserzisterne]/3.4),0,100,0,120,"%",0)|\
icon_bar (([vaillant:Pumpenstatus] eq "off" ? "sani_buffer_temp_down\@Darkorange" : "sani_buffer_temp_down\@white"),[vaillant:Umlaufmenge],0,20,120,0,"l/min",1,undef,80)\
icon_bar ("measure_water_meter",[Wasserverbrauch:heute],0,600,120,0,"l",0)|\
icon_bar ("weather_barometric_pressure",[vaillant:Wasserdruck],0,3,0,180,"bar",1,undef,65)|\
icon_bar ("sani_water_tap",[vaillant:HwcHours_hoursum2_value],0,2000,120,0,"h",0)|\
icon_bar ("sani_floor_heating_neutral",[Heizenergie:Vortag_hc],0,150,120,0,"kWh",1,undef,80)
Ergebnis der Beispieldefinition in der Webansicht:

3d-Balkendarstellung mehrerer Zahlenwerten mit Hilfe der universellen SVG-Funktion cylinder
Es können mehrere Zahlenwerte mit Legende farbig in Balkenform visualisiert werden. Negative Werte werden als Balken nach unten dargestellt, positive nach oben, der Nullpunkt wird automatisch berechnet.
cylinder ($header,$min,$max,$unit,$width,$height,$size,$dec,($value1,$color1,$text1),($value2,$color2,$text2),...
$header # Überschrift
$min # minimaler Wert, optional, default = 0
$max # maximaler Wert, optional, default = 100
$unit # Einheit des Wertes, optional, default = undef
$width # Breite der Grafik, optional, default = wird bei Beschriftungen automatisch angepasst
$height # Höhe der Grafik, optional, default = wird automatisch berechnet
$size # Größe der Grafik, optional, default = 100
$dec # Anzahl der Nachkommastellen, optional, default=1
$value1 # erster Zahlenwert
$color1 # HSL-Farbe des ersten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text1 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
$value2 # zweiter Zahlenwert, optional
$color2 # HSL-Farbe des zweiten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text2 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
...
Es können weitere Zahlenwerte jeweils mit Farbe und Beschriftung optional angegeben werden
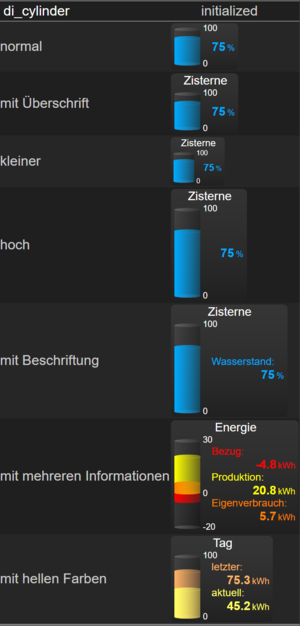
Beispieldefinition
defmod di_cylinder DOIF ##
attr di_cylinder room Test,wiki
attr di_cylinder uiTable {package ui_Table}\
"normal"|cylinder("",0,100,"%",80,undef,undef,0,[Wasserzisterne:state],200,undef)\
\
"mit Überschrift"|cylinder("Zisterne",0,100,"%",80,undef,undef,0,[Wasserzisterne:state],200,undef)\
\
"kleiner"|cylinder("Zisterne",0,100,"%",80,undef,80,0,[Wasserzisterne:state],200,undef)\
\
"hoch"|cylinder("Zisterne",0,100,"%",undef,100,undef,0,[Wasserzisterne:state],200,undef)\
\
"mit Beschriftung"|cylinder("Zisterne",0,100,"%",undef,100,undef,0,[Wasserzisterne:state],200,"Wasserstand")\
\
"mit mehreren Informationen"|cylinder("Energie",-20,30,"kWh",undef,undef,undef,1,[zaehler:Bezug],0,"Bezug",[zaehler:Produktion],60,"Produktion",[zaehler:Eigenverbrauch],30,"Eigenverbrauch")\
\
"mit hellen Farben"| cylinder("Tag",0,100,"kWh",undef,undef,undef,1,[Heizenergie:Tagesverbrauch_hc]/100000,"30.100.70","letzter",[Heizenergie:heute_hc]/100000,"60.100.70","aktuell")
Ergebnis der Beispieldefinition in der Webansicht:

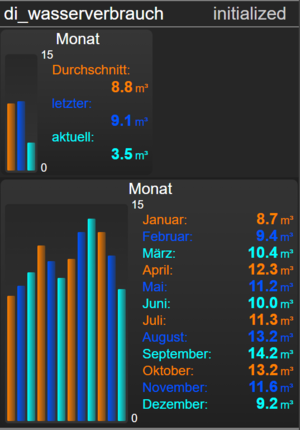
Balkendarstellung mehrerer Zahlenwerten mit Hilfe der universellen SVG-Funktion cylinder_bars
Es können mehrere Zahlenwerte mit Legende farbig in Balkenform visualisiert werden. Negative Werte werden als Balken nach unten dargestellt, positive nach oben, der Nullpunkt wird automatisch berechnet. Die cylinder_bars-SVG-Funkton besitzt die gleichen Argumente, wie die obige cylinder-SVG-Funktion, mehrerer Balken werden jedoch nicht übereinander, sondern nebeneinander dargestellt.
cylinder_bars ($header,$min,$max,$unit,$width,$height,$size,$dec,($value1,$color1,$text1),($value2,$color2,$text2),...
$header # Überschrift
$min # minimaler Wert, optional, default = 0
$max # maximaler Wert, optional, default = 100
$unit # Einheit des Wertes, optional, default = undef
$width # Breite der Grafik, optional, default = wird bei Beschriftungen automatisch angepasst
$height # Höhe der Grafik, optional, default = wird automatisch berechnet
$size # Größe der Grafik, optional, default = 100
$dec # Anzahl der Nachkommastellen, optional, default=1
$value1 # erster Zahlenwert
$color1 # HSL-Farbe des ersten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text1 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
$value2 # zweiter Zahlenwert, optional
$color2 # HSL-Farbe des zweiten Balkens: "<hue>.<saturation>.<lightness>" (hue:0-360,saturation:0-100,lightness:0-100), saturation (default:100) und lightness (default:50) sind optional
$text2 # Beschriftung des Zahlenwertes in der Legende, optional, default = undef
...
Es können weitere Zahlenwerte jeweils mit Farbe und Beschriftung optional angegeben werden
Beispieldefinition
defmod di_wasserverbrauch DOIF ##
attr di_wasserverbrauch uiTable {package ui_Table;;}\
cylinder_bars("Monat",0,15,"m³",undef,undef,undef,1,[Wasserverbrauch:monatsdurchschnitt],30,"Durchschnitt",[Wasserverbrauch:monatsverbrauch]/1000,220,"letzter",[Wasserverbrauch:monat]/1000,180,"aktuell")\
\
cylinder_bars("Monat",0,15,"m³",undef,undef,undef,1,[Wasserverbrauch:jan],30,"Januar",[Wasserverbrauch:feb],220,"Februar",[Wasserverbrauch:mrz],180,"März",[Wasserverbrauch:apr],30,"April",[Wasserverbrauch:mai],220,"Mai",[Wasserverbrauch:jun],180,"Juni",[Wasserverbrauch:jul],30,"Juli",[Wasserverbrauch:aug],220,"August",[Wasserverbrauch:sep],180,"September",[Wasserverbrauch:okt],30,"Oktober",[Wasserverbrauch:nov],220,"November",[Wasserverbrauch:dez],180,"Dezember")
Ergebnis der Beispieldefinition in der Webansicht:

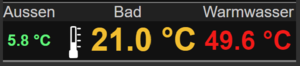
Farbskalierte Temperaturanzeige mit Hilfe der Funktion temp
Die Farbe der dargestellten Temperatur ist abhängig vom Temperaturwert:

temp ($temp,$size,$icon)
$temp # Temperatur
$size # Schriftgröße in Pixel (pt), optional
$icon # Icon, welches vorangestellt wird, optional
Beispieldefinition
defmod di_uiTable_temp DOIF ##
attr di_uiTable_temp uiTable {\
package ui_Table;; ## Package für uiTable-Funktionen\
$TC{0..2}="align='center'";; ## zentrierte Darstellung aller Tabellenspalten\
}\
## Tabellendefinition\
\
"Aussen"|"Bad"|"Warmwasser" ## mit | werden Tabellenzellen voneinander getrennt \
temp([Aussensensor:temperature])| ## Anzeige des Readings 'temperature' des Gerätes 'Aussensensor' \
temp([TH_Bad_HM:measured-temp],24,"temp_temperature")| ## Schriftgröße 24pt, mit Icon namens temp_temperature\
temp([T_Warmwasserspeicher:temperature:d1],20) ## Schriftgröße 20pt
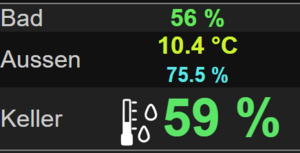
Ergebnis der Beispieldefinition in der Webansicht:

Farbskalierte Feuchtigkeitsanzeige mit Hilfe der Funktion hum
Die Farbe der dargestellten Feuchtigkeit ist abhängig vom Feuchtigkeitswert:

hum ($hum,$size,$icon)
$hum # Feuchtigkeit
$size # Schriftgröße in Pixel (pt), optional
$icon # Icon, welches vorangestellt wird, optional
Beispieldefinition
defmod di_uiTable_hum DOIF ##
attr di_uiTable_hum uiTable {\
package ui_Table;;\
$TC{1}="align='center'";; ## zweite Spalte der Tabelle zentriert\
}\
## Tabellendefinition \
\
## Anzeige des Readings 'humidity' des Thermostats 'TH_Bad_HM' \
"Bad"|hum ([TH_Bad_HM:humidity])\
\
## Feuchtigkeit in Größe 10pt mit Temperatur in einer Tabellenzelle\
"Aussen"|temp ([Aussensensor:temperature]),hum ([Aussensensor:humidity],10)\
\
## Feuchtigkeit in Größe 26pt mit Icon namens 'temperature_humidity'\
"Keller"|hum ([TH_Keller_HM:humidity],26,"temperature_humidity")
Ergebnis der Beispieldefinition in der Webansicht:

Textformatierungen mit Hilfe der Funktion style
Texte werden in Farbe, Größe und Schriftart statisch oder dynamisch formatiert.
style ($text,$color,$font_size,$font_weight)
$text # anzuzeigender Text
$color # CSS color, optional
$font_size # Schriftgröße in Pixel (pt), optional
$font_weight # CSS Schriftart, optional
Beispieldefinition
defmod di_uiTable_style DOIF ##
attr di_uiTable_style uiTable {\
package ui_Table;;\
}\
## Tabellendefinition\
\
## statische Farbgebung, Größe, Schriftart \
style("Montag","orange")\
style("Dienstag","red",14)\
style("Mittwoch","#00FFFF",20)\
style("Donnerstag","blue",23,"bold")\
\
## dynamische Farbgebung abhängig vom Zustand des Gerätes 'Alarm'\
style("Alarm",([Alarm:state] eq "on" ? "red":"green"))\
\
## dynamische Farbgebung des Zustands des Gerätes 'Alarm'\
style([Alarm:state],([Alarm:state] eq "on" ? "red":"green"))\
\
## variabler Text abhängig vom Zustand des Gerätes 'Alarm'\
style(([Alarm:state] eq "on" ? "Alarm aktiv":"Alarm deaktiviert"),"red")
Ergebnis der Beispieldefinition in der Webansicht:

Icon-Darstellung mit Hilfe der Funktion ICON
Mit Hilfe der Funktion ICON kann ein FHEM-Icon dargestellt werden
ICON ($icon)
$icon # Icon mit Farbgebung
ICON benutzt die Funktion FW_makeImage
nützliche Links
Beispieldefinition
defmod di_Table_ICON DOIF ##
attr di_Table_ICON uiTable {\
package ui_Table;;\
}\
## Tabellendefinition\
ICON("temp_frost") | ## Icon ohne Einfärbung\
ICON("temp_frost\@blue") | ## Icon in CSS-Farbe blau\
ICON("temp_frost\@#8A2BE2") | ## Icon in CSS-Farbe #8A2BE2\
ICON("temp_frost\@".([Aussensensor:temperature] > 0 ? "orange":"blue"))| ## Icon in CSS-Farbe orange über Null Grad, sonst in CSS-Farbe blau\
ICON("temp_frost\@".hsv ([Aussensensor:temperature],-20,40,320,0)) ## Icon in Farbskalierung von violett (-20 °C) bis rot (40 °C) mit Hilfe der Funktion hsv
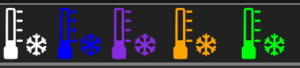
Ergebnis der Beispieldefinition in der Webansicht:

Icon-Darstellung mit Text mit Hilfe der Funktion icon_label
Mit Hilfe der Funktion icon_label kann ein FHEM-Icon mit einem angehängten Text/Wert dargestellt werden.
icon_label ($icon,$text,$color,$color_bg,$pos_left,$pos_top)
$icon # FHEM-Icon mit Farboption
$text # dargestellter Text
$color # Farbe des Textes, optional
$color # Hintergrundfarbe des Textes, optional
$pos_left # horizontale Position des Textes in px, default -5, optional
$pos_top # vertikale Position des Textes in px, default -8, optional
Anwendungsbeispiele
Beispieldefinition
defmod di_uiTable_icon_label DOIF ##
attr di_uiTable_icon_label uiTable { package ui_Table;;\
}\
\
icon_label("fuel",[Tankstelle:Diesel])|\
icon_label("fuel",[Tankstelle:Diesel],"red")|\
icon_label("fuel\@blue",[Tankstelle:Diesel],"blue","#999999")|\
icon_label("fuel\@red",[Tankstelle:Diesel],"red","white",-10)|\
icon_label("fuel",[Tankstelle:Diesel],"white","red",-5,8)\
Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung eines Gerätes mit Hilfe der Funktion icon
Der Zustand eines Gerätes/Readings wird mit Hilfe eines Icons dargestellt.
icon ($value,$icon_off,$icon_on,$state_off,$state_on)
$value # Wert
$icon_off # Icon für den Wert off, default "off"
$icon_on # Icon für den Wert on, default Icon für Wert 'off' in Farbe 'DarkOrange', sonst Icon 'on', wenn $icon_off nicht definiert ist
$state_off # Wert zugehörig zum Icon off, default "off"
$state_on # Wert zugehörig zum Icon on, default "on"
Beispieldefinition
defmod di_uiTable_icon DOIF ##
attr di_uiTable_icon uiTable {\
package ui_Table;;\
}\
## Tabellendefinition\
\
## Standard-Icon off/on für Standardwert off/on \
"Lampe"|icon([Lampe:state]) ## entspricht icon([Lampe:state],"off","on","off","on")\
\
## Icon für Zustand 'off' ist 'hue_room_hallway', für Zustand 'on' 'hue_room_hallway\@DarkOrange'\
"Flur"|icon([Lampeflur:state],"hue_room_hallway") ## entspricht icon([Lampeflur:state],"hue_room_hallway","hue_room_hallway\DarkOrange","off","on")\
\
## Icon für Zustand 'off' ist 'status_away_2', für Zustand 'on' 'status_available\@DarkOrange'\
"Anwesenheit"|icon([Anwesenheit:state],"status_away_2","status_available\@DarkOrange") \
\
## Icon für Zustand 'closed' ist "status_locked", für Zustand 'open' 'status_open\@DarkOrange'\
"Haus"|icon([Schloss:state],"status_locked","status_open\@DarkOrange","closed","open")
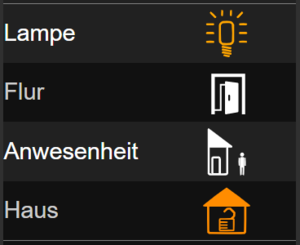
Ergebnis der Beispieldefinition in der Webansicht:

Schaltbares Icon mit Hilfe der Funktion switch
Der Zustand eines Gerätes/Readings wird mit Hilfe eines Icons dargestellt, er kann über die WEB-Oberfläche durch Anklicken geschaltet werden. Damit der Zustand des Gerätes geschaltet werden kann, muss das Gerät den set-Befehl unterstützen.
switch ($value,$icon_off,$icon_on,$state_off,$state_on)
$value # [<device>:<reading>]
$icon_off # Icon für den Wert off, default "off"
$icon_on # Icon für den Wert on, default Icon für Wert 'off' in Farbe 'DarkOrange', sonst Icon 'on', wenn $icon_off nicht definiert ist
$state_off # Wert zugehörig zum Icon off, default "off"
$state_on # Wert zugehörig zum Icon on, default "on"
Beispieldefinition
defmod di_uiTable_switch DOIF ##
attr di_uiTable_switch uiTable {\
package ui_Table;;\
}\
## schaltbares Icons in der Webansicht \
switch([Lampe:state]) | \
switch([Lampeflur:state],"hue_room_hallway") |\
switch([Anwesenheit:state],"status_away_2","status_available\@DarkOrange")|\
switch([Haus:state],"status_locked","status_open\@DarkOrange","closed","open")\
Ergebnis der Beispieldefinition in der Webansicht:

Rollladen: Visualisierung und Steuerung mit Hilfe der Funktion shutter
Die aktuelle Position des Rollladens (0 % - 100 %) wird über Icons visualisiert. Das Anklicken eines Symbols steuert den Rollladen auf die entsprechende Position. Prozentwerte zwischen zwei Icon-Werten werden dem nächsthöheren Icon-Wert zugeordnet.
shutter ($value,$color,$type)
$value # [<device>:<reading>]
$color # Farbe der aktuellen Rollladenposition, vorangestelltes @ verändert die Farbe des Icons, ohne @ wird der Hintergrund des Icons eingefärbt, default ist @DarkOrange
$type # optional, Anzahl der Symbole 2 bis 6, 3 ist default
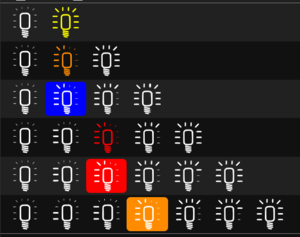
Beispieldefinition
defmod ui_Table_shutter DOIF ##
attr ui_Table_shutter uiTable {\
package ui_Table;;\
}\
shutter([R_Keller:pct],"\@yellow",2) ## zwei Symbole für 0 % und 100 %\
shutter([R_Wohnzimmer_S:pct]) ## entspricht shutter ([R_Wohnzimmer_S:pct],"\@DarkOrange",3) \
shutter([R_Wohnzimmer_W1:pct],"blue",4) ## vier Symbole \
shutter([R_Wohnzimmer_W2:pct],"\@red",5) ## fünf Symbole\
shutter([R_Wohnzimmer_W3:pct],"red",6 ## sechs Symbole)
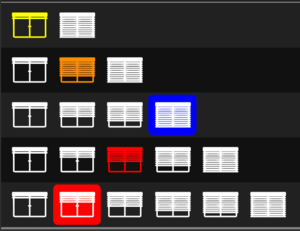
Ergebnis der Beispieldefinition in der Webansicht:

Helligkeit: Visualisierung und Steuerung mit Hilfe der Funktion dimmer
Die aktuelle Helligkeit (0 % - 100 %) wird über Icons visualisiert. Das Anklicken eines Icons bestimmt die Helligkeit der Leuchte. Prozentwerte zwischen zwei Icon-Werten werden dem nächsthöheren Icon-Wert zugeordnet.
dimmer ($value,$color,$type)
$value # [<device>:<reading>]
$color # Farbe der aktuellen Helligkeit, vorangestelltes @ verändert die Farbe des Icons, ohne @ wird der Hintergrund des Icons eingefärbt, default ist @DarkOrange
$type # Anzahl der Symbole 2 bis 7, 3 ist default
Beispieldefinition
defmod di_uiTable_dimmer DOIF ##
attr di_uiTable_dimmer uiTable {\
package ui_Table;;\
}\
dimmer([Strauch3:pct],"\@yellow",2)\
dimmer([Strauch3:pct]) ## entspricht dimmer([Strauch3:pct],"\@DarkOrange",3) \
dimmer([Strauch3:pct],"blue",4)\
dimmer([Strauch3:pct],"\@red",5)\
dimmer([Strauch3:pct],"red",6)\
dimmer([Strauch3:pct],"DarkOrange",7)
Ergebnis der Beispieldefinition in der Webansicht:

Vorgabetemperatur eines Thermostats mit Hilfe der Funktion temp_knob
Die aktuelle Vorgabetemperatur eines Thermostats wird über ein Icons visualisiert. Durch Anklicken des Ringes wird die Vorgabetemperatur verändert.
temp_knob ($value,$color,$set)
$value # [<device>:<reading>]
$color # Farbe der voreingestellten Temperatur, default "Darkorange"
$set # set-Befehl, default "set", sonst muss "set <Readingname>" angegeben werden, falls sich das Reading vom set-Befehl vom angezeigten Reading unterscheidet, wie beim THRESHOLD-Modul
Beispieldefinition
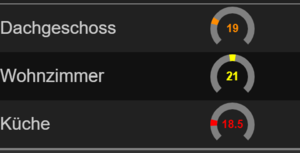
defmod ui_Table_temp_knob DOIF ##
attr ui_Table_temp_knob uiTable {\
package ui_Table;;\
}\
\
## HM-EU-Thermostat, angezeigt wird das Reading "desired-temp", geschaltet wird über "set desired-temp" \
"Dachgeschoss"|temp_knob([TH_DG_HM:desired-temp]) ## entspricht temp_knob([TH_DG_HM:desired-temp],"Darkorange","set") \
\
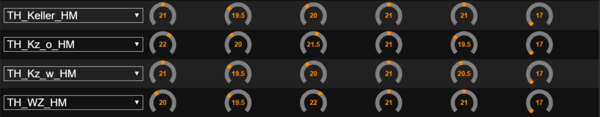
## HM-EU-Thermostat Temperaturanzeige in gelb \
"Wohnzimmer"|temp_knob([TH_WZ_HM:desired-temp],"yellow") \
\
## Beim THRESHOLD-Modul wird das Reading "desired_value" angezeigt, geändert wird die Temperatur per "set desired" \
"Küche"|temp_knob([TH_Kueche:desired_value],"red","set desired")
Ergebnis der Beispieldefinition in der Webansicht:

uiTable-Templates
Die Definition einer oder mehrere Zellen kann zu einem Template zusammengefasst werden. Durch die Nutzung von Templates kann die Definition einer Tabelle erheblich vereinfacht werden. Insb. bei gleichartigen Zellen/Zeilen für verschiedene Geräte/Readings braucht eine aufwendige Definition nicht immer wieder wiederholt werden, sondern kann jeweils mit dem Aufruf eines zuvor definierten Templates realisiert werden.
- Die Definition von Templates muss vor der Tabellendefinition vorgenommen werden
- Eine Template-Definition beginnt mit dem Schlüsselwort DEF
- Der Template-Name muss mit TPL_ beginnen
- Template-Definition-Syntax
DEF TPL_<Template-Name>(<Zellendefinition mit Platzhaltern: $1,$2,...>)
- Templates-Definitionen können in externe Dateien ausgelagert werden
- Templates-Definitionen können per IMPORT-Befehl aus externen Dateien importiert werden
- Template-Import-Syntax
IMPORT <Pfad mit Dateinamen>
- Innerhalb einer Tabellendefinition können zuvor definierte oder importierte Templates mehrfach genutzt werden
- Template-Aufruf-Syntax
TPL_<Template-Name>(<Übergabeparameter für $1>,<Übergabeparameter für $2>,...)
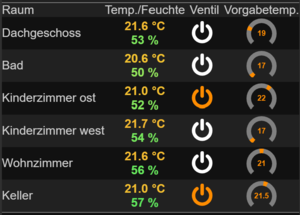
Beispieldefinition
defmod ui_Table_Template DOIF ##
attr ui_Table_Template uiTable {\
package ui_Table;;\
$TC{1..3}="align='center'";; ## Spalten 1 bis 3 werden zentriert\
}\
\
## Template-Definitionen beginnen vor der Tabellendefinition\
\
## Das Template TPL_raum stellt eine Tabellenzeile dar, die mit Hilfe von uiTable-Funktionen mehrere Tabellenzellen definiert\
DEF TPL_raum ("$1" | temp([TH_$2_HM:measured-temp]),hum([TH_$2_HM:humidity]) | switch([H_$2:state],"fa_off") | temp_knob([TH_$2_HM:desired-temp]))\
\
## Tabellendefinition\
\
## pro Tabellenzeile wird ein Raum mit Hilfe des oben definierten Templates "TPL_raum" dargestellt\
"Raum"|"Temp./Feuchte"|"Ventil"|"Vorgabetemp."\
TPL_raum (Dachgeschoss,DG) ## der Übergabeparameter "Dachgeschoss" wird im Template "TPL_raum" anstelle von $1 eingesetzt, "DG" wird anstelle von $2 eingesetzt\
TPL_raum (Bad,Bad)\
TPL_raum (Kinderzimmer ost,Kz_o)\
TPL_raum (Kinderzimmer west,Kz_w)\
TPL_raum (Wohnzimmer,WZ)\
TPL_raum (Keller,Keller)
Ergebnis der Beispieldefinition in der Webansicht:

Eigene uiTable-Funktionen programmieren
Für die eigenen Bedürfnisse können eigene uiTable-Funktionen programmiert werden. In der Datei contrib/DOIF/uiTable.tpl befinden sich alle intern definierten uiTable-Funktion aus dem package ui_Table als Kopie. Diese Funktionen können als Inspiration für eigene Entwicklung dienen.
- Es gibt drei Arten von uiTable-Funktionen, sie werden intern anhand der Rückgabewerte unterschieden
- uiTable-Funktionen vom Typ 1: HTML, ein Rückgabewert
return(<HTML-code>)
- uiTable-Funktionen vom Typ 2: Style (entspricht der STY-Funktion), zwei Rückgabewerte
return(<value>,<CSS-style>)
- uiTable-Funktionen vom Typ 3: Widget (entspricht der WID-Funktion), vier Rückgabewerte
return (<value>,<>,<FHEM-widget>,<set-command: "set" or "set <Readingname>">)
- uiTable-Funktionen sind reine Perlfunktionen
- uiTable-Funktionen sollten im eigenen Package definiert werden, sonst könnten bestehende Perlfunktionen im System überschrieben werden
- uiTable-Funktionen können in Template-Dateien ausgelagert werden und über IMPORT-Befehl importiert werden, siehe Templates
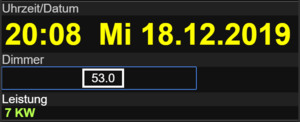
Beispieldefinition
defmod di_uiTable_function DOIF ##
attr di_uiTable_function uiTable {\
package my_uiTable;; ## eigenes Package mit selbstdefinierten Funktionen\
\
## uiTable-Funktion vom Typ "HTML", Rückgabewert: (HTML-code)\
\
sub clock { ## Anzeige aktueller Uhrzeit mit Datum\
## Voraussetzung: contrib/DOIF/doifclock.js muss ins www/pgm2-Verzeichnis kopiert werden\
## Attribut setzen in der Webinstanz: attr <WEB-Instanz> JavaScripts pgm2/doifclock.js \
my ($color,$size)=@_;;\
$color="darkorange" if (!defined ($color));; ## $color ist optional, default Darkorange\
$size="20" if (!defined ($size));; ## $size ist optional, default 20pt\
return("<div class='doifclock'style='font-weight:bold;;font-size:".$size."pt;;color:".$color.";;'>error</div>")\
}\
\
## uiTable-Funktion vom Typ Style, Rückgabewerte (Wert,CSS-style)\
\
sub red_green { ## Farbige Skalierung von Zahlen mit Hilfe der DOIF_hsv-Funktion: von 0 - rot bis 10 - grün\
my ($value)=@_;;\
return ($value." KW", ## Wert/Text\
"font-weight:bold;;color:".::DOIF_hsv ($value,0,10,0,120,70,100) ## CSS-Style\
);;\
} \
\
## uiTable-Funktion vom Typ Widget, Rückgabewerte (Wert,Leer,FHEM-Widget,set-Befehl)\
\
sub slider { ## FHEM-Widget Slider, weitere FHEM-Widgets siehe: https://wiki.fhem.de/wiki/FHEMWEB/Widgets\
my ($value,$set)=@_;;\
$set="set" if (!defined $set);;\
return ($value, ## Zahlenwert\
"", ## leer\
"slider,0,0.5,100,1", ## FHEM-Widget\
$set ## set-Befehl des FHEM-Widgets\
) \
}\
\
}\
\
## Tabellendefinition\
\
"Uhrzeit/Datum"\
clock("yellow",30) ## obige Funktion clock\
"Dimmer"\
slider([Wohnzimmer:pct]) ## obige Funktion slider\
"Leistung"\
red_green([Leistung:state]) ## obige Funktion red_green
Ergebnis der Beispieldefinition in der Webansicht:

Package-Konzept, Auslagerung eigener Funktionen, der IMPORT-Befehl
uiTable arbeitet mit Packages. In einem Package sind definierte Funktionen gekapselt, sie kollidieren nicht mit bereits definierten Funktionen in FHEM.
- das für die Definition der Tabelle gültige Package wird im Perlblock des uiTable-Attributes angegeben
- interne uiTable-Funktionen befinden sich im Package ui_Table
- ohne eine Angabe eines Package befindet man sich im Package main
- Funktionen außerhalb des gültigen Package müssen mit <package-Name>::<Funktion> angegeben werden
- externe uiTable-Funktionen können per IMPORT-Befehl importiert werden
Tabellendefinition im Package main
defmod beispiel1 DOIF ##
attr beispiel1 uiTable ## keine Package-Definition im Perlblock\
\
## Tabellendefinition befindet sich im Package main\
\
## Funktionen aus dem main-Package können unmittelbar angegeben werden\
FW_makeImage("scene_day")\
\
## Funktionen aus dem ui_Table-Package müssen mit vorangestelltem Package angegeben werden\
ui_Table::temp ([Aussensensor:tempaerature])
Tabellendefinition im Package ui_Table
defmod beispiel2 DOIF ##
attr beispiel2 uiTable {\
package ui_Table; ## Package-Angabe im Perlblock\
}\
\
## Tabellendefinition befindet sich im Package ui_Table\
\
## Funktionen aus dem main-Package müssen mit vorangestelltem package angegeben werden, der Name main kann weggelassen werden\
::FW_makeImage("scene_day")\
\
## Funktionen aus dem ui_Table-Package können direkt angegeben werden\
temp ([Aussensensor:temperature])
Eigene uiTable-Funktionen im eigenen Package
Diese Art der Definition bietet sich dann an, wenn man eine eigene uiTable-Funktion nur in einem DOIF nutzen möchte.
defmod beispiel3 DOIF ##
attr beispiel3 uiTable {\
package $SELF;; ## Package-Name ist der Name des DOIF-Moduls, dadurch ist der Package-Name eindeutig\
sub scene_day { ## eigene Funktion befindet sich im eigenen Package beispiel3\
return (::FW_makeImage("scene_day"));;\
}\
}\
## Tabellendefinition befindet sich im Package beispiel3\
\
## Funktionen aus dem main-Package müssen mit vorangestelltem Package angegeben werden (der Name main kann weggelassen werden)\
::FW_makeImage("scene_day")\
\
## interne Funktionen aus dem ui_Table-Package müssen mit vorangestelltem Package ui_Table angegeben werden\
ui_Table::temp ([Aussensensor:temperature])\
\
## eigene Funktionen können direkt angegeben werden\
scene_day()
Eigene ausgelagerte uiTable-Funktionen
Möchte man das ui_Table-Package um eigene Funktionen erweitern, die man in verschiedenen DOIFs nutzen möchte, so sollte man diese in eine eigene Datei auslagern, die man mit dem IMPORT-Befehl vor der Definition der Tabelle importieren kann.
Ausgelagerte Funktion in einer eigenen Datei z. B. my_uiTable.tpl:
{ ## Inhalt der Datei my_uiTable.tpl
package ui_Table; ## das aktuelle Package ist ui_Table
sub scene_day { ## eigene Funktion wird zum Package ui_Table hinzugefügt
return (::FW_makeImage("scene_day"));
}
## die Datei kann alle Funktionen beinhalten, die man in diversen DOIFs nutzen möchte
}
defmod beispiel4 DOIF ##
attr beispiel4 uiTable ##\
\
IMPORT ./contrib/DOIF/my_uiTable.tpl ## nach dem Import befindet man sich in Package ui_Table erweitert um eigene Funktionen\
\
## Tabellendefinition befindet sich im Package ui_Table\
\
## Funktionen aus dem main-Package müssen mit vorangestelltem Package angegeben werden (der Name main kann weggelassen werden)\
::FW_makeImage("scene_day")\
\
## interne uiTable-Funktionen aus dem ui_Table-Package können direkt angegeben werden\
temp ([Aussensensor:temperature])\
\
## eigene Funktionen können direkt angegeben werden, da man sich bereits im Package uiTable befinden\
scene_day()\
hsv-Funktion für Farbskalierungen
Mit Hilfe der hsv-Funktion können Texte, Werte oder Icons abhängig vom Wert eingefärbt werden. Es wird durch Vorgabe von Farbsättigung (saturation) und Helligkeit (lightness), linear ein Farbton für einen bestimmten Wert errechnet. Den Farbwert HUE (0 - 360) für den kleinsten sowie größten Wert kann man mit Hilfe eines Color-Pickers bestimmen. Der Rückgabewert ist ein Farbwert in der CSS-Notation.
hsv ($value,$min_value,$max_value,$min_hue,$max_hue,$saturation,$lightness)
$value # Wert, Reading
$min_value # der kleinste Wert, dieser entspricht dem Farbwert $min_hue
$max_value # der größte Wert, dieser entspricht dem Farbwert $max_hue
$min_hue # Farbwert für den kleinsten Wert $min_value
$max_hue # Farbwert für den größten Wert $max_value
$saturation # Farbsättigung, default 100, optional
$lightness # Farbhelligkeit, default 100, optional
Beispieldefinition
defmod di_uiTable_hsv DOIF ##
attr di_uiTable_hsv uiTable {\
package ui_Table;;\
## eigene uiTable-Funktionen vom Typ 1 mit einem Rückgabewert als HTML-Code\
\
sub bat_icon { ## färbt das Icon 'measure_battery_100' abhängig vom Wert mit Hilfe der Funktion hsv \
my ($value)=@_;;\
return(ICON("measure_battery_100\@".hsv($value,0,100,0,120,100,100)))\
}\
\
sub bat_icon2 {## zusätzlich zum Farbwert wird ein entsprechendes Icon bestimmt\
my($val)=@_;;\
my $icon;;\
if ($val==0) {\
$icon="measure_battery_0";;\
} elsif ($val<=25) {\
$icon="measure_battery_25";;\
} elsif ($val<=50) {\
$icon="measure_battery_50";;\
} elsif ($val<=75) {\
$icon="measure_battery_75";;\
} else {\
$icon="measure_battery_100";;\
}\
\
my $output=ICON("$icon\@".hsv ($val,0,100,0,120,90,100));;\
return($output);;\
}\
}\
\
## Tabellendefinition\
\
## eingefärbtes Icon 0 % entspricht rot (HSV-Wert 0), 100 % entspricht grün (HSV-Wert 120) mit Direktangabe\
1|ICON("measure_battery_100\@".hsv([bat:level],0,100,0,120,100,100))\
\
## gleiche Funktionalität mit Hilfe der oben definierten Funktion bat_icon \
2|bat_icon([bat:level])\
\
## Icon mit Hilfe der oben definierten Funktion bat_icon2\
3|bat_icon2([bat:level])\
\
## Beispiel für die Farbskaliereung von 0 bis 100 % mit der obigen Funktion bat_icon\
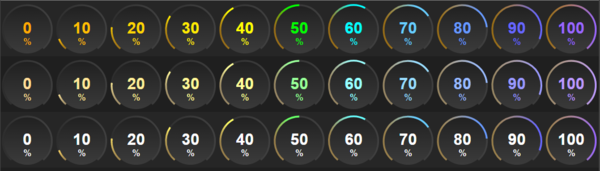
4|bat_icon(0)|bat_icon(10)|bat_icon(20)|bat_icon(30)|bat_icon(40)|bat_icon(50)|bat_icon(60)|bat_icon(70)|bat_icon(80)|bat_icon(90)|bat_icon(100)\
\
## Beispiel für die Farbskaliereung von 0 bis 100 % mit der obigen Funktion bat_icon2\
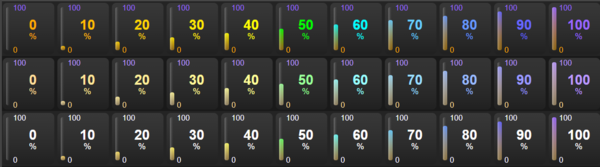
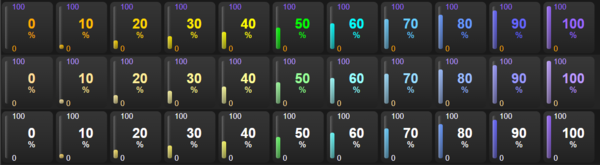
5|bat_icon2(0)|bat_icon2(10)|bat_icon2(20)|bat_icon2(30)|bat_icon2(40)|bat_icon2(50)|bat_icon2(60)|bat_icon2(70)|bat_icon2(80)|bat_icon2(90)|bat_icon2(100)
Ergebnis der Beispieldefinition in der Webansicht:

Eine for-Schleife mit Hilfe des FOR-Befehls
Mit Hilfe des FOR-Befehls können über eine Schleife aus einer Liste mit Elementen mehrere Tabellenzellen definiert werden. Die Elementenliste (Array) kann über eine Funktion bestimmt werden. Auf diese Weise kann z. B. eine Tabelle für mehrere Geräte einfach definiert werden.
- Der FOR-Befehl entspricht einer foreach-Schleife in Perl
- Syntax: FOR (<Array>,<Zellendefinitionen>)
<Array> eine gültige Angabe eines Arrays oder eine Perlfunktion, die ein Array liefert
<Zellendefinitionen> Definition einer oder mehrerer Zellen, die Angabe $_ wird durch das jeweilige Element des Arrays ersetzt - nützliche Links
DOIF Aggregationsfunktionen mit Perlfunktion AggrDoIf
devspec2array
Beispieldefinitionen
defmod di_for DOIF ##
attr di_for uiTable \
## Temperaturen aller Geräte, die mit 'T' beginnen und ein Reading 'temperature' haben, sollen in einer Tabelle visualisiert werden\
FOR(::AggrDoIf('@','^T_','temperature'),"$_"|temp([$_:temperature:d2]))
Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
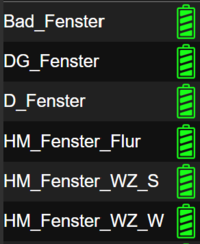
## Anzeige des Batteriestatus aller Geräte, bei denen das Wort 'Fenster' vorkommt, die das Readings 'battery' haben\
FOR(::AggrDoIf('@','Fenster','battery'),"$_"|bat([$_:battery]))
Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## Anzeige des Status aller Geräte im System vom Typ 'HMS'\
FOR(::devspec2array("TYPE=HMS"),"$_"|[$_])
Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
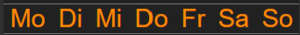
## Elemente einer kommagetrennten Liste sollen jeweils in einer Tabellenzelle in einer Tabellenzeile angezeigt werden\
FOR(split(",","Mo,Di,Mi,Do,Fr,Sa,So"),ui_Table::style("$_","Darkorange")|)
Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## Durch Leerzeichen getrennte Zeichenketten sollen jeweils in einer Tabellenzelle in einer Tabellenzeile angezeigt werden\
FOR(qw/Montag Dienstag Mittwoch Donnerstag Freitag/,"$_"|)
Ergebnis der Beispieldefinition in der Webansicht:

defmod di_for DOIF ##
attr di_for uiTable \
## das Templates TPL_raum, soll vier mal aufgerufen werden: TPL_raum(1), TPL_raum(2)...\
## das Templates TPL_raum muss vorher definiert worden sein\
FOR(1..4,TPL_raum($_))
Ergebnis der Beispieldefinition in der Webansicht:

Anwendungsbeispiele
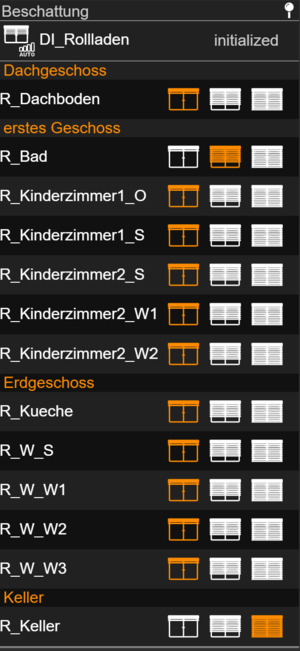
Visualisierung und Steuerung von Rollläden
Im folgenden Beispiel werden Rollläden morgens hochgefahren, ebenso wird die Position aller Rollläden visualisiert. Durch Anklicken eines Icons wird der Rollladen auf die entsprechende Position bewegt.
- Zeitsteuerung
- uiTable-Funktion shutter
- uiTable-Funktion style
- Templates
defmod DI_Rollladen DOIF (([Dunkelheit] eq "off" and [06:25-09:00|8]) or [09:00|7]) \
((set R_W_S,R_W_W[1-3] on)) ## Hochfahren der Rollläden im Erdgeschoss morgens\
DOELSEIF ([Dunkelheit] eq "on")
attr DI_Rollladen cmdState oben|unten
attr DI_Rollladen devStateIcon unten:status_night oben:scene_day
attr DI_Rollladen icon fts_shutter_automatic
attr DI_Rollladen uiTable {\
package ui_Table;;\
}\
\
## Template für ein Fenster\
DEF TPL_shutter("$1"|shutter([$1:pct]))\
\
## Tabellendefinition\
\
style("Dachgeschoss","Darkorange")|""\
TPL_shutter(R_Dachboden)\
style("erstes Geschoss","Darkorange")|""\
TPL_shutter(R_Bad)\
TPL_shutter(R_Kinderzimmer1_O)\
TPL_shutter(R_Kinderzimmer1_S)\
TPL_shutter(R_Kinderzimmer2_S)\
TPL_shutter(R_Kinderzimmer2_W1)\
TPL_shutter(R_Kinderzimmer2_W2)\
style("Erdgeschoss","Darkorange")|""\
TPL_shutter(R_Kueche)\
TPL_shutter(R_W_S)\
TPL_shutter(R_W_W1)\
TPL_shutter(R_W_W2)\
TPL_shutter(R_W_W3)\
style("Keller","Darkorange")|""\
TPL_shutter(R_Keller)\
Ergebnis des Anwendungsbeispiels in der Webansicht:

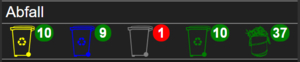
Anzahl der Tage bis zur Abfall-Entsorgung
Mit Hilfe des Kalender-Moduls werden die verbleibenden Tage bis zur Abfall-Entsorgung der jeweiligen Tonne berechnet und mit Hilfe von uiTable visualisiert. Wenn der Tag der Entsorgung bevorsteht, wird er farbig gekennzeichnet. Vorausgesetzt wird die Definition des Kalenders namens 'cal' mit Hilfe des Moduls calendar. Dieser muss die Termine der Abfallentsorgung der Tonnen beinhalten. Im Beispiel wird nach Stichwörtern: "Altpapier", "Restmüll", "Bio", "Gelber" und "Grünschnitt" im Kalender gesucht.
- FHEM-Modul calendar
- ui_Table Funktion icon_label
defmod Abfall DOIF subs {\
## Die Funktion 'days' sucht nach dem Ereignis $event im Kalender und berechnet die Anzahl der verbleibenden Tage und legt sie im entsprechendem Reading $reading des DOIF-Moduls ab\
sub days \
{\
my ($event,$reading)=@_;;\
set_Reading($reading,fhem('get cal events timeFormat:"%j" filter:field(summary)=~"'.$event.'" limit:count=1,from=0 format:custom="$T1"')-::strftime ('%j', localtime()),1)\
}\
## Die Funktion 'update' bestimmt die verbleibenden Tage mit Hilfe der obigen Funktion 'days' für die jeweiligen Tonnen\
sub update\
{\
days("Altpapier","altpapier");;days("Restmüll","restmuell");;days("Bio","bio");;days("Gelber","gelbe_tonne");;days("Grünschnitt","gruenschnitt");;\
}\
}\
## Beim Start, um 02:00 Uhr und 08:00 Uhr wird zeitverzögert die obige Funktion 'update' aufgerufen\
init {[02:00];;[08:00];;set_Exec("Timer",60,'update()');;\
}
attr Abfall uiTable {\
package ui_Table;;\
$TC{0..4}="align='center'";;\
$SHOWNOSTATE=1;;\
\
## die Funktion 'ic' benutzt die Funktion 'icon_label' für die Darstellung des Icons, abhängig von der Anzahl der Tage wird die Anzahl in grün bzw. rot eingefärbt \
sub ic\
{\
my ($icon,$days)=@_;;\
icon_label($icon,$days,"white",$days > 1 ? "green":"red")\
}\
}\
## Tabellendefinition, die einzelnen Tonnen werden mit Hilfe der obigen Funkton 'ic' dargestellt\
\
ic ("Abfalltonne-Recycling-Logo\@yellow",[$SELF:gelbe_tonne])|\
ic ("Abfalltonne-Recycling-Logo\@blue",[$SELF:altpapier])|\
ic ("Abfalltonne\@gray",[$SELF:restmuell])|\
ic ("Abfalltonne-Recycling-Logo\@green",[$SELF:bio])|\
ic ("Gartenabfall\@green",[$SELF:gruenschnitt])
Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung: offene Fenster
Alle offenen Fenster werden aufgelistet und mit entsprechendem Icon visualisiert.
- Attribut DOIF_Radings
- DOIF-Aggregationsfunktionen
- uiTable-Funktion icon
defmod di_uiTable_windows DOIF ## Visualisierung offener Fenster, Fenster-Devices enden mit "Fenster" im Namen
attr di_uiTable_windows DOIF_Readings windows:[@as(<br>)"Fenster$":state:"open","keine"]
attr di_uiTable_windows uiTable {package ui_Table;;}\
icon([$SELF:windows],"fts_window_1w_open\@DarkOrange","fts_window_1w",".*","keine")|[$SELF:windows]
Ergebnis der Beispieldefinition in der Webansicht:


Visualisierung: aktuelle Wetterlage
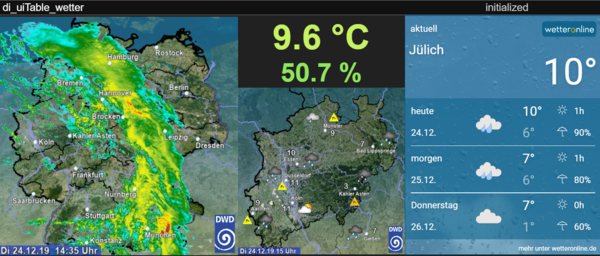
Regenrader animiert, aktuelle Temperatur und Feuchte vom Sensor, aktuelle Wetterlage sowie Wettervorhersage der nächsten Tage. Über entsprechende Weblinks werden Bilder aus dem WWW in der Tabelle visualisiert. Im Gegensatz zu lokalen Sensoren, muss für die Aktualisierung der WWW-Elemente in der jeweiligen Webinstanz (FHEMWEB) das refresh-Attribut gesetzt werden.
- DWD Homepage
- Regenradar Radarfilm BRD
- aktuelles Wetter NRW
- Wetteronline eignes Widget
defmod di_uiTable_wetter DOIF ##
attr di_uiTable_wetter uiTable {\
package ui_Table;;\
$TC{1}="align='center'";;\
}\
## das Attribut 'refresh' der Webinstanz für ein Wandtablet wurde auf 900 gesetzt, damit die Bilder alle 15 Minuten aktualisiert werden \
## Tabellendefinition\
\
## Regenradar BRD\
'<img src="https://www.dwd.de/DWD/wetter/radar/radfilm_brd_akt.gif" height="365px" width="365px">'|\
\
## Aktuelle Temperatur und Feuchtigkeit vom lokalen sensor\
temp([Aussensensor:temperature],40),hum ([Aussensensor:humidity],30),\
\
## aktuelle Wetterlage NRW\
"<img src ='https://www.dwd.de/DE/wetter/wetterundklima_vorort/nordrhein-westfalen/_functions/bildgalerie/wetter_aktuell.jpg?view=nasImage&nn=561200' height='255px' width='255px'>"|\
\
## Wettervorhersage\
"<iframe marginheight='0' marginwidth='0' scrolling='no' width='300' height='365' name='FC3' style='border:1px solid;;border-color:#00537f;;' src='https://api.wetteronline.de/wetterwidget?gid=x0677&modeid=FC3&seourl=juelich&locationname=Jülich&lang=de'></iframe>"\
Ergebnis der Beispieldefinition in der Webansicht:

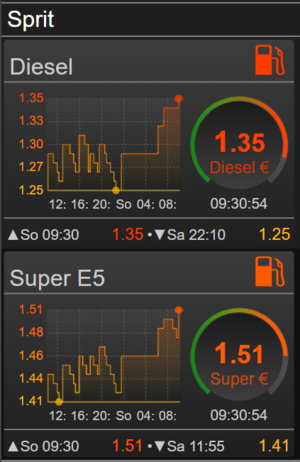
Visualisierung: aktueller Spritpreis
Der aktuelle Spritpreis einer Tankstelle wird farbig mit einem eingefärben Icon visualisiert.
- ui_Table Funktion icon_label
- hsv-Funktion
- Tankstelle bestimmen
- HTTPMOD-Modul
Zunächst wird ein HTTPMOD-Modul für den aktuellen Sprit definiert:
defmod Tankstelle HTTPMOD http://www.clever-tanken.de/tankstelle_details/22380 300
attr Tankstelle userattr reading01Name reading01Regex reading02Name reading02Regex
attr Tankstelle enableControlSet 1
attr Tankstelle reading01Name Diesel
attr Tankstelle reading01Regex "current-price-1">(\d.\d{2})
attr Tankstelle reading02Name SuperE5
attr Tankstelle reading02Regex "current-price-2">(\d.\d{2})
attr Tankstelle stateFormat Liter_Diesel: Diesel
attr Tankstelle timeout 10
DOIF mit der Definition einer uiTable-Funktion namens sprit. Die Funktion kann ebenso in ein externes Package ausgelagert werden.
defmod di_uiTable_sprit DOIF ##
attr di_uiTable_sprit uiTable {\
package ui_Table;;\
$SHOWNOSTATE=1;;\
$TC{0..10}="align='center';;";;\
\
## Die Funktion sprit färbt das Tankstellensymbol und den Spritpreis und stellt ihn mit Hilfe der Funktion icon_label dar\
sub sprit {\
my ($value,$min,$max)=@_;;\
$min=1.16 if (!defined $min);; \
$max=1.40 if (!defined $max);; \
return(icon_label ("fuel\@".hsv ($value,$min,$max,120,0),$value,hsv ($value,$min,$max,120,0)));;\
}\
}\
## Tabellendefinition\
"aktueller Spritpreis"\
sprit([Tankstelle:Diesel:d2])\
"Farbdarstellung"\
sprit("1.18")|sprit("1.20")|sprit("1.25")|sprit("1.30")|sprit("1.35")|sprit("1.40")
Ergebnis der Beispieldefinition in der Webansicht:

Visualisierung: Anwesenheitsstatus
Die aktuelle Anwesenheit von Heimbewohnern wird visualisiert.
Zunächst wird mit Hilfe des Moduls FritzBox ein Device namens FritzBox erstellt. Dort werden die eingebuchten Smartphones der Bewohner mit Ihren MAC-Adressen in Readings abgelegt. Die folgende Definition wertet aus, ob die angegebenen MAC-Adressen als Readings vorhanden sind und erstellt für jeden Bewohner ein Reading mit den Zuständen on/off. Diese Readings werden dann über das Attribut uiTable visualisiert. Die anwesenden Personen werden farblich markiert. Die Namen der Personen sowie die MAC-Adressen sind fiktiv und müssen den eigenen Angaben entsprechend angepasst werden.
- FritzBox-Modul
- ui_Table Funktion icon_label
- uiTable-Templates
defmod myHome DOIF {\
set_Reading_Begin;;\
set_Reading_Update("Ernie",[FritzBox:mac_12_34_E0_00_CD_E4] ? "on":"off");;\
set_Reading_Update("Bert", [FritzBox:mac_02_08_02_07_30_E3] ? "on":"off");;\
set_Reading_Update("Grobi", [FritzBox:mac_00_08_01_0B_00_E7] ? "on":"off");; \
set_Reading_Update("Kermit", [FritzBox:mac_01_30_A9_72_02_E3] ? "on":"off");; \
set_Reading_End(1);;\
}
attr myHome checkReadingEvent 0
attr myHome uiTable {\
package ui_Table;;\
$SHOWNOSTATE=1;;\
$TC{0..4}="align='center'";;\
}\
## Template-Definition für die Visualisierung eines Bewohners mit Hilfe des Icons fa__508\
DEF TPL_person (icon_label([$SELF:$1] eq "on" ? "fa__508\@DarkOrange":"fa__508","$1","#e67e00","white",-10))\
\
## Darstellung der Bewohner mit Hilfe des obigen Templates\
TPL_person(Ernie)|TPL_person(Bert)|TPL_person(Grobi)|TPL_person(Kermit)
Ergebnis der Beispieldefinition in der Webansicht:

Weitere Anwendungsbeispiele zur Automatisierung
- siehe, DOIF-Automatisierung
Weiterführende Links
- Weitere Beispiele für Fortgeschrittene, siehe "uiTable mit FHEM-Widgets und Styles" ===
