FTUI Widget Popup
Erscheinungsbild
Das Popup Widget ist ein Widget für FHEM Tablet UI, das eine Popup nach einem Klick auf ein anderes Widget öffnet.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Readings gelesen/geändert werden sollen | ||
| data-get | Name des Readings, das den Trigger zum Öffnen des Popups liefert | STATE | data-get="warn" |
| data-get-on | Wert, bei dem das Popup geöffnet wird | on | data-get-on="true" |
| data-get-off | Wert, bei dem das Popup geschlossen wird | off | data-get-on="false" |
| data-width | Festgelegte Breite des Popups in px oder % | data-width="200px" | |
| data-height | Festgelegte Höhe des Popups in px oder % | data-height="200px" | |
| data-left | Festgelegter Abstand des Popups vom linken Rand in px oder % | Mitte des Bildschirms | data-left="200px" |
| data-top | Festgelegter Abstand des Popups von oben in px oder % | Mitte des Bildschirms | data-top="100px" |
| data-draggable | Erlaubt das Verschieben des Popups | true | data-draggable="false" |
| data-mode | Animation des Popups (animateTop, animate, fade) | animate | data-mode="fade" |
CSS Klassen
| interlock | Verhindert, dass Popup-Elemente manuell geschlossen werden |
Hinweise
Allgemein
- data-mode kann die Werte animateTop, animate oder fade haben.
- Es muss ein <div class="dialog"> innerhalb des Widgets gefunden werden. Siehe #Struktur.
- Die CSS-Klasse interlock verhindert, dass Popup-Elemente manuell geschlossen werden. Das Schließen kann dann nur über data-get-off getriggert werden.
Verschachtelung
Soll in einem Popup-Dialog ein weiter Popup-Dialog geöffnet werden, kann es bei der Verwendung von onclick zum Schließen vorkommen, dass beide Dialoge geschlossen werden. Dies lässt sich verhindern, indem man jedem Popup eine andere ID mitgibt und diese gezielt anspricht.
<div data-type="popup" id="popup1"
...
onclick="$('#popup1.dialog-close').trigger('click');"
...>
</div>
Struktur
Innerhalb des Popup-Widgets muss ein Element mit der CSS-Klasse dialog vorhanden sein. Dieses Element wird als Popup geöffnet und in diesem können weitere Widgets vorhanden sein.
<div data-type="popup" data-height="150px" data-width="250px">
<div><!-- Hier klicken, um das Popup zu öffnen --></div>
<div class="dialog">
<header>DIALOG</header>
<div><!-- Widget(s) innerhalb des Popup Dialogs --></div>
</div>
</div>
Beispiele
Popup nach Klick auf HTML-Element
<div data-type="popup"
data-height="50px"
data-width="150px">
<div>Hier klicken um Popup zu öffnen</div>
<div class="dialog">
<header>Popup</header>
<div>Inhalt des Popups</div>
</div>
</div>
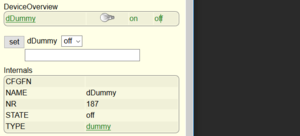
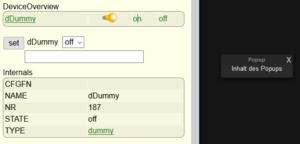
Popup öffnet abhängig von STATE
<div data-type="popup"
data-device="dDummy"
data-get-on="on"
data-get-off="off"
data-height="50px"
data-width="150px">
<div class="dialog">
<header>Popup</header>
<div>Inhalt des Popups</div>
</div>
</div>
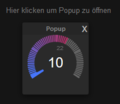
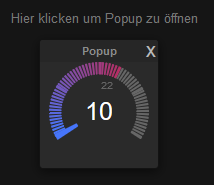
Widgets innerhalb des Popups
<div data-type="popup"
data-height="130px"
data-width="120px">
<div>Hier klicken um Popup zu öffnen</div>
<div class="dialog">
<header>Popup</header>
<div data-type="thermostat" data-device="HM_363B29_Climate"></div>
</div>
</div>
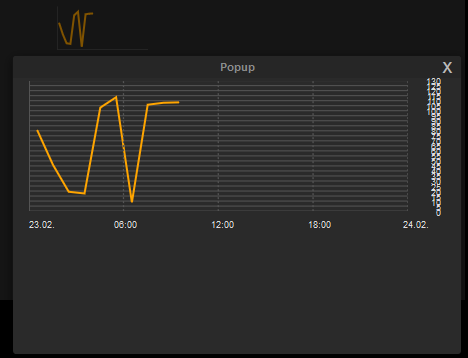
Chart im Popup vergrößern
In diesem Beispiel wird eine kleine Version des Charts dargestellt. Nach dem Klick auf das Chart öffnet sich ein Popup mit einer größeren Version.
<div data-type="popup"
data-width="450px">
<div data-type="simplechart"
data-device="MySpeedtest"
data-logdevice="FileLog_speedtest"
data-columnspec="4:MySpeedtest.download:"
data-minvalue="0"
data-maxvalue="130"
data-width="100"
data-height="50"></div>
<div class="dialog">
<header>Popup</header>
<div data-type="simplechart"
data-device="MySpeedtest"
data-logdevice="FileLog_speedtest"
data-columnspec="4:MySpeedtest.download:"
data-minvalue="0"
data-maxvalue="130"></div>
</div>
</div>