FTUI Widget Checkbox: Unterschied zwischen den Versionen
Erscheinungsbild
Drhirn (Diskussion | Beiträge) K Überarbeitet und "Todo" entfernt |
Anpassung von <source>-Tags nach <syntaxhighlight> |
||
| Zeile 49: | Zeile 49: | ||
==Beispiele== | ==Beispiele== | ||
[[File:FTUI_Widget_Checkbox_01.png]] | [[File:FTUI_Widget_Checkbox_01.png]] | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="checkbox" class=""> | <div data-type="checkbox" class=""> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
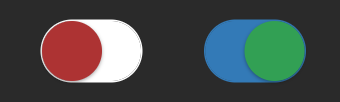
[[File:FTUI_Widget_Checkbox_03.png]] | [[File:FTUI_Widget_Checkbox_03.png]] | ||
< | <syntaxhighlight lang="html"> | ||
<div data-type="checkbox" | <div data-type="checkbox" | ||
data-on-color="green" | data-on-color="green" | ||
| Zeile 64: | Zeile 64: | ||
class=""> | class=""> | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
==Links== | ==Links== | ||
Version vom 26. Juli 2017, 18:57 Uhr
Das Widget Checkbox ist ein Widget für FHEM Tablet UI, welches als Umschalter zwischen zwei Zuständen eingesetzt wird. Es verhält sich ähnlich wie das FTUI_Widget_Switch und orientiert sich optisch an Konfigurationsschaltern moderner grafischer Benutzeroberflächen. Daher empfiehlt es sich, die Checkbox weniger als Schalter für Devices einzusetzen, sondern vornehmlich für die Aktivierung von Funktionalitäten, zumal in dieses Widget keine Symbole integriert werden können.
Attribute
| Attribut | Beschreibung | Standard-Wert | Beispiel |
|---|---|---|---|
| data-device | FHEM-Device, dessen Reading gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-get | Reading, dessen Inhalt den aktuellen Wert wiedergibt | 'STATE' | |
| data-set | Reading, das gesetzt werden soll (<command> <device> <reading> <value>) | ||
| data-cmd (n/a) | Befehl, der gesendet werden soll (<command> <device> <reading> <value>) (z.B. setstate, set, setreading, trigger) | ||
| data-doubleclick (n/a) | Zeit, die vergehen muss, bis das Element ein zweites mal betätigt werden kann. '0' schaltet dieses Verhalten ab. | ||
| data-lock (n/a) | Reading, mit dem das Element für eine Bedienung gesperrt wird. Gütige Werte sind 'true', '1' oder 'on' | ||
| data-color | Farbe des Icon (RGB-Angabe oder Farbname) | ||
| data-background-color | Hintergrundfarbe des Widgets | ||
| data-hide | Reading zum Verstecken des Elementes. Das Element verschwindet, wenn der Wert mit data-hide-on übereinstimmt. | ||
| data-hide-on | Zeichenkette, bei der das Element versteckt wird | 'true|1|on' | |
| data-hide-off | Zeichenkette, bei der das Element angezeigt wird | '!on' | |
| data-hideparents | jQuery-Selector, um auch die Eltern-Elemente zu verstecken | data-hideparents="#Name" | |
| data-reachable | Reading, dessen Inhalt angibt, ob das Device erreichbar ist, oder nicht. Der Inhalt des Readings muss eine Ganzzahl (Integer) sein. |
CSS Klassen
| Klasse | Beschreibung |
|---|---|
| small | Setzt die Größe des Elementes auf 80% |
| normal | Setzt die Größe des Elementes auf 100% |
| large | Setzt die Größe des Elementes auf 125% |
| transparent | Element erscheint komplett durchscheinend (somit nicht sichtbar; opacity: 0) |
| half-transparent | Element ist halb durchscheinend (opacity: 0.5) |
| hide | Zeigt das Element nicht an und reserviert auch keinen Platz dafür |
Zusätzlich sind alle Vordergrundfarben-Klassen als Hintergrundfarbe für den Zustand "ON" verfügbar.
Beispiele
<div data-type="checkbox" class="">
</div>
<div data-type="checkbox"
data-on-color="green"
data-on-background-color="blue"
data-off-color="red"
data-off-background-color="white"
class="">
</div>