Fronthem Installation: Unterschied zwischen den Versionen
Speex (Diskussion | Beiträge) |
K (Hauptsächlich) Überflüssige Tags entfernt |
||
| Zeile 1: | Zeile 1: | ||
Einen Überblick über Fronthem findet man auf der Seite zu [[ | Einen Überblick über Fronthem findet man auf der Seite zu [[Fronthem]] | ||
== Allgemein == | == Allgemein == | ||
| Zeile 82: | Zeile 82: | ||
== Eigenes smartVISU Projekt anlegen == | == Eigenes smartVISU Projekt anlegen == | ||
* im Ordner "''/var/www/smartVISU/pages''" einen neuen Ordner "''MeinHaus"'' anlegen. | |||
* aus dem Ordner "''../pages/_template''" alles in den neuen Ordner ("''/var/www/smartVISU/pages/MeinHaus"'') kopieren. | |||
* "''rooms_menu.html''" an eigene Gegebenheiten anpassen hierzu dienen die "_template-Dateien" als Orientierung. | |||
* alle rooms anlegen durch Kopien des Beispielraumes (''room_sleeping.html'') und passende icons und Überschriften verteilen. ([http://www.smartvisu.de/docu/2.7/index.php?page=design/design_icons SmartVisu Icons]) | |||
* SmartVISU nutzt [http://twig.sensiolabs.org/ Twig] als Template engine und die Seiten bestehen aus Blöcken und Widgets, die immer in doppelten geschweiften Klammern stehen <nowiki>{{ ... }}</nowiki> | |||
* Widget Syntax auf [http://www.smartvisu.de/docu/2.7/index.php SmartVISU Doku] nachschlagen und kopieren. | |||
* innerhalb eines Raums zwischen {% block content %} und {% endblock %} als Beispiel folgenden Abschnitt einfügen: | |||
<pre><nowiki> | |||
<h1><img class="icon" src='{{ icon0 }}scene_livingroom.png'/>Wohnzimmer</h1> | |||
<div class="preblock"> | |||
</div> | |||
<div class="block"> | |||
<div class="set-2" data-role="collapsible-set" data-theme="c" data-content-theme="a" data-mini="true"> | |||
<div data-role="collapsible" data-collapsed="false" > | |||
<h3>Licht</h3> | |||
<table width="90%"> | |||
<tr><td align="left" width="100px"> {{ basic.switch('Leselampe', 'Leselampe.sw', icon1~'light_floor_lamp.png', icon0~'light_floor_lamp.png') }}</td> | |||
<td>Leselampe</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</div> | |||
</div> | |||
</nowiki></pre> | |||
* Datei speichern und checken, dass die Rechte mindestens auf "755" stehen, ansonsten mit "sudo chmod 755" korrigieren. | |||
* smartVISU aufrufen, eigenes Haus auswählen (Ordnername!) und als Treiber DOMOTIGA (oder auch FHEM) mit Port 2121 mit der IP des FHEM-Servers oder domotiga.local, wenn auf demselben Gerät auch fhem läuft und speichern. | |||
* speichern der Config nicht vergessen (Save ganz unten!) | |||
* jetzt ist es wichtig, dass ihr einmal eure Seiten in Smartvisu aufruft damit im Hintergrund die GADs erstellt werden. | |||
* In Fhem eure fronthemDevice Detailansicht öffnen | |||
* Nun seht ihr eure GADs, aus der gadliste ein gad auswählen (hier: "Leselampe.sw" wie im obigen Code-Beispiel definiert.) und die Parameter vergeben: | |||
<pre> | |||
device: <fhem-Name-des-fhem-devices> (in diesem Fall die Leselampe.sw) | |||
reading: state | |||
converter: OnOff | |||
cmd set: state | |||
write: ja (haken setzen) | |||
read: ja (haken setzen) | |||
</pre> | |||
: "state" immer klein schreiben und speichern nicht vergessen! | |||
* Die Settings für das Device gelten für alle Endgeräte, aber die read/write Rechte müssen für jedes Endgerät separat gesetzt werden. | |||
device: <fhem-Name-des-fhem-devices> (in diesem Fall die Leselampe.sw) | |||
reading: state | |||
converter: OnOff | |||
cmd set: state | |||
write: ja (haken setzen) | |||
read: ja (haken setzen)< | |||
== Verbindung smartVISU mit Fhem == | == Verbindung smartVISU mit Fhem == | ||
=== Konfiguration smartVISU-Treiber === | === Konfiguration smartVISU-Treiber === | ||
==== Interface ==== | ==== Interface ==== | ||
Version vom 7. März 2015, 11:22 Uhr
Einen Überblick über Fronthem findet man auf der Seite zu Fronthem
Allgemein
Fhem
Ein lauffähiges Fhem mit einem aktuellen Update sollte installiert sein.
Webserver
Für smartVISU muss ein Webserver (z.B. Apache oder nginx) installiert sein.
nginx
Folgende Pakete werden benötigt:
$ apt-get install nginx php5-fpm
Die Konfiguration für nginx kann man unter
sudo nano /etc/nginx/sites-enabled/default
vornehmen.
Folgende Konfiguration sollte direkt funktionieren:
server {
listen 80;
root /var/www;
index index.html index.php;
server_name localhost;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
Installation smartVISU
Die Installation stammt aus Jörg Herrmanns git-Repo: https://github.com/herrmannj/smartvisu-cleaninstall
Folgende Pakete werden benötigt:
$ apt-get install git
Hierbei handelt es sich um das original smartVISU inkl. diverser Anpassungen (fhem-Treiber, ...).
Download:
$ mkdir ~/install $ cd ~/install $ git clone https://github.com/herrmannj/smartvisu-cleaninstall.git
Installation:
$ sudo cp -rp smartvisu-cleaninstall /var/www/smartvisu $ cd /var/www $ sudo chown -R www-data:www-data smartvisu
Installation überprüfen:
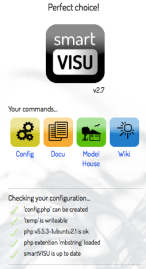
Beim Aufruf der Seite http://<IP-Adresse>/smartvisu sollte folgende Seite angezeigt werden:
$ sudo cp /var/www/smartvisu/config.ini.default /var/www/smartvisu/config.iniInstallation Fronthem
Folgende Pakete werden benötigt:
curl -L https://cpanmin.us | perl - --sudo App::cpanminus sudo cpanm Net::WebSocket::Server sudo cpanm JSON
Mit folgendem Befehl kann man Fronthem installieren / updaten:
update force https://raw.githubusercontent.com/herrmannj/fronthem/master/controls_fronthem.txt
Konfiguration von Fronthem in Fhem (Eingabe in der Fhem Web Kommandozeile):
define <Name Webservice> fronthem define <Name Endgerät> fronthemDevice <ip>
Beispiel:
define meinfronthem fronthem define meiniphone fronthemDevice 192.168.178.25
"Save" nicht vergessen! Näheres dazu findet man auch unter http://www.fhemwiki.de/wiki/Fronthem#Basic_Syntax
Eigenes smartVISU Projekt anlegen
- im Ordner "/var/www/smartVISU/pages" einen neuen Ordner "MeinHaus" anlegen.
- aus dem Ordner "../pages/_template" alles in den neuen Ordner ("/var/www/smartVISU/pages/MeinHaus") kopieren.
- "rooms_menu.html" an eigene Gegebenheiten anpassen hierzu dienen die "_template-Dateien" als Orientierung.
- alle rooms anlegen durch Kopien des Beispielraumes (room_sleeping.html) und passende icons und Überschriften verteilen. (SmartVisu Icons)
- SmartVISU nutzt Twig als Template engine und die Seiten bestehen aus Blöcken und Widgets, die immer in doppelten geschweiften Klammern stehen {{ ... }}
- Widget Syntax auf SmartVISU Doku nachschlagen und kopieren.
- innerhalb eines Raums zwischen {% block content %} und {% endblock %} als Beispiel folgenden Abschnitt einfügen:
<h1><img class="icon" src='{{ icon0 }}scene_livingroom.png'/>Wohnzimmer</h1>
<div class="preblock">
</div>
<div class="block">
<div class="set-2" data-role="collapsible-set" data-theme="c" data-content-theme="a" data-mini="true">
<div data-role="collapsible" data-collapsed="false" >
<h3>Licht</h3>
<table width="90%">
<tr><td align="left" width="100px"> {{ basic.switch('Leselampe', 'Leselampe.sw', icon1~'light_floor_lamp.png', icon0~'light_floor_lamp.png') }}</td>
<td>Leselampe</td>
</tr>
</table>
</div>
</div>
</div>
- Datei speichern und checken, dass die Rechte mindestens auf "755" stehen, ansonsten mit "sudo chmod 755" korrigieren.
- smartVISU aufrufen, eigenes Haus auswählen (Ordnername!) und als Treiber DOMOTIGA (oder auch FHEM) mit Port 2121 mit der IP des FHEM-Servers oder domotiga.local, wenn auf demselben Gerät auch fhem läuft und speichern.
- speichern der Config nicht vergessen (Save ganz unten!)
- jetzt ist es wichtig, dass ihr einmal eure Seiten in Smartvisu aufruft damit im Hintergrund die GADs erstellt werden.
- In Fhem eure fronthemDevice Detailansicht öffnen
- Nun seht ihr eure GADs, aus der gadliste ein gad auswählen (hier: "Leselampe.sw" wie im obigen Code-Beispiel definiert.) und die Parameter vergeben:
device: <fhem-Name-des-fhem-devices> (in diesem Fall die Leselampe.sw) reading: state converter: OnOff cmd set: state write: ja (haken setzen) read: ja (haken setzen)
- "state" immer klein schreiben und speichern nicht vergessen!
- Die Settings für das Device gelten für alle Endgeräte, aber die read/write Rechte müssen für jedes Endgerät separat gesetzt werden.
Verbindung smartVISU mit Fhem
Konfiguration smartVISU-Treiber
Interface
TODO
I/O-Connection
Unter smartVISU in die Konfigurationsoberfläche wechseln (http://<IP-Adresse>/smartvisu/index.php?page=config)
Driver: Fhem (wird in Github von hermmanj bereitgestellt, falls smartvisu nicht von dort bezogen wird)
Adresse: <IP-Adresse Fhem-Server>
Port: 2121
Bekannte Probleme
TODO