DOIF/uiTable: Unterschied zwischen den Versionen
Trelle (Diskussion | Beiträge) |
Keine Bearbeitungszusammenfassung |
||
| (63 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
Das DOIF-Attribut '''uiTable''' dient der Definition eines User Interface im Kontext von FHEMWEB. | Das DOIF-Attribut '''uiTable''' dient der Definition eines User Interface im Kontext von FHEMWEB. | ||
Die Syntax ist in der Befehlsreferenz zu [https://fhem.de/commandref_DE.html#DOIF_uiTable uiTable] beschrieben und wird hier nicht behandelt. | Die Syntax ist in der Befehlsreferenz zu [https://fhem.de/commandref_DE.html#DOIF_uiTable uiTable] beschrieben und wird hier nicht behandelt. | ||
An dieser Stelle werden | An dieser Stelle werden Gestaltungsansätze zur '''uiTable''' gezeigt. | ||
Einen schnellen Einstieg gibt es an dieser Stelle: '''[[DOIF/uiTable Schnelleinstieg]]''' | |||
== Sensorauswahl mit WID und DOIF_Readings == | == Sensorauswahl mit WID und DOIF_Readings == | ||
| Zeile 12: | Zeile 9: | ||
* funktionsloses DOIF <code>Sensorauswahl_Labor DOIF (1)</code> | * funktionsloses DOIF <code>Sensorauswahl_Labor DOIF (1)</code> | ||
* DOIF_Readings <code>showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix")</code> | * DOIF_Readings <code>showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix")</code> | ||
* Aggregationsfunktion <code>[@"":temperature]</code> | * Aggregationsfunktion <code>[@":temperature":temperature]</code> | ||
}} | }} | ||
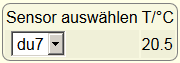
[[Datei:Uitable_sensorauswahl.png|300px|thumb|right|Sensorauswahl mit Wertanzeige des ausgewählten Sensors]] | [[Datei:Uitable_sensorauswahl.png|300px|thumb|right|Sensorauswahl mit Wertanzeige des ausgewählten Sensors]] | ||
| Zeile 18: | Zeile 15: | ||
=== Beschreibung === | === Beschreibung === | ||
<code>WID([$SELF:sensorselect],[@"":temperature])</code> legt in '''uiTable''' ein [[FHEMWEB/Widgets|Select-Widget]] für das [[Readings|Reading]] '''sensorselect''' an. Die Liste des [[FHEMWEB/Widgets|Widgets]] wird über die Aggregationsfunktion <code>[@"":temperature]</code> erzeugt. | <code>WID([$SELF:sensorselect],[@"":temperature])</code> legt in '''uiTable''' ein [[FHEMWEB/Widgets|Select-Widget]] für das [[Readings|Reading]] '''sensorselect''' an. Die Liste des [[FHEMWEB/Widgets|Widgets]] wird über die Aggregationsfunktion <code>[@":temperature":temperature]</code> erzeugt. | ||
Über das [[Attribute|Attribut]] '''DOIF_Readings''' <code>showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix")</code> wird ein [[Readings|Reading]] '''showtemp''' mit der Temperatur des ausgewählten Sensors gesetzt. | Über das [[Attribute|Attribut]] '''DOIF_Readings''' <code>showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix")</code> wird ein [[Readings|Reading]] '''showtemp''' mit der Temperatur des ausgewählten Sensors gesetzt. | ||
In '''uiTable''' zeigt <code>[$SELF:showtemp]</code> den in '''showtemp''' enthaltenen Wert an. | In '''uiTable''' zeigt <code>[$SELF:showtemp]</code> den in '''showtemp''' enthaltenen Wert an. | ||
| Zeile 28: | Zeile 25: | ||
attr Sensorauswahl_Labor room DOIF_Labor | attr Sensorauswahl_Labor room DOIF_Labor | ||
attr Sensorauswahl_Labor uiTable "Sensor auswählen"|"T/°C"\ | attr Sensorauswahl_Labor uiTable "Sensor auswählen"|"T/°C"\ | ||
WID([$SELF:sensorselect],[@"":temperature])|[$SELF:showtemp] | WID([$SELF:sensorselect],[@":temperature":temperature])|[$SELF:showtemp] | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== Kombination von WID und STY zu einem Thermostat Widget == | == Kombination von WID und STY zu einem Thermostat Widget == | ||
{{Randnotiz|RNText=Besonderheiten | {{Randnotiz|RNText=Besonderheiten | ||
* HTML-Elemente <code><div></div></code> | |||
* CSS-Styleattribute <code>position</code>, <code>text-align</code>, <code>width</code>, <code>left</code>, <code>top</code>, <code>font-weight</code>, <code>font-size</code>, <code>color</code> | * CSS-Styleattribute <code>position</code>, <code>text-align</code>, <code>width</code>, <code>left</code>, <code>top</code>, <code>font-weight</code>, <code>font-size</code>, <code>color</code> | ||
* uiTable Templates <code>$TPL{<name>}="<template content>"</code> | * uiTable Templates <code>$TPL{<name>}="<template content>"</code> | ||
| Zeile 43: | Zeile 41: | ||
'''uiTable''' ist tabellenförmig aufgebaut, in einer Tabellenzelle können mehrere Elemente kombiniert werden. Da zwei gleich große knob-Widgets übereinander liegen ist nur das obere Widget, die Solltemperatur, bedienbar. | '''uiTable''' ist tabellenförmig aufgebaut, in einer Tabellenzelle können mehrere Elemente kombiniert werden. Da zwei gleich große knob-Widgets übereinander liegen ist nur das obere Widget, die Solltemperatur, bedienbar. | ||
Die Widgetkombination wird durch den folgenden Code-Auszug beschrieben. | Die Widgetkombination wird durch den folgenden Code-Auszug beschrieben. | ||
< | <syntaxhighlight lang="perl"> | ||
$TPL{style2}="text-align:right;width:23px;position:absolute;left:13px;top:26px;font-weight:bold;font-size:12px;color:"; | $TPL{style2}="text-align:right;width:23px;position:absolute;left:13px;top:26px;font-weight:bold;font-size:12px;color:"; | ||
$TPL{style3}="text-align:right;width:23px;position:absolute;left:13px;top:13px;font-weight:bold;font-size:12px;color:"; | $TPL{style3}="text-align:right;width:23px;position:absolute;left:13px;top:13px;font-weight:bold;font-size:12px;color:"; | ||
| Zeile 50: | Zeile 48: | ||
$TPL{knob2}="knob,thickness:.3,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false"; | $TPL{knob2}="knob,thickness:.3,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false"; | ||
"<div style='position:relative;width:50px;height:50px'><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:measured-temp],$TPL{knob1})."</div><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:desired-temp],$TPL{knob2},"set")."</div>".STY([HMdummy_Labor:measured-temp:d1],$TPL{style2}.DOIF_hsv([HMdummy_Labor:measured-temp],7,25,240,360,100,100)).STY([HMdummy_Labor:desired-temp:d1],$TPL{style3}.DOIF_hsv([HMdummy_Labor:desired-temp],7,25,240,360,100,100))."</div>"</ | "<div style='position:relative;width:50px;height:50px'><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:measured-temp],$TPL{knob1})."</div><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:desired-temp],$TPL{knob2},"set")."</div>".STY([HMdummy_Labor:measured-temp:d1],$TPL{style2}.DOIF_hsv([HMdummy_Labor:measured-temp],7,25,240,360,100,100)).STY([HMdummy_Labor:desired-temp:d1],$TPL{style3}.DOIF_hsv([HMdummy_Labor:desired-temp],7,25,240,360,100,100))."</div>"</syntaxhighlight> | ||
Mit style2, style3, knob1 und knob2 werden vier Templates gespeichert. Sie werden jeweils nur einmal verwendet, verkürzen aber die Tabellendefinition. | Mit style2, style3, knob1 und knob2 werden vier Templates gespeichert. Sie werden jeweils nur einmal verwendet, verkürzen aber die Tabellendefinition. | ||
| Zeile 58: | Zeile 56: | ||
==== Struktur der Kombination ==== | ==== Struktur der Kombination ==== | ||
Die Tabellenzelle wird mit div-Elementen nach folgenden Schema strukturiert. | Die Tabellenzelle wird mit div-Elementen nach folgenden Schema strukturiert. | ||
< | <syntaxhighlight lang="html"> | ||
<div mit relativer Position zum Elternelement> | <div mit relativer Position zum Elternelement> | ||
<div mit absoluter Position zum Elternelement> Knob-Widget Isttemperatur </div> unterste Ebene | <div mit absoluter Position zum Elternelement> Knob-Widget Isttemperatur </div> unterste Ebene | ||
| Zeile 65: | Zeile 63: | ||
<div mit absoluter Position zum Elternelement> Isttemperatur </div> in STY enthalten und beschrieben durch style2, oberste Ebene | <div mit absoluter Position zum Elternelement> Isttemperatur </div> in STY enthalten und beschrieben durch style2, oberste Ebene | ||
</div> | </div> | ||
</ | </syntaxhighlight> | ||
Mit <code>position:relative;width:50px;height:50px</code> wird das oberste div-Element in der Tabellenzelle positioniert. Durch die Verwendung des CSS-Attributes '''position''' wird das div-Element zum Bezugspunkt der nachfolgenden Elemente mit absoluter Positionsangabe. | Mit <code>position:relative;width:50px;height:50px</code> wird das oberste div-Element in der Tabellenzelle positioniert. Durch die Verwendung des CSS-Attributes '''position''' wird das div-Element zum Bezugspunkt der nachfolgenden Elemente mit absoluter Positionsangabe. | ||
| Zeile 88: | Zeile 86: | ||
Die Farbnummer wird mit der DOIF internen Funktion DOIF_hsv berechnet. Die Funktion wird mit den Parametern <laufender Wert>,<unterer Wert>,<oberer Wert>,<HUE-Startwert>,<HUE-Endwert>,<Farbsättigung>,<Hellwert> aufgerufen. Der laufende Wert ergibt sich aus dem [[Readings|Reading]] '''measured-temp''' des [[Gerät|Gerätes]] '''HMdummy_Labor'''. | Die Farbnummer wird mit der DOIF internen Funktion DOIF_hsv berechnet. Die Funktion wird mit den Parametern <laufender Wert>,<unterer Wert>,<oberer Wert>,<HUE-Startwert>,<HUE-Endwert>,<Farbsättigung>,<Hellwert> aufgerufen. Der laufende Wert ergibt sich aus dem [[Readings|Reading]] '''measured-temp''' des [[Gerät|Gerätes]] '''HMdummy_Labor'''. | ||
=== | === Alternativ, die Nutzung von Methodentemplates === | ||
{{Randnotiz|RNText=Besonderheiten | |||
* Methodentemplates definieren<code>DEF TPL_<name>(<template definition>)</code> | |||
* Methodentemplates anwenden <code>TPL_<name>(<parameter1;,<parameter2;, ...)</code> | |||
}} | |||
Die Kombination wird als Template einer Methode angelegt. Damit wird die Tabellendefinition übersichtlicher und das Template kann mit anderen Parametern aufgerufen werden. | |||
Das Template mit den Platzhaltern <syntaxhighlight lang="perl" inline>$1</syntaxhighlight> bis <syntaxhighlight lang="perl" inline>$4</syntaxhighlight> | |||
<syntaxhighlight lang="perl"> | |||
DEF TPL_Thermostat("<div style='position:relative;width:50px;height:50px'><div style='position:absolute;left:0px;top:0px'>".WID($1,$TPL{knob1})."</div><div style='position:absolute;left:0px;top:0px'>".WID($2,$TPL{knob2},"set")."</div>".STY($3,$TPL{style2}.DOIF_hsv($1,7,25,240,360,100,100)).STY($4,$TPL{style3}.DOIF_hsv($2,7,25,240,360,100,100))."</div>") | |||
</syntaxhighlight> | |||
und die Definition des Widgets in der Tabelle mit vier Parametern in DOIF-Syntax. | |||
<syntaxhighlight lang="perl"> | |||
TPL_Thermostat([HMdummy_Labor:measured-temp],[HMdummy_Labor:desired-temp],[HMdummy_Labor:measured-temp:d1],[HMdummy_Labor:desired-temp:d1])</syntaxhighlight> | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] (nur das Attribut uiTable) === | |||
<syntaxhighlight lang="perl"> | <syntaxhighlight lang="perl"> | ||
attr widgetkombi_Labor uiTable {\ | attr widgetkombi_Labor uiTable {\ | ||
$TPL{style2}="text-align:right;;width:23px;;position:absolute;;left:13px;;top:26px;;font-weight:bold;;font-size:12px;;color:";;\ | $TPL{style2}="text-align:right;;width:23px;;position:absolute;;left:13px;;top:26px;;font-weight:bold;;font-size:12px;;color:";;\ | ||
| Zeile 101: | Zeile 109: | ||
$TPL{knob1}="knob,thickness:.4,fgColor:#00A5FF,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\ | $TPL{knob1}="knob,thickness:.4,fgColor:#00A5FF,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\ | ||
$TPL{knob2}="knob,thickness:.3,bgColor:#808080,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\ | $TPL{knob2}="knob,thickness:.3,bgColor:#808080,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\ | ||
}\ | |||
\ | |||
DEF TPL_Thermostat("<div style='position:relative;;width:50px;;height:50px'><div style='position:absolute;;left:0px;;top:0px'>".WID($1,$TPL{knob1})."</div><div style='position:absolute;;left:0px;;top:0px'>".WID($2,$TPL{knob2},"set")."</div>".STY($3,$TPL{style2}.DOIF_hsv($1,7,25,240,360,100,100)).STY($4,$TPL{style3}.DOIF_hsv($2,7,25,240,360,100,100))."</div>")\ | |||
\ | \ | ||
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable,disabled")\ | WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable,disabled")\ | ||
\ | \ | ||
TPL_Thermostat([HMdummy_Labor:measured-temp],[HMdummy_Labor:desired-temp],[HMdummy_Labor:measured-temp:d1],[HMdummy_Labor:desired-temp:d1])</syntaxhighlight> | |||
</syntaxhighlight> | |||
== Kombination von WID und STY zum Festlegen zweier Grenzwerte == | == Kombination von WID und STY zum Festlegen zweier Grenzwerte == | ||
[[Datei:Uitable_widget_kombi_grenzwert.png|100px|right]] | [[Datei:Uitable_widget_kombi_grenzwert.png|100px|right]] | ||
Die Kombination ist so angelegt, dass beide Widgets bedienbar sind. | Die Kombination ist so angelegt, dass beide Widgets bedienbar sind. | ||
Es wird jeweils ein Reading durch ein Widget gesetzt. | |||
=== Positionierung der knob-Widgets === | === Positionierung der knob-Widgets === | ||
| Zeile 173: | Zeile 153: | ||
setstate widgetkombi2_Labor 2017-10-25 11:55:45 untererGrenzwert 10 | setstate widgetkombi2_Labor 2017-10-25 11:55:45 untererGrenzwert 10 | ||
</syntaxhighlight> | </syntaxhighlight> | ||
== FHEM-Befehl mit Icon und Text-Overlay == | |||
{{Randnotiz|RNText=Besonderheiten | |||
* HTML-Elemente <code><a></a></code> | |||
* Link-Attribute <code>target</code>, <code>href</code>, <code>title</code> | |||
* uiTable Formatierung einer Tabellenzelle <code>$TD{row}{col}="<HTML-Attribute>"</code> | |||
* CSS-Attribute , <code>background-color</code> | |||
* FHEMWEB-Funktion <code>FW_makeImage(<image name>)</code> | |||
* FHEMWEB-Variablen <code>$FW_ME</code>, <code>$FW_CSRF</code> | |||
}} | |||
[[Datei:Uitable_widget_cmdlink_icon_text.png|300px|thumb|right|Befehlslink mit Icon, Text und Hinweistext]] | |||
Mit dieser Widgetkombination wird ein FHEM-Befehl als Link in eine Tabellenzelle der '''uiTable''' eingefügt. Als Linktext wird ein Icon eingebunden und ein Text über das Icon positioniert. Der Link enthält einen Hinweistext. Siehe auch {{Link2Forum|Topic=80835|Message=729002|LinkText=Link mit Icon und FHEM-Befehl}} ff. | |||
=== Beschreibung === | |||
Mit <code>$TD{0}{0}="style='position:relative'";</code> wird die oberste linke Zelle als der Bezugspunkt für die Textpositionierung festgelegt. Als erstes wird der der Link mit dem a-Element angelegt. Mit dem Attribut <code>target='_blank'</code> erfolgt die Ausgabe der aufgerufenen Seite in einem neuen Browser-Tab. Die URL wird in dem Attribut <code>href='$FW_ME?detail=$SELF&cmd.$SELF=list $SELF$FW_CSRF' title='list $SELF'</code> angegeben. Darin liefert <code>$FW_ME</code> den Webnamen von FHEM, <code>$SELF</code> den Eigennamen des DOIF, und <code>$FW_CSRF</code> das aktuelle CSRF-Token. Das Attribut <code>title='list $SELF'</code> gibt den Hinweistext an. Als Linktext liefert die Funktion <code>FW_makeImage("time_note\@lightblue")</code> den HTML-code zum Anzeigen des Icons, dabei beschreibt <code>"time_note\@lightblue"</code> den Iconnamen und die Einfärbung des Icons. Auch der über das Icon gelegte Text gehört zum Linktext, er wird aber durch die Positionsangaben <code>style='position:absolute; left:12px; top:20px;</code> auf das Icon geschoben. Die Angaben <code>font-size:12px; background-color:lightblue; color:darkred;</code> dienen der Formatierung des Textes. | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] === | |||
<syntaxhighlight lang="perl"> | |||
defmod widget_cmdlink_icon_text DOIF (1) | |||
attr widget_cmdlink_icon_text group Labor: uiTable | |||
attr widget_cmdlink_icon_text room DOIF_Labor,DOIFalone | |||
attr widget_cmdlink_icon_text uiTable {\ | |||
$TD{0}{0}="style='position:relative'";;\ | |||
}\ | |||
\ | |||
"<a target='_blank' href='$FW_ME?cmd.$SELF=list $SELF$FW_CSRF' title='list $SELF'>".FW_makeImage("time_note\@lightblue")."<div style='position:absolute;; left:12px;; top:20px;; font-size:12px;; background-color:lightblue;; color:darkred'>list</div></a>"\ | |||
</syntaxhighlight> | |||
== Frontendelemente über einem Hintergrund (Grundriss) platzieren == | |||
{{Randnotiz|RNText=Besonderheiten | |||
* Formatierung des table-Element <code>$TABLE</code> | |||
* CSS-Attribute <code>background-image:url</code>, <code>background-size</code>, <code>text-align:center</code> | |||
* HTML Zeilenumbruch <code><br></code>, Leerzeichen <code>&nbsp;</code> | |||
}} | |||
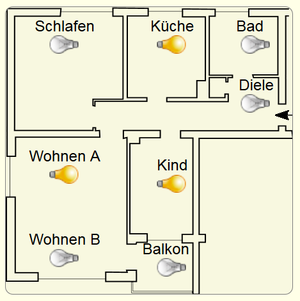
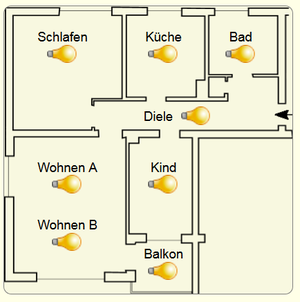
[[Datei:Grundriss1.png|300px|thumb|right|Positionierung von Text und Widget auf einem Hintergrundbild]] | |||
In diesem Beispiel wird ein Hintergundbild geladen und das Bild mit Widgets und Text beschriftet. | |||
Dem table-Element der uiTable wird über <code>$TABLE = "CSS-Attribute";</code> eine Formatierung zugewiesen. Die Formatierung beinhaltet das Laden eine Hintergrundbildes mit <code>background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);</code>. | |||
=== Positionierung über die Matrixstruktur einer Tabelle === | |||
Durch die Formatierung <code>text-align:center</code> wird der Zelleninhalt zentriert. Die Positionierung von Text und Widget, die Verschiebung aus der Mitte der Zelle, erfolgt durch Zeilenumbruch <code><br></code> und Leerzeichen <code>&nbsp;</code>. Da Text und Widget in der Tabellenzelle durch ein Komma getrennt werden, erfolgt dort ein Zeilenumbruch. | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] === | |||
Das Beispiel funktioniert nur, wenn das Hintergrundbild in das Verzeichnis <code>/www/pgm2/images/</code> gespeichert wird. | |||
* Download von [[Medium:Grundriss.svg|Grundriss.svg]]. | |||
<syntaxhighlight lang="perl"> | |||
defmod Grundriss_Labor DOIF (1) | |||
attr Grundriss_Labor group Labor: uiTable | |||
attr Grundriss_Labor room DOIF_Labor | |||
attr Grundriss_Labor uiTable {\ | |||
$TABLE = " text-align:center;;width:300px;; height:300px;; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\ | |||
$TR{1,3} = "class=''";;\ | |||
$TPL{switch}="iconSwitch,on,off,off,on";;\ | |||
}\ | |||
\ | |||
"Schlafen",WID([$SELF:SZ],$TPL{switch})|"Küche",WID([$SELF:Kue],$TPL{switch})|" Bad ; ; ;",WID([$SELF:Bad],$TPL{switch})\ | |||
" "|" "|" Diele ",WID([$SELF:Diele],$TPL{switch})\ | |||
"Wohnen A",WID([$SELF:WZ1],$TPL{switch})|" ;<br>Kind ",WID([$SELF:Ki],$TPL{switch})|" "\ | |||
"Wohnen B",WID([$SELF:WZ2],$TPL{switch})|" ;<br>Balkon ; ; ;",WID([$SELF:Balkon],$TPL{switch})|" " | |||
setstate Grundriss_Labor initialized | |||
setstate Grundriss_Labor 2017-11-04 07:45:28 Bad off | |||
setstate Grundriss_Labor 2017-11-04 07:45:22 Balkon off | |||
setstate Grundriss_Labor 2017-11-04 07:45:28 Diele off | |||
setstate Grundriss_Labor 2017-11-04 07:45:42 Ki on | |||
setstate Grundriss_Labor 2017-11-04 18:47:30 Kue on | |||
setstate Grundriss_Labor 2017-11-04 18:47:31 SZ on | |||
setstate Grundriss_Labor 2017-11-04 07:45:46 WZ1 on | |||
setstate Grundriss_Labor 2017-11-04 07:45:23 WZ2 off | |||
setstate Grundriss_Labor 2017-11-04 19:10:03 cmd 0 | |||
setstate Grundriss_Labor 2017-11-04 19:10:03 state initialized | |||
</syntaxhighlight> | |||
=== Alternativ, freie Positionierung von Text und Widgets === | |||
{{Randnotiz|RNText=Besonderheiten | |||
* Festlegen des Positionierungsbezugspunktes mit <code>position:relative;</code> | |||
* Positionierung der Frontendelemente mit <code>position:absolute; Left:<Pixel nach rechts>px; top:<Pixel nach unten>px;</code> | |||
* Verwendung nur einer Tabellenzelle | |||
}} | |||
[[Datei:Grundriss2.png|300px|thumb|right|Absolute Positionierung]]Widgets und Texte werden auf dem Hintergrundbild durch Angabe ihrer absoluten Position zur linken oberen Ecke der Tabelle, bzw. des Hintergrundbilder positioniert. Die Positionierung kann pixelgenau angegeben werden. | |||
Der gesamte Text und die Widgets werden nur in einer Tabellenzelle platziert. Die linke obere Ecke der Tabelle wird mit <code>position:relative;</code> zum Bezugspunkt. Die zu positionierenden Elemente werden mit <code>position:absolute; Left:<Pixel nach rechts>px; top:<Pixel nach unten>px;</code> platziert. Text u. Widget sind von einem div-Element umschlossen, so dass sie als Einheit positioniert werden können. | |||
Die Definition des [[Attribute|Attributes]] '''uiTable''' mit absoluten Positionsangaben. | |||
<syntaxhighlight lang="perl"> | |||
{ | |||
$TABLE = "font-size:10pt;position:relative; text-align:center;width:300px; height:300px; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg); background-size: 300px 300px;"; | |||
$TPL{switch}="iconSwitch,on,off,off,on"; | |||
} | |||
"<div style='position:absolute; left:35px; top:25px;'>Schlafen",WID([$SELF:SZ],$TPL{switch})."</div> | |||
<div style='position:absolute; left:145px; top:25px;'>Küche",WID([$SELF:Kue],$TPL{switch})."</div> | |||
<div style='position:absolute; left:225px; top:25px;'>Bad",WID([$SELF:Bad],$TPL{switch})."</div> | |||
<div style='position:absolute; left:145px; top:105px;'>Diele ".WID([$SELF:Diele],$TPL{switch})."</div> | |||
<div style='position:absolute; left:35px; top:160px;'>Wohnen A",WID([$SELF:WZ1],$TPL{switch})."</div> | |||
<div style='position:absolute; left:35px; top:220px;'>Wohnen B",WID([$SELF:WZ2],$TPL{switch})."</div> | |||
<div style='position:absolute; left:145px; top:160px;'>Kind",WID([$SELF:Ki],$TPL{switch})."</div> | |||
<div style='position:absolute; left:145px; top:250px;'>Balkon",WID([$SELF:Balkon],$TPL{switch})."</div>"</syntaxhighlight> | |||
=== Beispiel 1 für [[Import_von_Code_Snippets|Raw definition]] === | |||
In diesem Beispiel wurde gegenüber dem vorhergehenden Beispiel nur die Definiton des [[Attribute|Attributes]] '''uiTable''' geändert. | |||
<syntaxhighlight lang="perl"> | |||
defmod Grundriss_position_Labor DOIF (1) | |||
attr Grundriss_position_Labor group Labor: uiTable | |||
attr Grundriss_position_Labor room DOIF_Labor | |||
attr Grundriss_position_Labor uiTable {\ | |||
$ATTRIBUTESFIRST = 1;;\ | |||
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\ | |||
$TPL{switch}="iconSwitch,on,off,off,on";;\ | |||
}\ | |||
\ | |||
"<div style='position:absolute;; Left:35px;; top:25px;;'>Schlafen",WID([$SELF:SZ],$TPL{switch})."</div>\ | |||
<div style='position:absolute;; Left:145px;; top:25px;;'>Küche",WID([$SELF:Kue],$TPL{switch})."</div>\ | |||
<div style='position:absolute;; Left:225px;; top:25px;;'>Bad",WID([$SELF:Bad],$TPL{switch})."</div>\ | |||
<div style='position:absolute;; Left:145px;; top:105px;;'>Diele ".WID([$SELF:Diele],$TPL{switch})."</div>\ | |||
<div style='position:absolute;; Left:35px;; top:160px;;'>Wohnen A",WID([$SELF:WZ1],$TPL{switch})."</div>\ | |||
<div style='position:absolute;; Left:35px;; top:220px;;'>Wohnen B",WID([$SELF:WZ2],$TPL{switch})."</div>\ | |||
<div style='position:absolute;; Left:145px;; top:160px;;'>Kind",WID([$SELF:Ki],$TPL{switch})."</div>\ | |||
<div style='position:absolute;; Left:145px;; top:250px;;'>Balkon",WID([$SELF:Balkon],$TPL{switch})."</div>" | |||
setstate Grundriss_position_Labor initialized | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off | |||
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off | |||
setstate Grundriss_position_Labor 2017-11-04 21:30:27 Ki on | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:28 Kue on | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:27 SZ off | |||
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off | |||
setstate Grundriss_position_Labor 2017-11-04 21:30:29 WZ2 on | |||
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0 | |||
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized | |||
</syntaxhighlight> | |||
=== Beispiel 2 für [[Import_von_Code_Snippets|Raw definition]], mit Methodentemplate === | |||
In diesem Beispiel wurde gegenüber dem vorhergehenden Beispiel nur die Definiton des [[Attribute|Attributes]] '''uiTable''' geändert. | |||
In dieser Variante wird ein Methodentemplate für das Objekt aus Text und Widget verwendet. | |||
<syntaxhighlight lang="perl"> | |||
defmod Grundriss_position_Labor DOIF (1) | |||
attr Grundriss_position_Labor group Labor: uiTable | |||
attr Grundriss_position_Labor room DOIF_Labor | |||
attr Grundriss_position_Labor uiTable {\ | |||
$ATTRIBUTESFIRST = 1;;\ | |||
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url(./fhem/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\ | |||
$TPL{switch}="iconSwitch,on,off,off,on";;\ | |||
}\ | |||
\ | |||
DEF TPL_Objekt("<div style='position:absolute;; Left:".$1."px;; top:".$2."px;;'>".$3.WID($4,$TPL{switch})."</div>")\ | |||
\ | |||
TPL_Objekt("35","25","Schlafen<br>",[$SELF:SZ])|\ | |||
TPL_Objekt("145","25","Küche<br>",[$SELF:Kue])|\ | |||
TPL_Objekt("225","25","Bad<br>",[$SELF:Bad])|\ | |||
TPL_Objekt("145","105","Diele ",[$SELF:Diele])|\ | |||
TPL_Objekt("35","160","Wohnen A<br>",[$SELF:WZ1])|\ | |||
TPL_Objekt("35","220","Wohnen B<br>",[$SELF:WZ2])|\ | |||
TPL_Objekt("145","160","Kind<br>",[$SELF:Ki])|\ | |||
TPL_Objekt("145","250","Balkon<br>",[$SELF:Balkon]) | |||
setstate Grundriss_position_Labor initialized | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off | |||
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off | |||
setstate Grundriss_position_Labor 2017-11-04 21:30:27 Ki on | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:28 Kue on | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:27 SZ off | |||
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off | |||
setstate Grundriss_position_Labor 2017-11-04 21:30:29 WZ2 on | |||
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0 | |||
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized | |||
</syntaxhighlight> | |||
== Icon mit animierter Füllung == | |||
{{Randnotiz|RNText=Besonderheiten | |||
* benutzerdefinierte Perl-Funktion <code>sub FUNC_<name>{<Funktionsblock>}</code> | |||
* CSS-Attribute <code>linear-gradient</code> | |||
* RGB-Farbangabe mit α-Kanal <code>rgba(<rotwert>,<grünwert>,<blauwert>,<transparenzwert>)</code> | |||
}} | |||
[[Datei:uiTable_gradiend_Labor.png|300px|thumb|right|Icon mit animierter Füllung]] | |||
Das Icon für eine Zisterne wird mit einem veränderlichen Hintergrund angezeigt, der den Füllstand darstellt. | |||
=== Aufbau der Kombination === | |||
Der Zelleninhalt hat folgende Struktur. | |||
<syntaxhighlight lang="html"> | |||
<div Bezugspunkt> | |||
<div dynamischer Gradiend untere Ebene></div> | |||
<div obere Ebene mit SVG als Inhalt>SVG</div> | |||
</div> | |||
</syntaxhighlight> | |||
Der Bezugspunkt und die Größe wird mit <syntaxhighlight lang="perl" inline>"<div style='width:32px;height:35px;position:relative;'>"</syntaxhighlight> angegeben. | |||
Die untere Ebene wird durch <code>STY</code> beschrieben, der Inhalt wird durch <code>FUNC_zisterne([HMdummy_Labor:level])</code> erzeugt, die Formatierung erfolgt über | |||
<code>"positon:absolute;left:0px;top:0px;"</code>. | |||
Die obere Ebene wird durch das div-Element <syntaxhighlight lang="perl" inline>"<div style='position:absolute;left:0px;top:0px;'>".FW_makeImage('zisterne')."</div>"</syntaxhighlight> beschrieben, wobei der Inhalt, das Icon, durch die Funktion <code>FW_makeImage('zisterne')</code> zurückgegeben wird. | |||
Die selbst definierte Funktion <code>FUNC_zisterne</code> gibt ein div-Element zurück, dass die Form der Füllung des Icons, die Richtung der Füllung <code>to top</code> mit der Position der Farbgrenze <code>rgba(0,0,230,0.5) ($val*24/100)px, rgba(0,0,0,0) ($val*24/100)px);</code> durch den <code>linear-gradient</code> festlegt. | |||
Durch ein Verschieben der Farbgrenze über den Wert des [[Readings]] <code>HMdummy_Labor:level</code>, wird die Füllhöhe animiert. | |||
Die Füllhöhe der Zisterne (0-100) wird umgerechnet auf die Füllhöhe des Icons (0px-24px) mit <code>$val*24/100</code>, dabei ist <code>$val</code> die aktuelle Füllhöhe der Zisterne, dargestellt durch das [[Readings|Reading]] <code>HMdummy_Labor:level</code> | |||
=== Die Definition des [[Attribute|Attributes]] '''uiTable''' mit absoluten Positionsangaben === | |||
<syntaxhighlight lang="perl"> | |||
{ | |||
sub FUNC_zisterne { | |||
my($val)= @_; | |||
my $ret= "<div style=\"position:absolute;bottom:3px;left:6px;width:20px;height:24px;background:linear-gradient( to top, rgba(0,0,230,0.5) ".($val*24/100)."px, rgba(0,0,0,0) ".($val*24/100)."px);\"></div>"; | |||
return $ret; | |||
} | |||
} | |||
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable") | |||
"<div style='width:32px;height:35px;position:relative;'>".STY(FUNC_zisterne([HMdummy_Labor:level]),"positon:absolute;left:0px;top:0px;")."<div style='position:absolute;left:0px;top:0px;'>".FW_makeImage('zisterne')."</div>" | |||
</syntaxhighlight> | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] === | |||
Das Beispiel funktioniert nur, wenn das Icon '''zisterne.svg''' in ein Verzeichnis unterhalb von <code>/www/images/</code> gespeichert wird. | |||
* Download von [[Medium:zisterne.svg|zisterne.svg]]. | |||
<syntaxhighlight lang="perl"> | |||
defmod gradiend_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor | |||
attr gradiend_Labor group Labor: uiTable | |||
attr gradiend_Labor room DOIF_Labor,DOIFalone | |||
attr gradiend_Labor uiTable {\ | |||
sub FUNC_zisterne {\ | |||
my($val)= @_;;\ | |||
my $ret= "<div style=\"position:absolute;;bottom:3px;;left:6px;;width:20px;;height:24px;;background:linear-gradient( to top, rgba(0,0,230,0.5) ".($val*24/100)."px, rgba(0,0,0,0) ".($val*24/100)."px);;\"></div>";;\ | |||
return $ret;;\ | |||
}\ | |||
}\ | |||
\ | |||
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")\ | |||
\ | |||
"<div style='width:32px;;height:35px;;position:relative;;'>".STY(FUNC_zisterne([HMdummy_Labor:level]),"positon:absolute;;left:0px;;top:0px;;")."<div style='position:absolute;;left:0px;;top:0px;;'>".FW_makeImage('zisterne')."</div>" | |||
defmod HMdummy_Labor dummy | |||
attr HMdummy_Labor group Labor: uiTable | |||
attr HMdummy_Labor room DOIF_Labor | |||
attr HMdummy_Labor userReadings desired-temp {ReadingsNum($name,"state",7)} | |||
defmod HMsensor_Labor DOIF ([+1])\ | |||
(setreading HMdummy_Labor measured-temp {(if ([HMdummy_Labor:measured-temp] < [HMdummy_Labor:desired-temp]){[HMdummy_Labor:measured-temp]+.5} else {7})},\ | |||
setreading HMdummy_Labor level {(if ([HMdummy_Labor:level] < 100){[HMdummy_Labor:level]+5} else {0})}) | |||
attr HMsensor_Labor do always | |||
attr HMsensor_Labor group Labor: uiTable | |||
attr HMsensor_Labor room DOIF_Labor | |||
attr HMsensor_Labor webCmd enable:disable | |||
setstate HMdummy_Labor desired-temp 29 | |||
setstate HMdummy_Labor 2017-11-08 23:34:23 desired-temp 29 | |||
setstate HMdummy_Labor 2017-11-08 23:34:23 level 75 | |||
setstate HMdummy_Labor 2017-11-08 23:34:23 measured-temp 27 | |||
setstate HMdummy_Labor 2017-11-06 12:04:39 state desired-temp 29 | |||
setstate HMsensor_Labor disabled | |||
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd 1 | |||
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd_event timer_1 | |||
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd_nr 1 | |||
setstate HMsensor_Labor 2017-11-08 23:34:23 last_cmd cmd_1 | |||
setstate HMsensor_Labor 2017-11-08 23:34:23 mode disabled | |||
setstate HMsensor_Labor 2017-11-08 23:34:23 state disabled | |||
setstate HMsensor_Labor 2017-11-08 23:54:37 timer_01_c01 08.11.2017 23:54:38 | |||
setstate gradiend_Labor initialized | |||
setstate gradiend_Labor 2017-11-08 23:35:44 cmd 0 | |||
setstate gradiend_Labor 2017-11-08 23:35:44 state initialized | |||
</syntaxhighlight> | |||
== Ladezustand als vertikaler, linearer Gradiend == | |||
{{Randnotiz|RNText=Besonderheiten | |||
* benutzerdefinierte Perl-Funktion <code>sub FUNC_<name>{<Funktionsblock>}</code> | |||
* uiTable-Funktion <code>STY</code> | |||
* CSS-Attribute <code>linear-gradient</code>,<code>border-style</code>,<code>border-width</code>,<code>border-color</code> | |||
* RGB-Farbangabe mit α-Kanal <code>rgba(<rotwert>,<grünwert>,<blauwert>,<transparenzwert>)</code> | |||
}} | |||
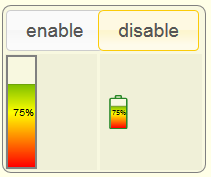
[[Datei:uiTable_verticalGradient.png|height 100px|thumb|right|Vertikaler Gradiend mit animierter Überlagerung]] | |||
Der farbige Gradiend (rot, gelb, grün von unten nach oben) wird zu dem Teil abgedeckt, welcher der Ergänzung des Ladezustandes zu 100 entspricht. | |||
=== Aufbau der Kombination === | |||
Der Zelleninhalt hat folgende Struktur. | |||
<syntaxhighlight lang="html"> | |||
<div Bezugspunkt und statischer Gradiend (rot,gelb,grün) als Hintergrung> | |||
<div untere Ebene dynamischem Gradienten></div> | |||
<div obere Ebene mit Wert als Inhalt>Wert</div> | |||
</div> | |||
</syntaxhighlight> | |||
Der Bezugspunkt, die Größe, der Rahmen und der statische Gradiend wird mit <syntaxhighlight lang="html" inline><div style='border-width:2px;border-style:solid;border-color:gray;position:relative;width:25px;height:100px;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);'></syntaxhighlight> festgelegt. | |||
Der dynamische Gradiend wird durch die benutzerdefinierte Funktion <code>FUNC_batt</code> zurückgegeben, <code>(100-$val)</code> berechnet den abzudeckenden Teil des rot, gelb, grünen Gradienten. | |||
Durch <code>STY([HMdummy_Labor:level]."%","font-size:9px;position:absolute;top:45px;right:1px")</code> wird der Wert positioniert und angezeigt. | |||
=== Die Definition des [[Attribute|Attributes]] '''uiTable''' mit absoluten Positionsangaben === | |||
<syntaxhighlight lang="perl"> | |||
{ | |||
$TD{0}{0}=" colspan=2 "; | |||
sub FUNC_batt { | |||
my($val)=@_; | |||
my $ret="position:absolute;left:0px;width:25px;height:100px;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."px,rgba(0,0,0,0) ".(100-$val)."px);"; | |||
return $ret; | |||
} | |||
sub FUNC_batt2 { | |||
my($val)=@_; | |||
my $ret="position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."%,rgba(0,0,0,0) ".(100-$val)."%);"; | |||
return $ret; | |||
} | |||
} | |||
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable") | |||
"<div style='border-width:2px;border-style:solid;border-color:gray;position:relative;width:25px;height:100px;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);'>".STY(" ",FUNC_batt([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:9px;position:absolute;top:45px;right:1px")."</div>"| | |||
"<div style='position:relative'> | |||
<div style='position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);'></div> | |||
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;position:absolute;top:15px;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"</syntaxhighlight> | |||
Die Anwendung des Anwendung der überlagerten Gradienten auf ein Batterieicon wird durch den nachstehenden Codeteil erzeugt. | |||
<syntaxhighlight lang="perl"> | |||
"<div style='position:relative'> | |||
<div style='position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);'></div> | |||
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;position:absolute;top:15px;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"</syntaxhighlight> | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] === | |||
<syntaxhighlight lang="perl"> | |||
defmod verticalGradiend_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor | |||
attr verticalGradiend_Labor group Labor: uiTable | |||
attr verticalGradiend_Labor room DOIF_Labor | |||
attr verticalGradiend_Labor uiTable {\ | |||
$TD{0}{0}=" colspan=2 ";;\ | |||
sub FUNC_batt {\ | |||
my($val)=@_;;\ | |||
my $ret="position:absolute;;left:0px;;width:25px;;height:100px;;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."px,rgba(0,0,0,0) ".(100-$val)."px);;";;\ | |||
return $ret;;\ | |||
}\ | |||
sub FUNC_batt2 {\ | |||
my($val)=@_;;\ | |||
my $ret="position:absolute;;left:9px;;top:6px;;width:14px;;height:27px;;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."%,rgba(0,0,0,0) ".(100-$val)."%);;";;\ | |||
return $ret;;\ | |||
}\ | |||
}\ | |||
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")\ | |||
\ | |||
"<div style='border-width:2px;;border-style:solid;;border-color:gray;;position:relative;;width:25px;;height:100px;;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);;'>".STY(" ",FUNC_batt([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:9px;;position:absolute;;top:45px;;right:1px")."</div>"|\ | |||
"<div style='position:relative'>\ | |||
<div style='position:absolute;;left:9px;;top:6px;;width:14px;;height:27px;;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);;'></div>\ | |||
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;;position:absolute;;top:15px;;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>" | |||
defmod HMdummy_Labor dummy | |||
attr HMdummy_Labor group Labor: uiTable | |||
attr HMdummy_Labor room DOIF_Labor | |||
attr HMdummy_Labor userReadings desired-temp {ReadingsNum($name,"state",7)} | |||
defmod HMsensor_Labor DOIF ([+1])\ | |||
(setreading HMdummy_Labor measured-temp {(if ([HMdummy_Labor:measured-temp] < [HMdummy_Labor:desired-temp]){[HMdummy_Labor:measured-temp]+.5} else {7})},\ | |||
setreading HMdummy_Labor level {(if ([HMdummy_Labor:level] < 100){[HMdummy_Labor:level]+5} else {0})}) | |||
attr HMsensor_Labor do always | |||
attr HMsensor_Labor group Labor: uiTable | |||
attr HMsensor_Labor room DOIF_Labor | |||
attr HMsensor_Labor webCmd enable:disable | |||
setstate HMdummy_Labor desired-temp 29 | |||
setstate HMdummy_Labor 2017-11-10 12:36:07 desired-temp 29 | |||
setstate HMdummy_Labor 2017-11-10 12:36:07 level 85 | |||
setstate HMdummy_Labor 2017-11-10 12:36:07 measured-temp 28 | |||
setstate HMdummy_Labor 2017-11-06 12:04:39 state desired-temp 29 | |||
setstate HMsensor_Labor disabled | |||
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd 1 | |||
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd_event timer_1 | |||
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd_nr 1 | |||
setstate HMsensor_Labor 2017-11-10 12:36:07 last_cmd cmd_1 | |||
setstate HMsensor_Labor 2017-11-10 12:36:07 mode disabled | |||
setstate HMsensor_Labor 2017-11-10 12:36:07 state disabled | |||
setstate HMsensor_Labor 2017-11-10 13:26:42 timer_01_c01 10.11.2017 13:26:43 | |||
setstate verticalGradiend_Labor initialized | |||
setstate verticalGradiend_Labor 2017-11-09 08:59:32 cmd 0 | |||
setstate verticalGradiend_Labor 2017-11-09 08:59:32 state initialized | |||
</syntaxhighlight> | |||
== Abwechselnde Anzeige zweier Größen an gleicher Position == | |||
{{Randnotiz|RNText=Besonderheiten | |||
* HTML-Attribute <code>class</code> | |||
* CSS-Datei und Attribute <code>@keyframes</code>, <code>animation</code>, <code>overflow</code>, <code>opacity</code>, <code>height</code> | |||
}} | |||
[[Datei:UiTable_swapValues1.png|height 100px|thumb|right|Feuchte als erste Größe]][[Datei:Uitable_swapValues2.png|height 100px|thumb|right|Temperatur als zweite Größe]] | |||
Die Größen Feuchte und Temperatur werden abwechselnd angezeigt | |||
=== Aufbau der Kombination === | |||
Der Zelleninhalt hat folgende Struktur. | |||
<syntaxhighlight lang="html"> | |||
<div 1. Klasse mit Wert als Inhalt>Wert</div> | |||
<div 2. Klasse mit Wert als Inhalt>Wert</div> | |||
</syntaxhighlight> | |||
=== Die Definition des [[Attribute|Attributes]] '''uiTable''' === | |||
<syntaxhighlight lang="perl"> | |||
"<div class='humchange' >".STY([$SELF:humidity],"font-size:16pt;font-weight:bold;color:red;")." relH%</div> | |||
<div class='tempchange' >".STY([$SELF:temperature:d1],"font-size:16pt;font-weight:bold;color:blue;")."°C</div>" | |||
</syntaxhighlight> | |||
=== Die dazu gehörende CSS-Definition === | |||
Damit die Wechselnde Anzeige funktioniert, muss die Definition in eine Datei kopiert werden, die Dateiendung muss ''css'' sein (uitable_changer.css). Die Datei ist in das Verzeichniss ./pgm2 zu kopieren. Sie muss dann über das FHEMWEB-Attribut <code>attr <fhemwebname> CssFiles pgm2/uitable_changer.css</code> eingebunden werden. | |||
<syntaxhighlight lang="css"> | |||
div.humchange { | |||
opacity: 0; | |||
height: 0; | |||
overflow: hidden; | |||
animation: humidity 15s infinite ease-in; | |||
} | |||
div.tempchange { | |||
opacity: 1 | |||
height: auto; | |||
overflow: hidden; | |||
animation: temperature 15s infinite ease-in; | |||
} | |||
@keyframes humidity { | |||
0% { | |||
opacity: 0; | |||
height: auto; | |||
} | |||
0.001% { | |||
opacity: 0; | |||
height: auto; | |||
} | |||
5% { | |||
opacity: 1; | |||
height: auto; | |||
} | |||
45% { | |||
opacity: 1; | |||
height: auto; | |||
} | |||
49.999% { | |||
opacity: 0; | |||
height: auto; | |||
} | |||
50% { | |||
opacity: 0; | |||
height: 0; | |||
} | |||
100% { | |||
opacity: 0; | |||
height: 0; | |||
} | |||
} | |||
@keyframes temperature { | |||
0% { | |||
opacity: 0; | |||
height: 0; | |||
} | |||
49.999% { | |||
opacity: 0; | |||
height: 0; | |||
} | |||
50% { | |||
opacity: 0; | |||
height: auto; | |||
} | |||
55% { | |||
opacity: 1; | |||
height: auto; | |||
} | |||
95% { | |||
opacity: 1; | |||
height: auto; | |||
} | |||
100% { | |||
opacity: 0; | |||
height: auto; | |||
} | |||
} | |||
</syntaxhighlight> | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] === | |||
<syntaxhighlight lang="perl"> | |||
defmod swapValues_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor | |||
attr swapValues_Labor group Labor: uiTable | |||
attr swapValues_Labor room DOIF_Labor,DOIFalone | |||
attr swapValues_Labor uiTable "<div class='humchange' >".STY([$SELF:humidity],"font-size:16pt;;font-weight:bold;;color:red;;")." relH%</div>\ | |||
<div class='tempchange' >".STY([$SELF:temperature:d1],"font-size:16pt;;font-weight:bold;;color:blue;;")."°C</div>" | |||
setstate swapValues_Labor initialized | |||
setstate swapValues_Labor 2017-11-13 10:44:16 cmd 0 | |||
setstate swapValues_Labor 2017-11-14 17:01:24 humidity 82 | |||
setstate swapValues_Labor 2017-11-13 10:44:16 state initialized | |||
setstate swapValues_Labor 2017-11-14 17:01:24 temperature 20.7 | |||
</syntaxhighlight> | |||
== Anzeige der uiTable anderer DOIF als Popup-Fenster == | |||
{{Randnotiz|RNText=Besonderheiten | |||
* DOIF-Funktion <code>PUP(<Name des anderen DOIF>,<Iconname@optionale Farbe>)</code>, wenn das Icon nicht existiert wird der Text als Link in Standardfarbe angezeigt. | |||
}} | |||
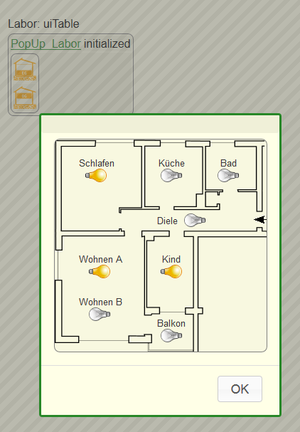
[[Datei:UiTable_PopUp.png|height 100px|thumb|right|Link oder Icon zur Anzeige eines Popup-Fensters]] | |||
In einer uiTable können die UI-Tabellen anderer DOIF als Popup-Fenster angezeigt werden. | |||
=== Die Definition des [[Attribute|Attributes]] '''uiTable''' === | |||
Die Funktion <syntaxhighlight lang="perl" inline>PUP("Grundriss_Labor","control_building_modern_s_okg_eg\@orange")</syntaxhighlight> erzeugt einen Link mit einem orange gefäbten Icon '''control_building_modern_s_okg_eg''', der die UI-Tabelle des DOIF '''Grundriss_Labor''' in einem Popup-Fenster anzeigt. | |||
<syntaxhighlight lang="perl"> | |||
PUP("Grundriss_Labor","control_building_modern_s_okg_eg\@orange") | |||
PUP("Grundriss_position_Labor","control_building_modern_s_okg_og\@orange") | |||
</syntaxhighlight> | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] === | |||
<syntaxhighlight lang="perl"> | |||
defmod PopUp_Labor DOIF (1) ## Grundriss_position_Labor Grundriss_Labor | |||
attr PopUp_Labor group Labor: uiTable | |||
attr PopUp_Labor room myHome,DOIF_Labor | |||
attr PopUp_Labor uiTable PUP("Grundriss_Labor","control_building_modern_s_okg_eg\@orange")\ | |||
PUP("Grundriss_position_Labor","control_building_modern_s_okg_og\@orange") | |||
defmod Grundriss_Labor DOIF (1) | |||
attr Grundriss_Labor group Labor: uiTable | |||
attr Grundriss_Labor room DOIF_Labor | |||
attr Grundriss_Labor uiTable {\ | |||
$TABLE = " text-align:center;;width:300px;; height:300px;; background-image:url(./fhem/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\ | |||
$TR{1,3} = "class=''";;\ | |||
$TPL{switch}="iconSwitch,on,off,off,on";;\ | |||
}\ | |||
\ | |||
"Schlafen",WID([$SELF:SZ],$TPL{switch})|"Küche",WID([$SELF:Kue],$TPL{switch})|" Bad ; ; ;",WID([$SELF:Bad],$TPL{switch})\ | |||
" "|" "|" Diele ",WID([$SELF:Diele],$TPL{switch})\ | |||
"Wohnen A",WID([$SELF:WZ1],$TPL{switch})|" ;<br>Kind ",WID([$SELF:Ki],$TPL{switch})|" "\ | |||
"Wohnen B",WID([$SELF:WZ2],$TPL{switch})|" ;<br>Balkon ; ; ;",WID([$SELF:Balkon],$TPL{switch})|" " | |||
defmod Grundriss_position_Labor DOIF (1) | |||
attr Grundriss_position_Labor group Labor: uiTable | |||
attr Grundriss_position_Labor room DOIF_Labor | |||
attr Grundriss_position_Labor uiTable {\ | |||
$ATTRIBUTESFIRST = 1;;\ | |||
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url(./fhem/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\ | |||
$TPL{switch}="iconSwitch,on,off,off,on";;\ | |||
}\ | |||
\ | |||
DEF TPL_Objekt("<div style='position:absolute;; Left:".$1."px;; top:".$2."px;;'>".$3.WID($4,$TPL{switch})."</div>")\ | |||
\ | |||
TPL_Objekt("35","25","Schlafen<br>",[$SELF:SZ])|\ | |||
TPL_Objekt("145","25","Küche<br>",[$SELF:Kue])|\ | |||
TPL_Objekt("225","25","Bad<br>",[$SELF:Bad])|\ | |||
TPL_Objekt("145","105","Diele ",[$SELF:Diele])|\ | |||
TPL_Objekt("35","160","Wohnen A<br>",[$SELF:WZ1])|\ | |||
TPL_Objekt("35","220","Wohnen B<br>",[$SELF:WZ2])|\ | |||
TPL_Objekt("145","160","Kind<br>",[$SELF:Ki])|\ | |||
TPL_Objekt("145","250","Balkon<br>",[$SELF:Balkon]) | |||
setstate Grundriss_Labor initialized | |||
setstate Grundriss_Labor 2017-11-04 07:45:28 Bad off | |||
setstate Grundriss_Labor 2017-11-04 07:45:22 Balkon off | |||
setstate Grundriss_Labor 2017-11-04 07:45:28 Diele off | |||
setstate Grundriss_Labor 2017-11-04 07:45:42 Ki on | |||
setstate Grundriss_Labor 2017-11-04 18:47:30 Kue on | |||
setstate Grundriss_Labor 2017-11-04 18:47:31 SZ on | |||
setstate Grundriss_Labor 2017-11-04 07:45:46 WZ1 on | |||
setstate Grundriss_Labor 2017-11-04 07:45:23 WZ2 off | |||
setstate Grundriss_Labor 2017-11-04 19:10:03 cmd 0 | |||
setstate Grundriss_Labor 2017-11-04 19:10:03 state initialized | |||
setstate Grundriss_position_Labor initialized | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off | |||
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off | |||
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off | |||
setstate Grundriss_position_Labor 2017-11-29 14:04:19 Ki off | |||
setstate Grundriss_position_Labor 2017-11-26 16:21:37 Kue off | |||
setstate Grundriss_position_Labor 2017-11-29 14:05:41 SZ off | |||
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off | |||
setstate Grundriss_position_Labor 2017-11-29 14:04:46 WZ2 off | |||
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0 | |||
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized | |||
setstate PopUp_Labor initialized | |||
setstate PopUp_Labor 2017-11-29 16:04:05 cmd 0 | |||
setstate PopUp_Labor 2017-11-29 16:04:05 state initialized | |||
</syntaxhighlight> | |||
== Anzeige einer uiTable über [[weblink]] als Popup-Fenster == | |||
{{Randnotiz|RNText=Besonderheiten | |||
* DOIF-Funktion <code>DOIF_tablePopUp(<Name des DOIF auf dessen UI-Tabelle verwiesen werden soll>,<Name des DOIF auf dessen UI-Tabelle verwiesen werden soll>,<Iconname@optionale Farbe>)</code>, wenn das Icon nicht existiert wird der Text als Link in Standardfarbe angezeigt. | |||
}} | |||
In einer [[weblink]] Definition kann ein Link auf eine uiTable angelegt werden. Damit kann die UI-Tabelle eines DOIF als Popup-Fenster angezeigt werden. | |||
=== Die Definition des [[weblink]] === | |||
Die Funktion <syntaxhighlight lang="perl" inline>DOIF_tablePopUp("PopUp_Labor","PopUp_Labor","rc_PLUS\@orange")</syntaxhighlight> erzeugt einen Link mit einem orange gefäbten Icon '''rc_PLUS''', der die UI-Tabelle des DOIF '''PopUp_Labor''' in einem Popup-Fenster anzeigt. Aus Gründen der Kompatibilität muss der Name des DOIF auf dessen UI-Tabelle der Link verweisen soll, zweimal angegeben werden. Der Kurzname <code>PUP</code> kann hier nicht verwendet werden. | |||
=== Beispiel für [[Import_von_Code_Snippets|Raw definition]] === | |||
Das Beispiel funktioniert nur, wenn die Definitionen aus dem vorhergehenden Beispile angelegt sind. | |||
<syntaxhighlight lang="perl"> | |||
defmod WebLink_Labor weblink htmlCode {DOIF_tablePopUp("PopUp_Labor","PopUp_Labor","rc_PLUS\@orange")} | |||
attr WebLink_Labor group Labor: uiTable | |||
attr WebLink_Labor room DOIF_Labor | |||
setstate WebLink_Labor initialized | |||
</syntaxhighlight> | |||
== Uhrzeit und Datum == | |||
=== Darstellung einer Analoguhr === | |||
[[Datei:Analoguhr_uiTable.png|100px|thumb|right|Beispiel für eine Analoguhr]] | |||
Auf der Seite [http://3quarks.com/de/Bahnhofsuhr/ http://3quarks.com/de/Bahnhofsuhr/] wird ein Javascript für eine Analoguhr bereitgestellt und die Konfiguration beschrieben. | |||
Das in diesem Forenbeitrag {{Link2Forum|Topic=77690|Message=727276|LinkText=Analoguhr für uiTable}} bereitgestellte Script ''doifanaloguhr.js'' zum Laden und Starten des Uhrenscriptes ''station-clock.js'', ist in der betroffenen FHEMWEB-Instanz über das Attribut JavaScripts einzubinden. | |||
Die beiden Javascripte ''station-clock.js'' und ''doifanaloguhr.js'' müssen in dem Verzeichnis pgm2 enthalten sein. Die Datei ''doifanaloguhr.js'' ersetzt ''excanvas.js''. In ''doifanaloguhr.js'' ist bei Bedarf die Konfiguration des Erscheinungsbildes der Uhr vorzunehmen. | |||
<syntaxhighlight lang="perl">attr <Name der FHEMWEB-Instanz> pgm2/station-clock.js</syntaxhighlight> | |||
Im Attribut '''uiTable''' eines DOIF ist Uhr mit einem canvas-Element einzubinden, z.B. | |||
<syntaxhighlight lang="html">"<canvas id='doifanaloguhr' width='50' height='50'>error</canvas>"</syntaxhighlight> | |||
=== Darstellung von Zeit und Datum === | |||
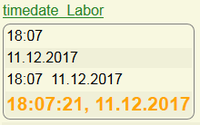
[[Datei:Timedate Labor.png|200px|thumb|right|Beispiele für Zeit und Datum]] | |||
Mit dem in diesem Forenbeitrag {{Link2Forum|Topic=77690|Message=729761|LinkText=Zeit und Datum in uiTable}} bereitgestellten Script ''doiftimedate.js'' können Datum und Uhrzeit in verschiedenen Darstellungsweisen angezeigt werden. | |||
Das Script muss in das Verzeichnis pgm2 kopiert werden und in die entsprechende FHEMWEB-Instanz eingebunden werden über: | |||
<syntaxhighlight lang="perl">attr <Name der FHEMWEB-Instanz> pgm2/doiftimedate.js</syntaxhighlight> | |||
Im Attribut '''uiTable''' eines DOIF sind die Zeit- u. Datumteile über einen Klassennamen einzubinden, z.B. | |||
<syntaxhighlight lang="html">"<span class='doif-hour'>hour</span>"</syntaxhighlight> | |||
um Stunden anzuzeigen. | |||
Die drei ersten Zeilen des Bildes sind eingebaute Darstellungsweisen, die vierte Zeile ist aus den einzelnen Bestandteilen eines Datums zusammengesetzt. | |||
Die möglichen Klassennamen gehen aus der nachstehenden uiTable-Definition hervor. | |||
<syntaxhighlight lang="html"> | |||
"<div class='doif-hourminute'>hourminute</div>" | |||
"<div class='doif-date'>date</div>" | |||
"<div class='doif-hourminutedate'>hourminutedate</div>" | |||
"<div style='color:orange;font-size:16pt;font-weight:bold;'> | |||
<span class='doif-hour'>hour</span> | |||
:<span class='doif-minute'>minute</span> | |||
:<span class='doif-second'>second</span> | |||
, <span class='doif-day'>day</span> | |||
.<span class='doif-month'>month</span> | |||
.<span class='doif-year'>year</span> | |||
</div>"</syntaxhighlight> | |||
==== Beispiel für [[Import_von_Code_Snippets|Raw definition]] ==== | |||
<syntaxhighlight lang="perl"> | |||
defmod timedate_Labor DOIF (#1) | |||
attr timedate_Labor group Labor: uiTable | |||
attr timedate_Labor room DOIF_Labor | |||
attr timedate_Labor uiTable "<div class='doif-hourminute'>hourminute</div>"\ | |||
\ | |||
"<div class='doif-date'>date</div>"\ | |||
\ | |||
"<div class='doif-hourminutedate'>hourminutedate</div>"\ | |||
\ | |||
"<div style='color:orange;;font-size:16pt;;font-weight:bold;;'>\ | |||
<span class='doif-hour'>hour</span>\ | |||
:<span class='doif-minute'>minute</span>\ | |||
:<span class='doif-second'>second</span>\ | |||
, <span class='doif-day'>day</span>\ | |||
.<span class='doif-month'>month</span>\ | |||
.<span class='doif-year'>year</span>\ | |||
</div>" | |||
</syntaxhighlight> | |||
=== SVG-Plot einbinden === | |||
[[Datei:uiTableMitSVG.png|200px|thumb|right|SVG-Plot in uiTable anzeigen]] | |||
SVG-Plots können über die Detailfunktion ''SVG_FwFn'' des [[Modul|Moduls]] [[SVG]] in einer Zelle der [[DOIF/uiTable|uiTable]] angezeigt werden. | |||
SVG_FwFn(<Name der FHEMWEB-Instanz>,<Name des SVG>,<Raumname>,$pageHash) | |||
Wird <code>undef</code> statt <code>$pageHash</code> angegeben, wird auch der Ploteditor angezeigt. | |||
Beispiel für die Angabe in einer Tabellenzelle | |||
my $pH = {}; SVG_FwFn("WEB","SVG_LuxMeter_1","",$pH) | |||
Wenn die Grafik größer als die vorhandene Zellenbreite ist, muss die Zelle in der sich der SVG-Plot befindet mehrspaltig formatiert werden, z.B. mit | |||
$TD{9}{0} = "colspan='6'" | |||
== Weitere uiTable Konfigurationen == | |||
* Frontend zur Beschattungssteuerung {{Link2Forum|Topic=80203|Message=722337|LinkText=Forenthread}} | |||
== Weitere Hinweise == | |||
=== Arbeitsfläche der Detailansicht für die Bearbeitung von uiTable einrichten === | |||
{{Randnotiz|RNText=Besonderheiten | |||
* Steuervariable <code>$ATTRIBUTESFIRST=1;</code> | |||
}} | |||
[[Datei:Attributesfirst.png|200px|thumb|right|Beispiel für die veränderte Detailansicht]] | |||
Zum Erstellen der UI-Tabelle, wird das Attribut uiTable häufiger gesetzt, um Veränderungen in der uiTable sichtbar zu machen. | |||
Damit beim Wechsel zwischen der Ansicht der UI-Tabelle und der Attributbearbeitung nicht immer über den DEF-Bereich und die Readings gescrollt werden muss können die Attribute unter die UI-Tabelle geschoben werden. | |||
Wenn die Steuervariable <code>$ATTRIBUTESFIRST=1;</code> im oberen Bereich der Tabellendefinition angegeben wird, dann werden die Attribute vor den DEF-Bereich verschoben. | |||
=== Browserunterstützung === | |||
Die verschiedenen Browser, Versionen und Mobile-Varianten unterstützen CSS unterschiedlich, siehe z.B. [https://www.w3schools.com/cssref/css3_browsersupport.asp W3Schools CSS Browser Support Reference] | |||
Zur Problemlösung können die entsprechenden Entwicklerseiten beitragen. | |||
* Mozilla [https://developer.mozilla.org/de/docs/Web/CSS https://developer.mozilla.org/de/docs/Web/CSS] | |||
* Google [https://developers.google.com/web/tools/chrome-devtools/css/ https://developers.google.com/web/tools/chrome-devtools/css/] | |||
* Apple [https://developer.apple.com/library/content/documentation/AppleApplications/Reference/SafariCSSRef/Introduction.html https://developer.apple.com/library/content/documentation/AppleApplications/Reference/SafariCSSRef/Introduction.html] | |||
* Microsoft [https://msdn.microsoft.com/de-de/library/cc351024(v=vs.85).aspx https://msdn.microsoft.com/de-de/library/cc351024(v=vs.85).aspx] | |||
=== FHEM-Styles === | |||
Die Positionierung in den Beispielen ist zum Teil abhängig vom gewählten Style und muss ggf. angepasst werden. | |||
== Links == | == Links == | ||
* [[DOIF/uiTable_Schnelleinstieg]] | |||
* [[DOIF]] | * [[DOIF]] | ||
* [[DOIFtools#Farbtabellen_erzeugen|DOIFtools Farbtabellen anzeigen]] | * [[DOIFtools#Farbtabellen_erzeugen|DOIFtools Farbtabellen anzeigen]] | ||
* Style-Attribute [https://www.w3schools.com/cssref/default.asp https://www.w3schools.com/cssref/default.asp] | * Style-Attribute [https://www.w3schools.com/cssref/default.asp https://www.w3schools.com/cssref/default.asp] | ||
* Liste der aktuellen HTML-Elemente [https://developer.mozilla.org/de/docs/Web/HTML/HTML5/HTML5_element_list https://developer.mozilla.org/de/docs/Web/HTML/HTML5/HTML5_element_list] | |||
[[Kategorie:HOWTOS]] | [[Kategorie:HOWTOS]] | ||
[[Kategorie:Code Snippets]] | [[Kategorie:Code Snippets]] | ||
Aktuelle Version vom 3. Januar 2020, 22:16 Uhr
Das DOIF-Attribut uiTable dient der Definition eines User Interface im Kontext von FHEMWEB. Die Syntax ist in der Befehlsreferenz zu uiTable beschrieben und wird hier nicht behandelt. An dieser Stelle werden Gestaltungsansätze zur uiTable gezeigt.
Einen schnellen Einstieg gibt es an dieser Stelle: DOIF/uiTable Schnelleinstieg
Sensorauswahl mit WID und DOIF_Readings
- funktionsloses DOIF
Sensorauswahl_Labor DOIF (1) - DOIF_Readings
showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix") - Aggregationsfunktion
[@":temperature":temperature]

Im Auswahlfeld werden alle Geräte, die ein Reading temperature enthalten aufgelistet. Die Temperatur des gewählten Gerätes wird angezeigt.
Beschreibung
WID([$SELF:sensorselect],[@"":temperature]) legt in uiTable ein Select-Widget für das Reading sensorselect an. Die Liste des Widgets wird über die Aggregationsfunktion [@":temperature":temperature] erzeugt.
Über das Attribut DOIF_Readings showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix") wird ein Reading showtemp mit der Temperatur des ausgewählten Sensors gesetzt.
In uiTable zeigt [$SELF:showtemp] den in showtemp enthaltenen Wert an.
Beispiel für Raw definition
defmod Sensorauswahl_Labor DOIF (1)
attr Sensorauswahl_Labor DOIF_Readings showtemp:ReadingsVal([$SELF:sensorselect],"temperature","nix" )
attr Sensorauswahl_Labor room DOIF_Labor
attr Sensorauswahl_Labor uiTable "Sensor auswählen"|"T/°C"\
WID([$SELF:sensorselect],[@":temperature":temperature])|[$SELF:showtemp]
Kombination von WID und STY zu einem Thermostat Widget
- HTML-Elemente
<div></div> - CSS-Styleattribute
position,text-align,width,left,top,font-weight,font-size,color - uiTable Templates
$TPL{<name>}="<template content>" - uiTable Funktionen
WID([<device>:<reading>],<widget parameter>),STY(<content>,<style attributes>)

Das Thermostat Widget zeigt mit dem inneren Teilkreis die Isttemperatur an und mit dem äusseren Teilkreis wird die Solltemperatur gesetzt. Das obere Textfeld zeigt den Zahlenwert der Solltemperatur, der Untere den der Isttemperatur. Die Farbe, der Soll- und Isttemperatur ändert sich mit ihrem Wert.
Beschreibung der Kombination
uiTable ist tabellenförmig aufgebaut, in einer Tabellenzelle können mehrere Elemente kombiniert werden. Da zwei gleich große knob-Widgets übereinander liegen ist nur das obere Widget, die Solltemperatur, bedienbar. Die Widgetkombination wird durch den folgenden Code-Auszug beschrieben.
$TPL{style2}="text-align:right;width:23px;position:absolute;left:13px;top:26px;font-weight:bold;font-size:12px;color:";
$TPL{style3}="text-align:right;width:23px;position:absolute;left:13px;top:13px;font-weight:bold;font-size:12px;color:";
$TPL{knob1}="knob,thickness:.4,fgColor:#00A5FF,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";
$TPL{knob2}="knob,thickness:.3,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";
"<div style='position:relative;width:50px;height:50px'><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:measured-temp],$TPL{knob1})."</div><div style='position:absolute;left:0px;top:0px'>".WID([HMdummy_Labor:desired-temp],$TPL{knob2},"set")."</div>".STY([HMdummy_Labor:measured-temp:d1],$TPL{style2}.DOIF_hsv([HMdummy_Labor:measured-temp],7,25,240,360,100,100)).STY([HMdummy_Labor:desired-temp:d1],$TPL{style3}.DOIF_hsv([HMdummy_Labor:desired-temp],7,25,240,360,100,100))."</div>"
Mit style2, style3, knob1 und knob2 werden vier Templates gespeichert. Sie werden jeweils nur einmal verwendet, verkürzen aber die Tabellendefinition. Die Templates knob1 und knob2 beschreiben die Knob-Widgets. Die Templates style2 und style3 beschreiben die Textfelder für die Soll- und Isttemperatur durch die Angabe der entsprechenden CSS-Attribute.
Struktur der Kombination
Die Tabellenzelle wird mit div-Elementen nach folgenden Schema strukturiert.
<div mit relativer Position zum Elternelement>
<div mit absoluter Position zum Elternelement> Knob-Widget Isttemperatur </div> unterste Ebene
<div mit absoluter Position zum Elternelement> Knob-Widget Solltemperatur </div>
<div mit absoluter Position zum Elternelement> Solltemperatur </div> in STY enthalten und beschrieben durch style3
<div mit absoluter Position zum Elternelement> Isttemperatur </div> in STY enthalten und beschrieben durch style2, oberste Ebene
</div>
Mit position:relative;width:50px;height:50px wird das oberste div-Element in der Tabellenzelle positioniert. Durch die Verwendung des CSS-Attributes position wird das div-Element zum Bezugspunkt der nachfolgenden Elemente mit absoluter Positionsangabe.
Positionierung der FHEMWEB-Widgets
Mit position:absolute;left:0px;top:0px werden die das knob-Widget umschliessenden div-Elemente in die linke obere Ecke ihres Elternelementes positioniert.
Position und Format der Textanzeige
position:absolute;left:13px;top:26px positioniert das div-Element absolut zum Bezugspunkt, 13 Pixel nach rechts und 26 Pixel nach unten, von links oben aus.
width:23px legt die Breite des div-Elements auf 23 Pixel fest.
font-weight:bold formatiert den Text fett.
font-size:12px legt die Schriftgröße auf 12 Pixel fest.
text-align:right richtet den Text rechtsbündig aus.
Dynamische Farben
color:#<berechnete Farbe> legt die Farbe fest.
Mit $TPL{style2}.DOIF_hsv([HMdummy_Labor:measured-temp],7,25,240,360,100,100) wird die Farbnummer an das Template 'style3 angehängt.
Die Farbnummer wird mit der DOIF internen Funktion DOIF_hsv berechnet. Die Funktion wird mit den Parametern <laufender Wert>,<unterer Wert>,<oberer Wert>,<HUE-Startwert>,<HUE-Endwert>,<Farbsättigung>,<Hellwert> aufgerufen. Der laufende Wert ergibt sich aus dem Reading measured-temp des Gerätes HMdummy_Labor.
Alternativ, die Nutzung von Methodentemplates
- Methodentemplates definieren
DEF TPL_<name>(<template definition>) - Methodentemplates anwenden
TPL_<name>(<parameter1;,<parameter2;, ...)
Die Kombination wird als Template einer Methode angelegt. Damit wird die Tabellendefinition übersichtlicher und das Template kann mit anderen Parametern aufgerufen werden.
Das Template mit den Platzhaltern $1 bis $4
DEF TPL_Thermostat("<div style='position:relative;width:50px;height:50px'><div style='position:absolute;left:0px;top:0px'>".WID($1,$TPL{knob1})."</div><div style='position:absolute;left:0px;top:0px'>".WID($2,$TPL{knob2},"set")."</div>".STY($3,$TPL{style2}.DOIF_hsv($1,7,25,240,360,100,100)).STY($4,$TPL{style3}.DOIF_hsv($2,7,25,240,360,100,100))."</div>")
und die Definition des Widgets in der Tabelle mit vier Parametern in DOIF-Syntax.
TPL_Thermostat([HMdummy_Labor:measured-temp],[HMdummy_Labor:desired-temp],[HMdummy_Labor:measured-temp:d1],[HMdummy_Labor:desired-temp:d1])
Beispiel für Raw definition (nur das Attribut uiTable)
attr widgetkombi_Labor uiTable {\
$TPL{style2}="text-align:right;;width:23px;;position:absolute;;left:13px;;top:26px;;font-weight:bold;;font-size:12px;;color:";;\
$TPL{style3}="text-align:right;;width:23px;;position:absolute;;left:13px;;top:13px;;font-weight:bold;;font-size:12px;;color:";;\
\
$TPL{knob1}="knob,thickness:.4,fgColor:#00A5FF,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\
$TPL{knob2}="knob,thickness:.3,bgColor:#808080,fgColor:#FFA500,min:7,max:30,width:50,height:50,step:.5,angleArc:270,angleOffset:225,displayInput:false";;\
}\
\
DEF TPL_Thermostat("<div style='position:relative;;width:50px;;height:50px'><div style='position:absolute;;left:0px;;top:0px'>".WID($1,$TPL{knob1})."</div><div style='position:absolute;;left:0px;;top:0px'>".WID($2,$TPL{knob2},"set")."</div>".STY($3,$TPL{style2}.DOIF_hsv($1,7,25,240,360,100,100)).STY($4,$TPL{style3}.DOIF_hsv($2,7,25,240,360,100,100))."</div>")\
\
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable,disabled")\
\
TPL_Thermostat([HMdummy_Labor:measured-temp],[HMdummy_Labor:desired-temp],[HMdummy_Labor:measured-temp:d1],[HMdummy_Labor:desired-temp:d1])
Kombination von WID und STY zum Festlegen zweier Grenzwerte

Die Kombination ist so angelegt, dass beide Widgets bedienbar sind. Es wird jeweils ein Reading durch ein Widget gesetzt.
Positionierung der knob-Widgets
Die Widget sind unterschiedlich groß.
$TPL{knob1}="... width:50,height:50 ..."
$TPL{knob2}="... width:38,height:38 ..."
Daher muss knob2 6px nach rechts und unten positioniert werden.
<div style='... left:6px;;top:6px'>
Damit wird erreicht, dass beide Widgets bedienbar bleiben.
Beispiel für Raw definition
defmod widgetkombi2_Labor DOIF (1)
attr widgetkombi2_Labor group Labor: uiTable
attr widgetkombi2_Labor room DOIF_Labor
attr widgetkombi2_Labor uiTable {\
$TPL{style2}="text-align:center;;width:23px;;position:absolute;;left:13px;;top:13px;;font-weight:bold;;font-size:12px;;color:red";;\
$TPL{style3}="text-align:center;;width:23px;;position:absolute;;left:13px;;top:26px;;font-weight:bold;;font-size:12px;;color:blue";;\
\
$TPL{knob1}="knob,thickness:.23,bgColor:lightgrey,fgColor:#FF0000,min:0,max:100,width:50,height:50,step:1,angleArc:270,angleOffset:225,displayInput:false,cursor:1,lineCap:round";;\
$TPL{knob2}="knob,thickness:.32,bgColor:#808080,fgColor:#0000FF,min:0,max:100,width:38,height:38,step:1,angleArc:270,angleOffset:225,displayInput:false,cursor:1,lineCap:round";;\
}\
\
"<div style='position:relative;;width:50px;;height:50px'><div style='position:absolute;;left:px;;top:0px'>".WID([$SELF:obererGrenzwert],$TPL{knob1})."</div><div style='position:absolute;;left:6px;;top:6px'>".WID([$SELF:untererGrenzwert],$TPL{knob2})."</div>".STY([$SELF:obererGrenzwert],$TPL{style2}).STY([$SELF:untererGrenzwert],$TPL{style3})."</div>"
setstate widgetkombi2_Labor initialized
setstate widgetkombi2_Labor 2017-10-25 11:20:15 cmd 0
setstate widgetkombi2_Labor 2017-10-25 11:55:42 obererGrenzwert 87
setstate widgetkombi2_Labor 2017-10-25 11:20:15 state initialized
setstate widgetkombi2_Labor 2017-10-25 11:55:45 untererGrenzwert 10
FHEM-Befehl mit Icon und Text-Overlay
- HTML-Elemente
<a></a> - Link-Attribute
target,href,title - uiTable Formatierung einer Tabellenzelle
$TD{row}{col}="<HTML-Attribute>" - CSS-Attribute ,
background-color - FHEMWEB-Funktion
FW_makeImage(<image name>) - FHEMWEB-Variablen
$FW_ME,$FW_CSRF

Mit dieser Widgetkombination wird ein FHEM-Befehl als Link in eine Tabellenzelle der uiTable eingefügt. Als Linktext wird ein Icon eingebunden und ein Text über das Icon positioniert. Der Link enthält einen Hinweistext. Siehe auch Link mit Icon und FHEM-Befehl ff.
Beschreibung
Mit $TD{0}{0}="style='position:relative'"; wird die oberste linke Zelle als der Bezugspunkt für die Textpositionierung festgelegt. Als erstes wird der der Link mit dem a-Element angelegt. Mit dem Attribut target='_blank' erfolgt die Ausgabe der aufgerufenen Seite in einem neuen Browser-Tab. Die URL wird in dem Attribut href='$FW_ME?detail=$SELF&cmd.$SELF=list $SELF$FW_CSRF' title='list $SELF' angegeben. Darin liefert $FW_ME den Webnamen von FHEM, $SELF den Eigennamen des DOIF, und $FW_CSRF das aktuelle CSRF-Token. Das Attribut title='list $SELF' gibt den Hinweistext an. Als Linktext liefert die Funktion FW_makeImage("time_note\@lightblue") den HTML-code zum Anzeigen des Icons, dabei beschreibt "time_note\@lightblue" den Iconnamen und die Einfärbung des Icons. Auch der über das Icon gelegte Text gehört zum Linktext, er wird aber durch die Positionsangaben style='position:absolute; left:12px; top:20px; auf das Icon geschoben. Die Angaben font-size:12px; background-color:lightblue; color:darkred; dienen der Formatierung des Textes.
Beispiel für Raw definition
defmod widget_cmdlink_icon_text DOIF (1)
attr widget_cmdlink_icon_text group Labor: uiTable
attr widget_cmdlink_icon_text room DOIF_Labor,DOIFalone
attr widget_cmdlink_icon_text uiTable {\
$TD{0}{0}="style='position:relative'";;\
}\
\
"<a target='_blank' href='$FW_ME?cmd.$SELF=list $SELF$FW_CSRF' title='list $SELF'>".FW_makeImage("time_note\@lightblue")."<div style='position:absolute;; left:12px;; top:20px;; font-size:12px;; background-color:lightblue;; color:darkred'>list</div></a>"\
Frontendelemente über einem Hintergrund (Grundriss) platzieren
- Formatierung des table-Element
$TABLE - CSS-Attribute
background-image:url,background-size,text-align:center - HTML Zeilenumbruch
<br>, Leerzeichen

In diesem Beispiel wird ein Hintergundbild geladen und das Bild mit Widgets und Text beschriftet.
Dem table-Element der uiTable wird über $TABLE = "CSS-Attribute"; eine Formatierung zugewiesen. Die Formatierung beinhaltet das Laden eine Hintergrundbildes mit background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);.
Positionierung über die Matrixstruktur einer Tabelle
Durch die Formatierung text-align:center wird der Zelleninhalt zentriert. Die Positionierung von Text und Widget, die Verschiebung aus der Mitte der Zelle, erfolgt durch Zeilenumbruch <br> und Leerzeichen . Da Text und Widget in der Tabellenzelle durch ein Komma getrennt werden, erfolgt dort ein Zeilenumbruch.
Beispiel für Raw definition
Das Beispiel funktioniert nur, wenn das Hintergrundbild in das Verzeichnis /www/pgm2/images/ gespeichert wird.
- Download von Grundriss.svg.
defmod Grundriss_Labor DOIF (1)
attr Grundriss_Labor group Labor: uiTable
attr Grundriss_Labor room DOIF_Labor
attr Grundriss_Labor uiTable {\
$TABLE = " text-align:center;;width:300px;; height:300px;; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TR{1,3} = "class=''";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
"Schlafen",WID([$SELF:SZ],$TPL{switch})|"Küche",WID([$SELF:Kue],$TPL{switch})|" Bad ; ; ;",WID([$SELF:Bad],$TPL{switch})\
" "|" "|" Diele ",WID([$SELF:Diele],$TPL{switch})\
"Wohnen A",WID([$SELF:WZ1],$TPL{switch})|" ;<br>Kind ",WID([$SELF:Ki],$TPL{switch})|" "\
"Wohnen B",WID([$SELF:WZ2],$TPL{switch})|" ;<br>Balkon ; ; ;",WID([$SELF:Balkon],$TPL{switch})|" "
setstate Grundriss_Labor initialized
setstate Grundriss_Labor 2017-11-04 07:45:28 Bad off
setstate Grundriss_Labor 2017-11-04 07:45:22 Balkon off
setstate Grundriss_Labor 2017-11-04 07:45:28 Diele off
setstate Grundriss_Labor 2017-11-04 07:45:42 Ki on
setstate Grundriss_Labor 2017-11-04 18:47:30 Kue on
setstate Grundriss_Labor 2017-11-04 18:47:31 SZ on
setstate Grundriss_Labor 2017-11-04 07:45:46 WZ1 on
setstate Grundriss_Labor 2017-11-04 07:45:23 WZ2 off
setstate Grundriss_Labor 2017-11-04 19:10:03 cmd 0
setstate Grundriss_Labor 2017-11-04 19:10:03 state initialized
Alternativ, freie Positionierung von Text und Widgets
- Festlegen des Positionierungsbezugspunktes mit
position:relative; - Positionierung der Frontendelemente mit
position:absolute; Left:<Pixel nach rechts>px; top:<Pixel nach unten>px; - Verwendung nur einer Tabellenzelle

Widgets und Texte werden auf dem Hintergrundbild durch Angabe ihrer absoluten Position zur linken oberen Ecke der Tabelle, bzw. des Hintergrundbilder positioniert. Die Positionierung kann pixelgenau angegeben werden.
Der gesamte Text und die Widgets werden nur in einer Tabellenzelle platziert. Die linke obere Ecke der Tabelle wird mit position:relative; zum Bezugspunkt. Die zu positionierenden Elemente werden mit position:absolute; Left:<Pixel nach rechts>px; top:<Pixel nach unten>px; platziert. Text u. Widget sind von einem div-Element umschlossen, so dass sie als Einheit positioniert werden können.
Die Definition des Attributes uiTable mit absoluten Positionsangaben.
{
$TABLE = "font-size:10pt;position:relative; text-align:center;width:300px; height:300px; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg); background-size: 300px 300px;";
$TPL{switch}="iconSwitch,on,off,off,on";
}
"<div style='position:absolute; left:35px; top:25px;'>Schlafen",WID([$SELF:SZ],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:25px;'>Küche",WID([$SELF:Kue],$TPL{switch})."</div>
<div style='position:absolute; left:225px; top:25px;'>Bad",WID([$SELF:Bad],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:105px;'>Diele ".WID([$SELF:Diele],$TPL{switch})."</div>
<div style='position:absolute; left:35px; top:160px;'>Wohnen A",WID([$SELF:WZ1],$TPL{switch})."</div>
<div style='position:absolute; left:35px; top:220px;'>Wohnen B",WID([$SELF:WZ2],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:160px;'>Kind",WID([$SELF:Ki],$TPL{switch})."</div>
<div style='position:absolute; left:145px; top:250px;'>Balkon",WID([$SELF:Balkon],$TPL{switch})."</div>"
Beispiel 1 für Raw definition
In diesem Beispiel wurde gegenüber dem vorhergehenden Beispiel nur die Definiton des Attributes uiTable geändert.
defmod Grundriss_position_Labor DOIF (1)
attr Grundriss_position_Labor group Labor: uiTable
attr Grundriss_position_Labor room DOIF_Labor
attr Grundriss_position_Labor uiTable {\
$ATTRIBUTESFIRST = 1;;\
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url($FW_ME/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
"<div style='position:absolute;; Left:35px;; top:25px;;'>Schlafen",WID([$SELF:SZ],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:25px;;'>Küche",WID([$SELF:Kue],$TPL{switch})."</div>\
<div style='position:absolute;; Left:225px;; top:25px;;'>Bad",WID([$SELF:Bad],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:105px;;'>Diele ".WID([$SELF:Diele],$TPL{switch})."</div>\
<div style='position:absolute;; Left:35px;; top:160px;;'>Wohnen A",WID([$SELF:WZ1],$TPL{switch})."</div>\
<div style='position:absolute;; Left:35px;; top:220px;;'>Wohnen B",WID([$SELF:WZ2],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:160px;;'>Kind",WID([$SELF:Ki],$TPL{switch})."</div>\
<div style='position:absolute;; Left:145px;; top:250px;;'>Balkon",WID([$SELF:Balkon],$TPL{switch})."</div>"
setstate Grundriss_position_Labor initialized
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off
setstate Grundriss_position_Labor 2017-11-04 21:30:27 Ki on
setstate Grundriss_position_Labor 2017-11-05 14:39:28 Kue on
setstate Grundriss_position_Labor 2017-11-05 14:39:27 SZ off
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off
setstate Grundriss_position_Labor 2017-11-04 21:30:29 WZ2 on
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized
Beispiel 2 für Raw definition, mit Methodentemplate
In diesem Beispiel wurde gegenüber dem vorhergehenden Beispiel nur die Definiton des Attributes uiTable geändert. In dieser Variante wird ein Methodentemplate für das Objekt aus Text und Widget verwendet.
defmod Grundriss_position_Labor DOIF (1)
attr Grundriss_position_Labor group Labor: uiTable
attr Grundriss_position_Labor room DOIF_Labor
attr Grundriss_position_Labor uiTable {\
$ATTRIBUTESFIRST = 1;;\
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url(./fhem/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
DEF TPL_Objekt("<div style='position:absolute;; Left:".$1."px;; top:".$2."px;;'>".$3.WID($4,$TPL{switch})."</div>")\
\
TPL_Objekt("35","25","Schlafen<br>",[$SELF:SZ])|\
TPL_Objekt("145","25","Küche<br>",[$SELF:Kue])|\
TPL_Objekt("225","25","Bad<br>",[$SELF:Bad])|\
TPL_Objekt("145","105","Diele ",[$SELF:Diele])|\
TPL_Objekt("35","160","Wohnen A<br>",[$SELF:WZ1])|\
TPL_Objekt("35","220","Wohnen B<br>",[$SELF:WZ2])|\
TPL_Objekt("145","160","Kind<br>",[$SELF:Ki])|\
TPL_Objekt("145","250","Balkon<br>",[$SELF:Balkon])
setstate Grundriss_position_Labor initialized
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off
setstate Grundriss_position_Labor 2017-11-04 21:30:27 Ki on
setstate Grundriss_position_Labor 2017-11-05 14:39:28 Kue on
setstate Grundriss_position_Labor 2017-11-05 14:39:27 SZ off
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off
setstate Grundriss_position_Labor 2017-11-04 21:30:29 WZ2 on
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized
Icon mit animierter Füllung
- benutzerdefinierte Perl-Funktion
sub FUNC_<name>{<Funktionsblock>} - CSS-Attribute
linear-gradient - RGB-Farbangabe mit α-Kanal
rgba(<rotwert>,<grünwert>,<blauwert>,<transparenzwert>)

Das Icon für eine Zisterne wird mit einem veränderlichen Hintergrund angezeigt, der den Füllstand darstellt.
Aufbau der Kombination
Der Zelleninhalt hat folgende Struktur.
<div Bezugspunkt>
<div dynamischer Gradiend untere Ebene></div>
<div obere Ebene mit SVG als Inhalt>SVG</div>
</div>
Der Bezugspunkt und die Größe wird mit "<div style='width:32px;height:35px;position:relative;'>" angegeben.
Die untere Ebene wird durch STY beschrieben, der Inhalt wird durch FUNC_zisterne([HMdummy_Labor:level]) erzeugt, die Formatierung erfolgt über
"positon:absolute;left:0px;top:0px;".
Die obere Ebene wird durch das div-Element "<div style='position:absolute;left:0px;top:0px;'>".FW_makeImage('zisterne')."</div>" beschrieben, wobei der Inhalt, das Icon, durch die Funktion FW_makeImage('zisterne') zurückgegeben wird.
Die selbst definierte Funktion FUNC_zisterne gibt ein div-Element zurück, dass die Form der Füllung des Icons, die Richtung der Füllung to top mit der Position der Farbgrenze rgba(0,0,230,0.5) ($val*24/100)px, rgba(0,0,0,0) ($val*24/100)px); durch den linear-gradient festlegt.
Durch ein Verschieben der Farbgrenze über den Wert des Readings HMdummy_Labor:level, wird die Füllhöhe animiert.
Die Füllhöhe der Zisterne (0-100) wird umgerechnet auf die Füllhöhe des Icons (0px-24px) mit $val*24/100, dabei ist $val die aktuelle Füllhöhe der Zisterne, dargestellt durch das Reading HMdummy_Labor:level
Die Definition des Attributes uiTable mit absoluten Positionsangaben
{
sub FUNC_zisterne {
my($val)= @_;
my $ret= "<div style=\"position:absolute;bottom:3px;left:6px;width:20px;height:24px;background:linear-gradient( to top, rgba(0,0,230,0.5) ".($val*24/100)."px, rgba(0,0,0,0) ".($val*24/100)."px);\"></div>";
return $ret;
}
}
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")
"<div style='width:32px;height:35px;position:relative;'>".STY(FUNC_zisterne([HMdummy_Labor:level]),"positon:absolute;left:0px;top:0px;")."<div style='position:absolute;left:0px;top:0px;'>".FW_makeImage('zisterne')."</div>"
Beispiel für Raw definition
Das Beispiel funktioniert nur, wenn das Icon zisterne.svg in ein Verzeichnis unterhalb von /www/images/ gespeichert wird.
- Download von zisterne.svg.
defmod gradiend_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor
attr gradiend_Labor group Labor: uiTable
attr gradiend_Labor room DOIF_Labor,DOIFalone
attr gradiend_Labor uiTable {\
sub FUNC_zisterne {\
my($val)= @_;;\
my $ret= "<div style=\"position:absolute;;bottom:3px;;left:6px;;width:20px;;height:24px;;background:linear-gradient( to top, rgba(0,0,230,0.5) ".($val*24/100)."px, rgba(0,0,0,0) ".($val*24/100)."px);;\"></div>";;\
return $ret;;\
}\
}\
\
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")\
\
"<div style='width:32px;;height:35px;;position:relative;;'>".STY(FUNC_zisterne([HMdummy_Labor:level]),"positon:absolute;;left:0px;;top:0px;;")."<div style='position:absolute;;left:0px;;top:0px;;'>".FW_makeImage('zisterne')."</div>"
defmod HMdummy_Labor dummy
attr HMdummy_Labor group Labor: uiTable
attr HMdummy_Labor room DOIF_Labor
attr HMdummy_Labor userReadings desired-temp {ReadingsNum($name,"state",7)}
defmod HMsensor_Labor DOIF ([+1])\
(setreading HMdummy_Labor measured-temp {(if ([HMdummy_Labor:measured-temp] < [HMdummy_Labor:desired-temp]){[HMdummy_Labor:measured-temp]+.5} else {7})},\
setreading HMdummy_Labor level {(if ([HMdummy_Labor:level] < 100){[HMdummy_Labor:level]+5} else {0})})
attr HMsensor_Labor do always
attr HMsensor_Labor group Labor: uiTable
attr HMsensor_Labor room DOIF_Labor
attr HMsensor_Labor webCmd enable:disable
setstate HMdummy_Labor desired-temp 29
setstate HMdummy_Labor 2017-11-08 23:34:23 desired-temp 29
setstate HMdummy_Labor 2017-11-08 23:34:23 level 75
setstate HMdummy_Labor 2017-11-08 23:34:23 measured-temp 27
setstate HMdummy_Labor 2017-11-06 12:04:39 state desired-temp 29
setstate HMsensor_Labor disabled
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd 1
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd_event timer_1
setstate HMsensor_Labor 2017-11-08 23:34:23 cmd_nr 1
setstate HMsensor_Labor 2017-11-08 23:34:23 last_cmd cmd_1
setstate HMsensor_Labor 2017-11-08 23:34:23 mode disabled
setstate HMsensor_Labor 2017-11-08 23:34:23 state disabled
setstate HMsensor_Labor 2017-11-08 23:54:37 timer_01_c01 08.11.2017 23:54:38
setstate gradiend_Labor initialized
setstate gradiend_Labor 2017-11-08 23:35:44 cmd 0
setstate gradiend_Labor 2017-11-08 23:35:44 state initialized
Ladezustand als vertikaler, linearer Gradiend
- benutzerdefinierte Perl-Funktion
sub FUNC_<name>{<Funktionsblock>} - uiTable-Funktion
STY - CSS-Attribute
linear-gradient,border-style,border-width,border-color - RGB-Farbangabe mit α-Kanal
rgba(<rotwert>,<grünwert>,<blauwert>,<transparenzwert>)

Der farbige Gradiend (rot, gelb, grün von unten nach oben) wird zu dem Teil abgedeckt, welcher der Ergänzung des Ladezustandes zu 100 entspricht.
Aufbau der Kombination
Der Zelleninhalt hat folgende Struktur.
<div Bezugspunkt und statischer Gradiend (rot,gelb,grün) als Hintergrung>
<div untere Ebene dynamischem Gradienten></div>
<div obere Ebene mit Wert als Inhalt>Wert</div>
</div>
Der Bezugspunkt, die Größe, der Rahmen und der statische Gradiend wird mit <div style='border-width:2px;border-style:solid;border-color:gray;position:relative;width:25px;height:100px;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);'> festgelegt.
Der dynamische Gradiend wird durch die benutzerdefinierte Funktion FUNC_batt zurückgegeben, (100-$val) berechnet den abzudeckenden Teil des rot, gelb, grünen Gradienten.
Durch STY([HMdummy_Labor:level]."%","font-size:9px;position:absolute;top:45px;right:1px") wird der Wert positioniert und angezeigt.
Die Definition des Attributes uiTable mit absoluten Positionsangaben
{
$TD{0}{0}=" colspan=2 ";
sub FUNC_batt {
my($val)=@_;
my $ret="position:absolute;left:0px;width:25px;height:100px;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."px,rgba(0,0,0,0) ".(100-$val)."px);";
return $ret;
}
sub FUNC_batt2 {
my($val)=@_;
my $ret="position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."%,rgba(0,0,0,0) ".(100-$val)."%);";
return $ret;
}
}
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")
"<div style='border-width:2px;border-style:solid;border-color:gray;position:relative;width:25px;height:100px;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);'>".STY(" ",FUNC_batt([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:9px;position:absolute;top:45px;right:1px")."</div>"|
"<div style='position:relative'>
<div style='position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);'></div>
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;position:absolute;top:15px;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"
Die Anwendung des Anwendung der überlagerten Gradienten auf ein Batterieicon wird durch den nachstehenden Codeteil erzeugt.
"<div style='position:relative'>
<div style='position:absolute;left:9px;top:6px;width:14px;height:27px;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);'></div>
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;position:absolute;top:15px;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"
Beispiel für Raw definition
defmod verticalGradiend_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor
attr verticalGradiend_Labor group Labor: uiTable
attr verticalGradiend_Labor room DOIF_Labor
attr verticalGradiend_Labor uiTable {\
$TD{0}{0}=" colspan=2 ";;\
sub FUNC_batt {\
my($val)=@_;;\
my $ret="position:absolute;;left:0px;;width:25px;;height:100px;;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."px,rgba(0,0,0,0) ".(100-$val)."px);;";;\
return $ret;;\
}\
sub FUNC_batt2 {\
my($val)=@_;;\
my $ret="position:absolute;;left:9px;;top:6px;;width:14px;;height:27px;;background:linear-gradient( to bottom,#F8F8E0 ".(100-$val)."%,rgba(0,0,0,0) ".(100-$val)."%);;";;\
return $ret;;\
}\
}\
WID([HMsensor_Labor],"uzsuSelectRadio,enable,disable")\
\
"<div style='border-width:2px;;border-style:solid;;border-color:gray;;position:relative;;width:25px;;height:100px;;background:linear-gradient( to top, red 0px,yellow 50px,green 100px);;'>".STY(" ",FUNC_batt([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:9px;;position:absolute;;top:45px;;right:1px")."</div>"|\
"<div style='position:relative'>\
<div style='position:absolute;;left:9px;;top:6px;;width:14px;;height:27px;;background:linear-gradient( to top, red 0%,yellow 50%,green 100%);;'></div>\
".STY(" ",FUNC_batt2([HMdummy_Labor:level])).STY([HMdummy_Labor:level]."%","font-size:6px;;position:absolute;;top:15px;;left:10px").STY(FW_makeImage("measure_battery_0"))."</div>"
defmod HMdummy_Labor dummy
attr HMdummy_Labor group Labor: uiTable
attr HMdummy_Labor room DOIF_Labor
attr HMdummy_Labor userReadings desired-temp {ReadingsNum($name,"state",7)}
defmod HMsensor_Labor DOIF ([+1])\
(setreading HMdummy_Labor measured-temp {(if ([HMdummy_Labor:measured-temp] < [HMdummy_Labor:desired-temp]){[HMdummy_Labor:measured-temp]+.5} else {7})},\
setreading HMdummy_Labor level {(if ([HMdummy_Labor:level] < 100){[HMdummy_Labor:level]+5} else {0})})
attr HMsensor_Labor do always
attr HMsensor_Labor group Labor: uiTable
attr HMsensor_Labor room DOIF_Labor
attr HMsensor_Labor webCmd enable:disable
setstate HMdummy_Labor desired-temp 29
setstate HMdummy_Labor 2017-11-10 12:36:07 desired-temp 29
setstate HMdummy_Labor 2017-11-10 12:36:07 level 85
setstate HMdummy_Labor 2017-11-10 12:36:07 measured-temp 28
setstate HMdummy_Labor 2017-11-06 12:04:39 state desired-temp 29
setstate HMsensor_Labor disabled
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd 1
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd_event timer_1
setstate HMsensor_Labor 2017-11-10 12:36:07 cmd_nr 1
setstate HMsensor_Labor 2017-11-10 12:36:07 last_cmd cmd_1
setstate HMsensor_Labor 2017-11-10 12:36:07 mode disabled
setstate HMsensor_Labor 2017-11-10 12:36:07 state disabled
setstate HMsensor_Labor 2017-11-10 13:26:42 timer_01_c01 10.11.2017 13:26:43
setstate verticalGradiend_Labor initialized
setstate verticalGradiend_Labor 2017-11-09 08:59:32 cmd 0
setstate verticalGradiend_Labor 2017-11-09 08:59:32 state initialized
Abwechselnde Anzeige zweier Größen an gleicher Position
- HTML-Attribute
class - CSS-Datei und Attribute
@keyframes,animation,overflow,opacity,height


Die Größen Feuchte und Temperatur werden abwechselnd angezeigt
Aufbau der Kombination
Der Zelleninhalt hat folgende Struktur.
<div 1. Klasse mit Wert als Inhalt>Wert</div>
<div 2. Klasse mit Wert als Inhalt>Wert</div>
Die Definition des Attributes uiTable
"<div class='humchange' >".STY([$SELF:humidity],"font-size:16pt;font-weight:bold;color:red;")." relH%</div>
<div class='tempchange' >".STY([$SELF:temperature:d1],"font-size:16pt;font-weight:bold;color:blue;")."°C</div>"
Die dazu gehörende CSS-Definition
Damit die Wechselnde Anzeige funktioniert, muss die Definition in eine Datei kopiert werden, die Dateiendung muss css sein (uitable_changer.css). Die Datei ist in das Verzeichniss ./pgm2 zu kopieren. Sie muss dann über das FHEMWEB-Attribut attr <fhemwebname> CssFiles pgm2/uitable_changer.css eingebunden werden.
div.humchange {
opacity: 0;
height: 0;
overflow: hidden;
animation: humidity 15s infinite ease-in;
}
div.tempchange {
opacity: 1
height: auto;
overflow: hidden;
animation: temperature 15s infinite ease-in;
}
@keyframes humidity {
0% {
opacity: 0;
height: auto;
}
0.001% {
opacity: 0;
height: auto;
}
5% {
opacity: 1;
height: auto;
}
45% {
opacity: 1;
height: auto;
}
49.999% {
opacity: 0;
height: auto;
}
50% {
opacity: 0;
height: 0;
}
100% {
opacity: 0;
height: 0;
}
}
@keyframes temperature {
0% {
opacity: 0;
height: 0;
}
49.999% {
opacity: 0;
height: 0;
}
50% {
opacity: 0;
height: auto;
}
55% {
opacity: 1;
height: auto;
}
95% {
opacity: 1;
height: auto;
}
100% {
opacity: 0;
height: auto;
}
}
Beispiel für Raw definition
defmod swapValues_Labor DOIF (1) ## HMsensor_Labor HMdummy_Labor
attr swapValues_Labor group Labor: uiTable
attr swapValues_Labor room DOIF_Labor,DOIFalone
attr swapValues_Labor uiTable "<div class='humchange' >".STY([$SELF:humidity],"font-size:16pt;;font-weight:bold;;color:red;;")." relH%</div>\
<div class='tempchange' >".STY([$SELF:temperature:d1],"font-size:16pt;;font-weight:bold;;color:blue;;")."°C</div>"
setstate swapValues_Labor initialized
setstate swapValues_Labor 2017-11-13 10:44:16 cmd 0
setstate swapValues_Labor 2017-11-14 17:01:24 humidity 82
setstate swapValues_Labor 2017-11-13 10:44:16 state initialized
setstate swapValues_Labor 2017-11-14 17:01:24 temperature 20.7
Anzeige der uiTable anderer DOIF als Popup-Fenster
- DOIF-Funktion
PUP(<Name des anderen DOIF>,<Iconname@optionale Farbe>), wenn das Icon nicht existiert wird der Text als Link in Standardfarbe angezeigt.

In einer uiTable können die UI-Tabellen anderer DOIF als Popup-Fenster angezeigt werden.
Die Definition des Attributes uiTable
Die Funktion PUP("Grundriss_Labor","control_building_modern_s_okg_eg\@orange") erzeugt einen Link mit einem orange gefäbten Icon control_building_modern_s_okg_eg, der die UI-Tabelle des DOIF Grundriss_Labor in einem Popup-Fenster anzeigt.
PUP("Grundriss_Labor","control_building_modern_s_okg_eg\@orange")
PUP("Grundriss_position_Labor","control_building_modern_s_okg_og\@orange")
Beispiel für Raw definition
defmod PopUp_Labor DOIF (1) ## Grundriss_position_Labor Grundriss_Labor
attr PopUp_Labor group Labor: uiTable
attr PopUp_Labor room myHome,DOIF_Labor
attr PopUp_Labor uiTable PUP("Grundriss_Labor","control_building_modern_s_okg_eg\@orange")\
PUP("Grundriss_position_Labor","control_building_modern_s_okg_og\@orange")
defmod Grundriss_Labor DOIF (1)
attr Grundriss_Labor group Labor: uiTable
attr Grundriss_Labor room DOIF_Labor
attr Grundriss_Labor uiTable {\
$TABLE = " text-align:center;;width:300px;; height:300px;; background-image:url(./fhem/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TR{1,3} = "class=''";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
"Schlafen",WID([$SELF:SZ],$TPL{switch})|"Küche",WID([$SELF:Kue],$TPL{switch})|" Bad ; ; ;",WID([$SELF:Bad],$TPL{switch})\
" "|" "|" Diele ",WID([$SELF:Diele],$TPL{switch})\
"Wohnen A",WID([$SELF:WZ1],$TPL{switch})|" ;<br>Kind ",WID([$SELF:Ki],$TPL{switch})|" "\
"Wohnen B",WID([$SELF:WZ2],$TPL{switch})|" ;<br>Balkon ; ; ;",WID([$SELF:Balkon],$TPL{switch})|" "
defmod Grundriss_position_Labor DOIF (1)
attr Grundriss_position_Labor group Labor: uiTable
attr Grundriss_position_Labor room DOIF_Labor
attr Grundriss_position_Labor uiTable {\
$ATTRIBUTESFIRST = 1;;\
$TABLE = "font-size:10pt;;position:relative;; text-align:center;;width:300px;; height:300px;; background-image:url(./fhem/www/pgm2/images/Grundriss.svg);; background-size: 300px 300px;;";;\
$TPL{switch}="iconSwitch,on,off,off,on";;\
}\
\
DEF TPL_Objekt("<div style='position:absolute;; Left:".$1."px;; top:".$2."px;;'>".$3.WID($4,$TPL{switch})."</div>")\
\
TPL_Objekt("35","25","Schlafen<br>",[$SELF:SZ])|\
TPL_Objekt("145","25","Küche<br>",[$SELF:Kue])|\
TPL_Objekt("225","25","Bad<br>",[$SELF:Bad])|\
TPL_Objekt("145","105","Diele ",[$SELF:Diele])|\
TPL_Objekt("35","160","Wohnen A<br>",[$SELF:WZ1])|\
TPL_Objekt("35","220","Wohnen B<br>",[$SELF:WZ2])|\
TPL_Objekt("145","160","Kind<br>",[$SELF:Ki])|\
TPL_Objekt("145","250","Balkon<br>",[$SELF:Balkon])
setstate Grundriss_Labor initialized
setstate Grundriss_Labor 2017-11-04 07:45:28 Bad off
setstate Grundriss_Labor 2017-11-04 07:45:22 Balkon off
setstate Grundriss_Labor 2017-11-04 07:45:28 Diele off
setstate Grundriss_Labor 2017-11-04 07:45:42 Ki on
setstate Grundriss_Labor 2017-11-04 18:47:30 Kue on
setstate Grundriss_Labor 2017-11-04 18:47:31 SZ on
setstate Grundriss_Labor 2017-11-04 07:45:46 WZ1 on
setstate Grundriss_Labor 2017-11-04 07:45:23 WZ2 off
setstate Grundriss_Labor 2017-11-04 19:10:03 cmd 0
setstate Grundriss_Labor 2017-11-04 19:10:03 state initialized
setstate Grundriss_position_Labor initialized
setstate Grundriss_position_Labor 2017-11-05 14:39:22 Bad off
setstate Grundriss_position_Labor 2017-11-05 14:38:46 Balkon off
setstate Grundriss_position_Labor 2017-11-05 14:39:30 Diele off
setstate Grundriss_position_Labor 2017-11-29 14:04:19 Ki off
setstate Grundriss_position_Labor 2017-11-26 16:21:37 Kue off
setstate Grundriss_position_Labor 2017-11-29 14:05:41 SZ off
setstate Grundriss_position_Labor 2017-11-05 14:38:43 WZ1 off
setstate Grundriss_position_Labor 2017-11-29 14:04:46 WZ2 off
setstate Grundriss_position_Labor 2017-11-04 21:29:59 cmd 0
setstate Grundriss_position_Labor 2017-11-04 21:29:59 state initialized
setstate PopUp_Labor initialized
setstate PopUp_Labor 2017-11-29 16:04:05 cmd 0
setstate PopUp_Labor 2017-11-29 16:04:05 state initialized
Anzeige einer uiTable über weblink als Popup-Fenster
- DOIF-Funktion
DOIF_tablePopUp(<Name des DOIF auf dessen UI-Tabelle verwiesen werden soll>,<Name des DOIF auf dessen UI-Tabelle verwiesen werden soll>,<Iconname@optionale Farbe>), wenn das Icon nicht existiert wird der Text als Link in Standardfarbe angezeigt.
In einer weblink Definition kann ein Link auf eine uiTable angelegt werden. Damit kann die UI-Tabelle eines DOIF als Popup-Fenster angezeigt werden.
Die Definition des weblink
Die Funktion DOIF_tablePopUp("PopUp_Labor","PopUp_Labor","rc_PLUS\@orange") erzeugt einen Link mit einem orange gefäbten Icon rc_PLUS, der die UI-Tabelle des DOIF PopUp_Labor in einem Popup-Fenster anzeigt. Aus Gründen der Kompatibilität muss der Name des DOIF auf dessen UI-Tabelle der Link verweisen soll, zweimal angegeben werden. Der Kurzname PUP kann hier nicht verwendet werden.
Beispiel für Raw definition
Das Beispiel funktioniert nur, wenn die Definitionen aus dem vorhergehenden Beispile angelegt sind.
defmod WebLink_Labor weblink htmlCode {DOIF_tablePopUp("PopUp_Labor","PopUp_Labor","rc_PLUS\@orange")}
attr WebLink_Labor group Labor: uiTable
attr WebLink_Labor room DOIF_Labor
setstate WebLink_Labor initialized
Uhrzeit und Datum
Darstellung einer Analoguhr

Auf der Seite http://3quarks.com/de/Bahnhofsuhr/ wird ein Javascript für eine Analoguhr bereitgestellt und die Konfiguration beschrieben.
Das in diesem Forenbeitrag Analoguhr für uiTable bereitgestellte Script doifanaloguhr.js zum Laden und Starten des Uhrenscriptes station-clock.js, ist in der betroffenen FHEMWEB-Instanz über das Attribut JavaScripts einzubinden. Die beiden Javascripte station-clock.js und doifanaloguhr.js müssen in dem Verzeichnis pgm2 enthalten sein. Die Datei doifanaloguhr.js ersetzt excanvas.js. In doifanaloguhr.js ist bei Bedarf die Konfiguration des Erscheinungsbildes der Uhr vorzunehmen.
attr <Name der FHEMWEB-Instanz> pgm2/station-clock.js
Im Attribut uiTable eines DOIF ist Uhr mit einem canvas-Element einzubinden, z.B.
"<canvas id='doifanaloguhr' width='50' height='50'>error</canvas>"
Darstellung von Zeit und Datum

Mit dem in diesem Forenbeitrag Zeit und Datum in uiTable bereitgestellten Script doiftimedate.js können Datum und Uhrzeit in verschiedenen Darstellungsweisen angezeigt werden. Das Script muss in das Verzeichnis pgm2 kopiert werden und in die entsprechende FHEMWEB-Instanz eingebunden werden über:
attr <Name der FHEMWEB-Instanz> pgm2/doiftimedate.js
Im Attribut uiTable eines DOIF sind die Zeit- u. Datumteile über einen Klassennamen einzubinden, z.B.
"<span class='doif-hour'>hour</span>"
um Stunden anzuzeigen.
Die drei ersten Zeilen des Bildes sind eingebaute Darstellungsweisen, die vierte Zeile ist aus den einzelnen Bestandteilen eines Datums zusammengesetzt.
Die möglichen Klassennamen gehen aus der nachstehenden uiTable-Definition hervor.
"<div class='doif-hourminute'>hourminute</div>"
"<div class='doif-date'>date</div>"
"<div class='doif-hourminutedate'>hourminutedate</div>"
"<div style='color:orange;font-size:16pt;font-weight:bold;'>
<span class='doif-hour'>hour</span>
:<span class='doif-minute'>minute</span>
:<span class='doif-second'>second</span>
, <span class='doif-day'>day</span>
.<span class='doif-month'>month</span>
.<span class='doif-year'>year</span>
</div>"
Beispiel für Raw definition
defmod timedate_Labor DOIF (#1)
attr timedate_Labor group Labor: uiTable
attr timedate_Labor room DOIF_Labor
attr timedate_Labor uiTable "<div class='doif-hourminute'>hourminute</div>"\
\
"<div class='doif-date'>date</div>"\
\
"<div class='doif-hourminutedate'>hourminutedate</div>"\
\
"<div style='color:orange;;font-size:16pt;;font-weight:bold;;'>\
<span class='doif-hour'>hour</span>\
:<span class='doif-minute'>minute</span>\
:<span class='doif-second'>second</span>\
, <span class='doif-day'>day</span>\
.<span class='doif-month'>month</span>\
.<span class='doif-year'>year</span>\
</div>"
SVG-Plot einbinden

SVG-Plots können über die Detailfunktion SVG_FwFn des Moduls SVG in einer Zelle der uiTable angezeigt werden.
SVG_FwFn(<Name der FHEMWEB-Instanz>,<Name des SVG>,<Raumname>,$pageHash)
Wird undef statt $pageHash angegeben, wird auch der Ploteditor angezeigt.
Beispiel für die Angabe in einer Tabellenzelle
my $pH = {}; SVG_FwFn("WEB","SVG_LuxMeter_1","",$pH)
Wenn die Grafik größer als die vorhandene Zellenbreite ist, muss die Zelle in der sich der SVG-Plot befindet mehrspaltig formatiert werden, z.B. mit
$TD{9}{0} = "colspan='6'"
Weitere uiTable Konfigurationen
- Frontend zur Beschattungssteuerung Forenthread
Weitere Hinweise
Arbeitsfläche der Detailansicht für die Bearbeitung von uiTable einrichten

Zum Erstellen der UI-Tabelle, wird das Attribut uiTable häufiger gesetzt, um Veränderungen in der uiTable sichtbar zu machen.
Damit beim Wechsel zwischen der Ansicht der UI-Tabelle und der Attributbearbeitung nicht immer über den DEF-Bereich und die Readings gescrollt werden muss können die Attribute unter die UI-Tabelle geschoben werden.
Wenn die Steuervariable $ATTRIBUTESFIRST=1; im oberen Bereich der Tabellendefinition angegeben wird, dann werden die Attribute vor den DEF-Bereich verschoben.
Browserunterstützung
Die verschiedenen Browser, Versionen und Mobile-Varianten unterstützen CSS unterschiedlich, siehe z.B. W3Schools CSS Browser Support Reference
Zur Problemlösung können die entsprechenden Entwicklerseiten beitragen.
- Mozilla https://developer.mozilla.org/de/docs/Web/CSS
- Google https://developers.google.com/web/tools/chrome-devtools/css/
- Apple https://developer.apple.com/library/content/documentation/AppleApplications/Reference/SafariCSSRef/Introduction.html
- Microsoft https://msdn.microsoft.com/de-de/library/cc351024(v=vs.85).aspx
FHEM-Styles
Die Positionierung in den Beispielen ist zum Teil abhängig vom gewählten Style und muss ggf. angepasst werden.
Links
- DOIF/uiTable_Schnelleinstieg
- DOIF
- DOIFtools Farbtabellen anzeigen
- Style-Attribute https://www.w3schools.com/cssref/default.asp
- Liste der aktuellen HTML-Elemente https://developer.mozilla.org/de/docs/Web/HTML/HTML5/HTML5_element_list
