FB CALLLIST: Unterschied zwischen den Versionen
K (Forenbereich in Infobox angepasst) |
|||
| (7 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{Infobox Modul | {{Infobox Modul | ||
|ModPurpose=Erstellung einer rollierenden Anrufliste aus einer [[FB_CALLMONITOR]] Definition | |ModPurpose=Erstellung einer rollierenden Anrufliste aus einer [[FB_CALLMONITOR]] Definition | ||
|ModType=h | |ModType=h | ||
|ModForumArea= | |ModForumArea=FRITZ!Box | ||
|ModCmdRef=FB_CALLLIST | |ModCmdRef=FB_CALLLIST | ||
|ModTechName=72_FB_CALLLIST.pm | |ModTechName=72_FB_CALLLIST.pm | ||
|ModOwner= | |ModOwner=Jörg/JoWiemann ({{Link2FU|94|Forum}} / [[Benutzer Diskussion:JoWiemann|Wiki]]) | ||
}} | }} | ||
| Zeile 20: | Zeile 18: | ||
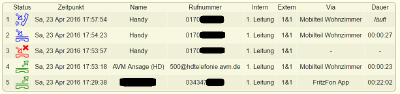
[[Datei:FB_CALLLIST Anrufliste.png|400px|thumb|right|Beispielhafte Anrufliste mit FB_CALLLIST]] | [[Datei:FB_CALLLIST Anrufliste.png|400px|thumb|right|Beispielhafte Anrufliste mit FB_CALLLIST]] | ||
FB_CALLLIST kann sehr flexibel eingesetzt werden um Anrufe in Form einer Liste in FHEM darzustellen. Die Anrufliste wird dabei in allen geöffnetet Browser-Fenstern per Longpoll-Mechanismus aktuell gehalten. Das bedeutet, dass bei neuen Anrufevents Änderungen an der Liste sofort an alle geöffneten Browser weitergegeben werden. Dies ist besonders nützlich bei der Verwendung auf Status-Displays. | FB_CALLLIST kann sehr flexibel eingesetzt werden um Anrufe in Form einer Liste in FHEM darzustellen. Die Anrufliste wird dabei in allen geöffnetet Browser-Fenstern per Longpoll-Mechanismus aktuell gehalten. Das bedeutet, dass bei neuen Anrufevents Änderungen an der Liste sofort an alle geöffneten Browser weitergegeben werden. Dies ist besonders nützlich bei der Verwendung auf Status-Displays. | ||
=== Define === | === Define === | ||
| Zeile 40: | Zeile 30: | ||
=== Attribute === | === Attribute === | ||
Die Liste kann durch eine Vielzahl an Attributen an die eigenen Bedürfnisse angepasst werden. Dies betrifft insbesondere folgende Funktionalitäten: | |||
* Begrenzung der Anzahl anzuzeigender Anrufe (Attribute <code>number-of-calls</code>, <code>expire-calls-after</code>) | |||
* Zuordnung von eigenen Bezeichnern für Rufnummern und Telefonie-Geräte (Attribute: <code>connection-mapping</code>, <code>internal-number-filter</code>, <code>external-mapping</code>) | |||
* Anzeige nur bestimmter Anrufe (Attribut: <code>answMachine-is-missed-call</code>, <code>list-type</code>) | |||
* Optische Anpassungen (Attribute: <code>icon-mapping</code>, <code>language</code>, <code>list-order</code>, <code>no-heading</code>, <code>no-table-header</code>, <code>show-icons</code>, <code>time-format-string</code>, <code>visible-columns</code>) | |||
Eine genaue Beschreibung der einzelnen Attribute und ihrer Funktion findet man in der {{Link2CmdRef|Anker=FB_CALLLIST_attr}}. | |||
== Anwendungsbeispiele == | == Anwendungsbeispiele == | ||
=== Tablet-UI Integration === | === Tablet-UI Integration === | ||
[[Datei:FB CALLLIST Anzeigebeispiel Tablet-UI.png|200px|thumb|right|Anzeigebeispiel Tablet-UI]] | [[Datei:FB CALLLIST Anzeigebeispiel Tablet-UI.png|200px|thumb|right|Anzeigebeispiel Tablet-UI]] | ||
Man kann die Anrufliste einfach in Tablet-UI integrieren. Dazu ist es jedoch notwendig das Attribut | Man kann die Anrufliste einfach in Tablet-UI integrieren. Dazu ist es jedoch notwendig das Attribut {{Link2CmdRef|Anker=FB_CALLLIST_create-readings|Label= create-readings}} zu aktivieren. Damit die Anrufliste als Readings zur Verfügung stehen, welche dann in Tablet-UI eingebunden werden können. | ||
Beispielhaft kann man dann mit folgendem HTML-Code eine Anzeige der Anrufliste realisieren. In diesem Fall werden die ersten zwei Zeilen der Anrufliste im Tablet-UI abgebildet. Die Bezeichnung <code>FritzBoxCallList</code> ist dabei der Name der FB_CALLLIST-Definition in FHEM. | Beispielhaft kann man dann mit folgendem HTML-Code eine Anzeige der Anrufliste realisieren. In diesem Fall werden die ersten zwei Zeilen der Anrufliste im Tablet-UI abgebildet. Die Bezeichnung <code>FritzBoxCallList</code> ist dabei der Name der FB_CALLLIST-Definition in FHEM. | ||
< | <syntaxhighlight lang="html5"> | ||
<li data-row="8" data-col="2" data-sizex="4" data-sizey="1"> | <li data-row="8" data-col="2" data-sizex="4" data-sizey="1"> | ||
<header class="headerTransparent">ANRUFE</header> | <header class="headerTransparent">ANRUFE</header> | ||
| Zeile 56: | Zeile 54: | ||
<!-- Zuordnung des Status zu entsprechendem Icon --> | <!-- Zuordnung des Status zu entsprechendem Icon --> | ||
<div class="narrow" data-type="symbol" data-device="FritzBoxCallList" | <div class="narrow" data-type="symbol" data-device="FritzBoxCallList" | ||
data-get="1-state" data-states='["=>","=> X","=> | data-get="1-state" data-states='["=>","=> X","=> ((o))","=> [=]","=> O_O"]' | ||
data-icons='["oa-phone_call_end_in","oa-phone_missed_in","oa-phone_ring fa-blink","oa-phone_ring_in fa-blink","oa-phone_answersing"]' | data-icons='["oa-phone_call_end_in","oa-phone_missed_in","oa-phone_ring fa-blink","oa-phone_ring_in fa-blink","oa-phone_answersing"]' | ||
data-colors='["green","firebrick","firebrick","green","#aa6900"]'></div> | data-colors='["green","firebrick","firebrick","green","#aa6900"]'></div> | ||
| Zeile 77: | Zeile 75: | ||
<td> | <td> | ||
<div class="narrow" data-type="symbol" data-device="FritzBoxCallList" | <div class="narrow" data-type="symbol" data-device="FritzBoxCallList" | ||
data-get="2-state" data-states='["=>","=> X","=> | data-get="2-state" data-states='["=>","=> X","=> ((o))","=> [=]","=> O_O"]' | ||
data-icons='["oa-phone_call_end_in","oa-phone_missed_in","oa-phone_ring fa-blink","oa-phone_ring_in fa-blink","oa-phone_answersing"]' | data-icons='["oa-phone_call_end_in","oa-phone_missed_in","oa-phone_ring fa-blink","oa-phone_ring_in fa-blink","oa-phone_answersing"]' | ||
data-colors='["green","firebrick","firebrick","green","#aa6900"]'></div> | data-colors='["green","firebrick","firebrick","green","#aa6900"]'></div> | ||
| Zeile 99: | Zeile 97: | ||
</ | </syntaxhighlight> | ||
== Links == | == Links == | ||
* {{Link2CmdRef|Anker=FB_CALLLIST}} (EN) | |||
* {{Link2CmdRef|Lang=de|Anker=FB_CALLLIST}} (DE) | |||
[[Kategorie:FritzBox]] | [[Kategorie:FritzBox]] | ||
Aktuelle Version vom 10. Oktober 2023, 08:06 Uhr
| FB_CALLLIST | |
|---|---|
| Zweck / Funktion | |
| Erstellung einer rollierenden Anrufliste aus einer FB_CALLMONITOR Definition | |
| Allgemein | |
| Typ | Hilfsmodul |
| Details | |
| Dokumentation | EN / DE |
| Support (Forum) | FRITZ!Box |
| Modulname | 72_FB_CALLLIST.pm |
| Ersteller | Jörg/JoWiemann (Forum / Wiki) |
| Wichtig: sofern vorhanden, gilt im Zweifel immer die (englische) Beschreibung in der commandref! | |
FB_CALLLIST erstellt aus einer FB_CALLMONITOR-Definition eine rollierende Anrufliste, welche durch Attribute an die eigenen Bedürfnisse angepasst werden kann.
Voraussetzungen
Es wird eine FB_CALLMONITOR Definition benötigt, von der FB_CALLLIST die Events entsprechend verarbeiten kann.
Die FB_CALLMONITOR-Definition muss dabei für jedes Gespräch mind. das Reading "event" triggern. Bei evtl. gesetztem Attribut event-on-change-readings muss sichergestellt sein, dass das Readings "event" zusätzlich in dem Attribut event-on-update-reading eingetragen ist, da sonst parallel laufende Gespräche nicht sauber verarbeitet werden können.
Anwendung
FB_CALLLIST kann sehr flexibel eingesetzt werden um Anrufe in Form einer Liste in FHEM darzustellen. Die Anrufliste wird dabei in allen geöffnetet Browser-Fenstern per Longpoll-Mechanismus aktuell gehalten. Das bedeutet, dass bei neuen Anrufevents Änderungen an der Liste sofort an alle geöffneten Browser weitergegeben werden. Dies ist besonders nützlich bei der Verwendung auf Status-Displays.
Define
Man definiert eine FB_CALLLIST-Instanz wie folgt:
define <Name> FB_CALLLIST <FB_CALLMONITOR-Definition>
Man benötigt als Übergabeparameter lediglich den Namen einer FB_CALLMONITOR-Definition. Aus den Events dieser Definition wird FB_CALLLIST eine Anrufliste erzeugen.
Es ist auch möglich als Übergabeparameter einen Definitionsnamen zu wählen, der nicht vom Typ FB_CALLMONITOR stammt. In dem Fall wird eine Warnmeldung im Log erzeugt.
Attribute
Die Liste kann durch eine Vielzahl an Attributen an die eigenen Bedürfnisse angepasst werden. Dies betrifft insbesondere folgende Funktionalitäten:
- Begrenzung der Anzahl anzuzeigender Anrufe (Attribute
number-of-calls,expire-calls-after) - Zuordnung von eigenen Bezeichnern für Rufnummern und Telefonie-Geräte (Attribute:
connection-mapping,internal-number-filter,external-mapping) - Anzeige nur bestimmter Anrufe (Attribut:
answMachine-is-missed-call,list-type) - Optische Anpassungen (Attribute:
icon-mapping,language,list-order,no-heading,no-table-header,show-icons,time-format-string,visible-columns)
Eine genaue Beschreibung der einzelnen Attribute und ihrer Funktion findet man in der commandref/FB_CALLLIST_attr.
Anwendungsbeispiele
Tablet-UI Integration
Man kann die Anrufliste einfach in Tablet-UI integrieren. Dazu ist es jedoch notwendig das Attribut create-readings zu aktivieren. Damit die Anrufliste als Readings zur Verfügung stehen, welche dann in Tablet-UI eingebunden werden können.
Beispielhaft kann man dann mit folgendem HTML-Code eine Anzeige der Anrufliste realisieren. In diesem Fall werden die ersten zwei Zeilen der Anrufliste im Tablet-UI abgebildet. Die Bezeichnung FritzBoxCallList ist dabei der Name der FB_CALLLIST-Definition in FHEM.
<li data-row="8" data-col="2" data-sizex="4" data-sizey="1">
<header class="headerTransparent">ANRUFE</header>
<table width="100%" class="">
<tr>
<td>
<!-- Zuordnung des Status zu entsprechendem Icon -->
<div class="narrow" data-type="symbol" data-device="FritzBoxCallList"
data-get="1-state" data-states='["=>","=> X","=> ((o))","=> [=]","=> O_O"]'
data-icons='["oa-phone_call_end_in","oa-phone_missed_in","oa-phone_ring fa-blink","oa-phone_ring_in fa-blink","oa-phone_answersing"]'
data-colors='["green","firebrick","firebrick","green","#aa6900"]'></div>
</td>
<td>
<div data-type="label" data-device="FritzBoxCallList" data-get="1-timestamp" data-part="5" class=""></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="1-timestamp" data-part="1" class="inline"></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="1-timestamp" data-part="2" class="inline"></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="1-timestamp" data-part="3" class="inline"></div>
</td>
<td>
<div data-type="label" data-device="FritzBoxCallList" data-get="1-name"></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="1-number"></div>
</td>
<td>
<div data-type="label" data-device="FritzBoxCallList" data-get="1-duration"></div>
</td>
</tr>
<tr>
<td>
<div class="narrow" data-type="symbol" data-device="FritzBoxCallList"
data-get="2-state" data-states='["=>","=> X","=> ((o))","=> [=]","=> O_O"]'
data-icons='["oa-phone_call_end_in","oa-phone_missed_in","oa-phone_ring fa-blink","oa-phone_ring_in fa-blink","oa-phone_answersing"]'
data-colors='["green","firebrick","firebrick","green","#aa6900"]'></div>
</td>
<td>
<div data-type="label" data-device="FritzBoxCallList" data-get="2-timestamp" data-part="5" class=""></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="2-timestamp" data-part="1" class="inline"></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="2-timestamp" data-part="2" class="inline"></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="2-timestamp" data-part="3" class="inline"></div>
</td>
<td>
<div data-type="label" data-device="FritzBoxCallList" data-get="2-name"></div>
<div data-type="label" data-device="FritzBoxCallList" data-get="2-number"></div>
</td>
<td>
<div data-type="label" data-device="FritzBoxCallList" data-get="2-duration"></div>
</td>
</tr>
</table>
</li>
Links
- commandref/FB_CALLLIST (EN)
- commandref/FB_CALLLIST (DE)