Floorplan im LCARS Design: Unterschied zwischen den Versionen
DIe ersten Zeilen zum erstellen eines FP im LCARS DEsign |
K →Schalter für die Beleuchtung: Pfade angepasst |
||
| (44 dazwischenliegende Versionen von 10 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
In diesem Wiki geht es um die | In diesem Wiki geht es um die Erstellung eines [[FLOORPLAN|Floorplans]] im '''LCARS Design''', siehe [https://www.google.de/search?q=LCARS&client=opera&hs=3Zm&tbm=isch&tbo=u&source=univ&sa=X&ei=W2czVcmtKIOksAGp0oCICA&ved=0CCEQsAQ&biw=1920&bih=971/ LCARS Beispiele]. | ||
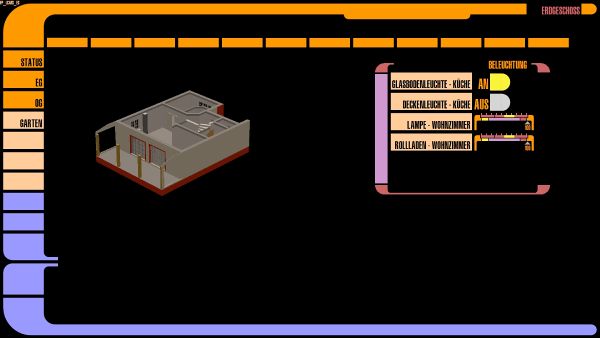
Es gibt auf Fhem.de einen [http://fhem.de/forum_22336.jpg Screenshot] eines Floorplans im LCARS Design. | |||
Um zu | In {{Link2Forum|Topic=22336|Message=180850|LinkText=diesem Forenbeitrag}} tauchte obiges Design erstmals auf, entwickelt wurde es von Forenbenutzer {{Link2FU|4194|Tion}}. | ||
== Screenshot 1 == | |||
[[File:lcars_all.jpg|600px|Übersicht]] | |||
( Die 3D-Darstellung des Erdgeschosses ist nicht beschrieben, da dies nicht lcars-spezifisch ist) | |||
== Anlegen der Floorpläne == | |||
In der [[Konfiguration]] wurden die Floorpläne für Status, Erdgeschoss, Obergeschoss und Garten angelegt, welche alle auf die gleiche CSS-Datei fhem/www/pgm2/floorplanstyle_lcars.css verweisen: | |||
<pre> | |||
#Floorpläne | |||
define LCARS_STATUS FLOORPLAN | |||
attr LCARS_STATUS fp_noMenu 1 | |||
attr LCARS_STATUS stylesheet floorplanstyle_lcars.css | |||
define LCARS_EG FLOORPLAN | |||
attr LCARS_EG fp_noMenu 1 | |||
attr LCARS_EG stylesheet floorplanstyle_lcars.css | |||
define LCARS_OG FLOORPLAN | |||
attr LCARS_OG fp_noMenu 1 | |||
attr LCARS_OG stylesheet floorplanstyle_lcars.css | |||
define LCARS_GARTEN FLOORPLAN | |||
attr LCARS_GARTEN fp_noMenu 1 | |||
attr LCARS_GARTEN stylesheet floorplanstyle_lcars.css | |||
</pre> | |||
== Einbinden des Hintergrundbildes == | |||
[[Datei:Background.svg|mini|right|300px|Das Hintergrundbild als SVG-Datei]] | |||
Als Hintergrund wurde die Vektorgrafik fhem/www/images/default/lcars/background.svg angelegt und diese über die CSS-Datei eingebunden. | |||
Eintrag in der CSS-Datei: | |||
<syntaxhighlight lang="css"> | |||
body { background-color: #000000 !important; | |||
background-repeat: no-repeat !important; | |||
background-size: 100% !important; | |||
background-image: ../images/default/lcars/background.svg') !important; | |||
} | |||
</syntaxhighlight> | |||
Nun noch die Anweisung <code>set WEB rereadicons</code> durchführen und der Floorplan zeigt den Hintergrund im LCARS-Design an. | |||
== LCARS - Schrift == | |||
Die in ''Star Trek - The Next Generation'' verwendete Schrift für die LCARS-Konsolen war die Helvetica Ultra Compressed, wobei ausschließlich Großbuchstaben verwendet wurden. ([http://www.gtjlcars.de/LCARSindex/LCARSFONTS.htm Quelle: www.gtjlcars.de]) Die Schrift kann man als TrueType-Font online kaufen, allerdings gibt es als Alternative die LCARS GTJ3 zum freien [http://www.gtjlcars.de/LCARSGTJ3.zip Download]. | |||
Um die richtige Schriftart clientunabhängig anzeigen zu können, wird die Schrift mit Hilfe des [http://www.fontsquirrel.com/tools/webfont-generator Webfont Generators] von Font Squirrel die TTF-Datei in Webfont umgewandelt. | |||
Es werden folgende Dateien generiert: | |||
* fhem/www/images/default/lcars/lcarsgtj3-webfont.eot | |||
* fhem/www/images/default/lcars/lcarsgtj3-webfont.svg | |||
* fhem/www/images/default/lcars/lcarsgtj3-webfont.ttf | |||
* fhem/www/images/default/lcars/lcarsgtj3-webfont.woff | |||
* fhem/www/images/default/lcars/lcarsgtj3-webfont.woff2 | |||
Diese Webfont-Dateien müssen ins Verzeichnis fhem/www/images/... kopiert werden, damit sie genutzt werden können. | |||
== Das Navigationsmenü == | |||
Für das Navigationsmenü gibt es jeweils eine SVG-Datei, welche dann in der fhem.cfg eingebunden wird. | |||
* /www/images/default/lcars/menue_EG.svg | |||
* /www/images/default/lcars/menue_Garten.svg | |||
* /www/images/default/lcars/menue_OG.svg | |||
* /www/images/default/lcars/menue_status.svg | |||
Als Beispiel die SVG-Datei für den Menüpunkt "Status". Bei den anderen Dateien ändert sich nur der Text im Text-Tag. In diesen sind jeweils die Webfont-Dateien eingebunden. Dies ist erforderlich, weil die SVG-Dateien über die fhem.cfg via HTML-Code über das Object-Tag eingebunden werden. In diesem Fall wirken die Einstellungen aus der CSS-Datei nicht. | |||
<syntaxhighlight lang="xml"> | |||
<?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
<!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
<svg | |||
xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
xmlns:cc="http://creativecommons.org/ns#" | |||
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
xmlns:svg="http://www.w3.org/2000/svg" | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
xmlns:xlink="http://www.w3.org/1999/xlink" | |||
width="130" | |||
height="55" | |||
viewBox="0 0 130 55.000001" | |||
id="svg2" | |||
version="1.1" | |||
inkscape:version="0.91 r13725" | |||
sodipodi:docname="switch_off.svg"> | |||
<style | |||
type="text/css" | |||
id="style3"> | |||
@font-face { | |||
font-family: 'lcars'; | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot'); | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg'); | |||
font-weight: normal; | |||
font-style: normal;} | |||
</style> | |||
<defs | |||
id="defs4" /> | |||
<sodipodi:namedview | |||
id="base" | |||
pagecolor="#ffffff" | |||
bordercolor="#666666" | |||
borderopacity="1.0" | |||
inkscape:pageopacity="0.0" | |||
inkscape:pageshadow="2" | |||
inkscape:zoom="3.9185501" | |||
inkscape:cx="8.571662" | |||
inkscape:cy="52.612298" | |||
inkscape:document-units="px" | |||
inkscape:current-layer="layer1" | |||
showgrid="false" | |||
units="px" | |||
inkscape:window-width="1827" | |||
inkscape:window-height="1051" | |||
inkscape:window-x="84" | |||
inkscape:window-y="-9" | |||
inkscape:window-maximized="1" /> | |||
<metadata | |||
id="metadata7"> | |||
<rdf:RDF> | |||
<cc:Work | |||
rdf:about=""> | |||
<dc:format>image/svg+xml</dc:format> | |||
<dc:type | |||
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
<dc:title /> | |||
</cc:Work> | |||
</rdf:RDF> | |||
</metadata> | |||
<g | |||
inkscape:label="Ebene 1" | |||
inkscape:groupmode="layer" | |||
id="layer1" | |||
transform="translate(0,0)"> | |||
<rect | |||
style="fill:#ff9900;fill-opacity:1" | |||
id="rect3364" | |||
width="130" | |||
height="55" | |||
x="0" | |||
y="0" /> | |||
<text | |||
x="125" | |||
y="50" | |||
text-anchor="end" | |||
font-size="35" | |||
font-family="lcars" | |||
fill="#000000" | |||
id="text11">Status</text> | |||
</g> | |||
</svg> | |||
</syntaxhighlight> | |||
Die Einbindung in der fhem.cfg: | |||
<pre> | |||
#Menü definieren | |||
#Class für den Link auf SVG setzen, um auf gesamtes SVG-Bild klicken zu können | |||
#SVG-Class dafür in der CSS-Datei definieren | |||
define Menue_Status weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_STATUS"><object data="/fhem/icons/lcars/menue_status.svg" type="image/svg+xml"></object></a>'} | |||
attr Menue_Status fp_LCARS_EG 160,10,0, | |||
attr Menue_Status fp_LCARS_GARTEN 160,10,0, | |||
attr Menue_Status fp_LCARS_OG 160,10,0, | |||
attr Menue_Status fp_LCARS_STATUS 160,10,0, | |||
define Menue_EG weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_EG"><object data="/fhem/icons/lcars/menue_EG.svg" type="image/svg+xml"></object></a>' } | |||
attr Menue_EG fp_LCARS_EG 225,10,0, | |||
attr Menue_EG fp_LCARS_GARTEN 225,10,0, | |||
attr Menue_EG fp_LCARS_OG 225,10,0, | |||
attr Menue_EG fp_LCARS_STATUS 225,10,0, | |||
define Menue_OG weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_OG"><object data="/fhem/icons/lcars/menue_OG.svg" type="image/svg+xml"></object></a>' } | |||
attr Menue_OG fp_LCARS_EG 290,10,0, | |||
attr Menue_OG fp_LCARS_GARTEN 290,10,0, | |||
attr Menue_OG fp_LCARS_OG 290,10,0, | |||
attr Menue_OG fp_LCARS_STATUS 290,10,0, | |||
define Menue_Garten weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_GARTEN"><object data="/fhem/icons/lcars/menue_Garten.svg" type="image/svg+xml"></object></a>' } | |||
attr Menue_Garten fp_LCARS_EG 355,10,0, | |||
attr Menue_Garten fp_LCARS_GARTEN 355,10,0, | |||
attr Menue_Garten fp_LCARS_OG 355,10,0, | |||
attr Menue_Garten fp_LCARS_STATUS 355,10,0, | |||
</pre> | |||
Der erforderliche Eintrag in der CSS-Datei | |||
<syntaxhighlight lang="css"> | |||
/*LCARS: SVG definieren, um auf das gesamte Bild klicken zu können*/ | |||
a.svg { | |||
position: relative; | |||
display: inline-block; | |||
} | |||
a.svg:after { | |||
content: ""; | |||
position: absolute; | |||
top: 0; | |||
right: 0; | |||
bottom: 0; | |||
left:0; | |||
} | |||
</syntaxhighlight> | |||
Nach einem <code>set WEB rereadicons</code> ist die Navigation zwischen den einzelnen Floorplänen möglich. | |||
== Schalter für die Beleuchtung == | |||
Für die Integration der Buttons der Schalter sind folgende Anpassungen erforderlich: | |||
In der CSS-Datei werden die Webfonts nochmals eingebunden. Die ist erforderlich, weil durch das Device-Attribute "devStateIcon" die Inhalte der SVG-Dateien direkt in die Seite geschrieben und somit auch ein Zugriff auf die CSS-Datei möglich ist. | |||
<syntaxhighlight lang="css"> | |||
/*LCARS-Schriftart clientunabhängig verfügbar machen | |||
Wird in SVG-Texten nochmal separat definiert, sobald die SVG im Tag | |||
z.b. IMG oder OBJECT verwendet wird. | |||
*/ | |||
@font-face { | |||
font-family: 'lcars'; | |||
src: url('../images/default/lcars/lcarsgtj3-webfont.eot'); | |||
src: url('../images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'), | |||
url('../images/default/lcars/lcarsgtj3-webfont.woff') format('woff'), | |||
url('../images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'), | |||
url('../images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg'); | |||
font-weight: normal; | |||
font-style: normal; | |||
} | |||
/*LCARS: Höhe und Breite der Schalter definieren | |||
der Name svg.xxx ergibt sich, durch die Definition "devStateIcon off:switch_off on:switch_on:off" | |||
in der fhem.cfg zum jeweiligen Device | |||
*/ | |||
svg.switch_off { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; } | |||
svg.switch_on { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; } | |||
svg.switch_open { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; } | |||
svg.switch_close { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; } | |||
</syntaxhighlight> | |||
Die Datei fhem/www/images/default/lcars/switch_off.svg: | |||
[[Datei:switch_off.svg|switch_off]] | |||
Die Datei fhem/www/images/default/lcars/switch_on.svg: | |||
[[Datei:switch_on.svg|switch_on]] | |||
Zuweisen der SVG-Dateien in der fhem.cfg | |||
<pre> | |||
#Icon-Pfad setzen | |||
define WEB FHEMWEB 8083 global | |||
[...] | |||
attr WEB iconPath default:default/lcars | |||
Schalter Lamp1 | |||
define HMW_LC_Sw2_DR_LEQ0116953_03 HM485 0000B84F_03 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 alias kue_lampe_1 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 devStateIcon off:switch_off on:switch_on:off | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 firmwareVersion 3.06 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 fp_LCARS_EG 230,1500,0, | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 model HMW_LC_Sw2_DR | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 room hidden | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 serialNr LEQ0116953 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_03 subType switch | |||
#Schlater Lamp2 | |||
define HMW_LC_Sw2_DR_LEQ0116953_04 HM485 0000B84F_04 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 alias kue_lampe_2 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 devStateIcon off:switch_off:on on:switch_on:off | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 firmwareVersion 3.06 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 fp_LCARS_EG 295,1500,0, | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 model HMW_LC_Sw2_DR | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 room hidden | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 serialNr LEQ0116953 | |||
attr HMW_LC_Sw2_DR_LEQ0116953_04 subType switch | |||
</pre> | |||
Nach einem SET WEB rereadicons lassen sich die Schalter bedienen. | |||
== Label und Rahmen == | |||
Damit man nun weiß, was man schaltet und auch der Style stimmt, können noch folgenden Anpassungen vorgenommen werden | |||
Datei: fhem/www/images/default/lcars/corner1_BL.svg | |||
[[File:corner1_BL.svg|corner1_BL]] | |||
Datei: fhem/www/images/default/lcars/corner1_BR.svg | |||
[[File:corner1_BR.svg|corner1_BR]] | |||
Datei: fhem/www/images/default/lcars/corner1_TL.svg | |||
[[File:corner1_TL.svg|corner1_TL]] | |||
Datei: fhem/www/images/default/lcars/corner1_TR.svg | |||
[[File:corner1_TR.svg|corner1_TR]] | |||
Datei: fhem/www/images/default/lcars/lbl_switch_kueche1.svg | |||
<syntaxhighlight lang="xml"> | |||
<?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
<!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
<svg | |||
xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
xmlns:cc="http://creativecommons.org/ns#" | |||
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
xmlns:svg="http://www.w3.org/2000/svg" | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
width="260" | |||
height="55" | |||
viewBox="0 0 260 55.000001" | |||
id="svg2" | |||
version="1.1" | |||
inkscape:version="0.91 r13725" | |||
sodipodi:docname="lbl_switch_kueche1.svg"> | |||
<style | |||
type="text/css" | |||
id="style3"> | |||
@font-face { | |||
font-family: 'lcars'; | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot'); | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg'); | |||
font-weight: normal; | |||
font-style: normal;} | |||
</style> | |||
<defs | |||
id="defs4" /> | |||
<sodipodi:namedview | |||
id="base" | |||
pagecolor="#ffffff" | |||
bordercolor="#666666" | |||
borderopacity="1.0" | |||
inkscape:pageopacity="0.0" | |||
inkscape:pageshadow="2" | |||
inkscape:zoom="3.9185501" | |||
inkscape:cx="133.4632" | |||
inkscape:cy="52.4847" | |||
inkscape:document-units="px" | |||
inkscape:current-layer="layer1" | |||
showgrid="false" | |||
units="px" | |||
inkscape:window-width="1827" | |||
inkscape:window-height="1051" | |||
inkscape:window-x="84" | |||
inkscape:window-y="-9" | |||
inkscape:window-maximized="1" /> | |||
<metadata | |||
id="metadata7"> | |||
<rdf:RDF> | |||
<cc:Work | |||
rdf:about=""> | |||
<dc:format>image/svg+xml</dc:format> | |||
<dc:type | |||
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
<dc:title></dc:title> | |||
</cc:Work> | |||
</rdf:RDF> | |||
</metadata> | |||
<g | |||
inkscape:label="Ebene 1" | |||
inkscape:groupmode="layer" | |||
id="layer1"> | |||
<rect | |||
style="fill:#ffcc9a;fill-opacity:1" | |||
id="rect3364" | |||
width="260" | |||
height="55" | |||
x="0" | |||
y="0" /> | |||
<text | |||
x="255.354" | |||
y="49.50441" | |||
font-size="35" | |||
id="text11" | |||
style="font-size:35px;font-family:lcars;text-anchor:end;fill:#000000">Küche - Glasbodenleuchte</text> | |||
</g> | |||
</svg> | |||
</syntaxhighlight> | |||
Datei: fhem/www/images/default/lcars/lbl_switch_kueche2.svg | |||
<syntaxhighlight lang="xml"> | |||
<?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
<!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
<svg | |||
xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
xmlns:cc="http://creativecommons.org/ns#" | |||
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
xmlns:svg="http://www.w3.org/2000/svg" | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
width="260" | |||
height="55" | |||
viewBox="0 0 260 55.000001" | |||
id="svg2" | |||
version="1.1" | |||
inkscape:version="0.91 r13725" | |||
sodipodi:docname="lbl_switch_kueche1.svg"> | |||
<style | |||
type="text/css" | |||
id="style3"> | |||
@font-face { | |||
font-family: 'lcars'; | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot'); | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg'); | |||
font-weight: normal; | |||
font-style: normal;} | |||
</style> | |||
<defs | |||
id="defs4" /> | |||
<sodipodi:namedview | |||
id="base" | |||
pagecolor="#ffffff" | |||
bordercolor="#666666" | |||
borderopacity="1.0" | |||
inkscape:pageopacity="0.0" | |||
inkscape:pageshadow="2" | |||
inkscape:zoom="3.9185501" | |||
inkscape:cx="133.4632" | |||
inkscape:cy="52.4847" | |||
inkscape:document-units="px" | |||
inkscape:current-layer="layer1" | |||
showgrid="false" | |||
units="px" | |||
inkscape:window-width="1827" | |||
inkscape:window-height="1051" | |||
inkscape:window-x="84" | |||
inkscape:window-y="-9" | |||
inkscape:window-maximized="1" /> | |||
<metadata | |||
id="metadata7"> | |||
<rdf:RDF> | |||
<cc:Work | |||
rdf:about=""> | |||
<dc:format>image/svg+xml</dc:format> | |||
<dc:type | |||
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
<dc:title></dc:title> | |||
</cc:Work> | |||
</rdf:RDF> | |||
</metadata> | |||
<g | |||
inkscape:label="Ebene 1" | |||
inkscape:groupmode="layer" | |||
id="layer1"> | |||
<rect | |||
style="fill:#ffcc9a;fill-opacity:1" | |||
id="rect3364" | |||
width="260" | |||
height="55" | |||
x="0" | |||
y="0" /> | |||
<text | |||
x="255.354" | |||
y="49.50441" | |||
font-size="35" | |||
id="text11" | |||
style="font-size:35px;font-family:lcars;text-anchor:end;fill:#000000">Küche - Deckenleuchte</text> | |||
</g> | |||
</svg> | |||
</syntaxhighlight> | |||
Datei: fhem/www/images/default/lcars/headline_switches.svg | |||
<syntaxhighlight lang="xml"> | |||
<?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
<!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
<svg | |||
xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
xmlns:cc="http://creativecommons.org/ns#" | |||
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
xmlns:svg="http://www.w3.org/2000/svg" | |||
xmlns="http://www.w3.org/2000/svg" | |||
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
width="205" | |||
height="35" | |||
viewBox="0 0 205 35" | |||
id="svg2" | |||
version="1.1" | |||
inkscape:version="0.91 r13725" | |||
sodipodi:docname="headline_switches.svg"> | |||
<style | |||
type="text/css" | |||
id="style3"> | |||
@font-face { | |||
font-family: 'lcars'; | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot'); | |||
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'), | |||
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg'); | |||
font-weight: normal; | |||
font-style: normal;} | |||
</style> | |||
<defs | |||
id="defs4" /> | |||
<sodipodi:namedview | |||
id="base" | |||
pagecolor="#ffffff" | |||
bordercolor="#666666" | |||
borderopacity="1.0" | |||
inkscape:pageopacity="0.0" | |||
inkscape:pageshadow="2" | |||
inkscape:zoom="3.9185501" | |||
inkscape:cx="62.84951" | |||
inkscape:cy="52.357102" | |||
inkscape:document-units="px" | |||
inkscape:current-layer="layer1" | |||
showgrid="false" | |||
units="px" | |||
inkscape:window-width="1827" | |||
inkscape:window-height="1051" | |||
inkscape:window-x="84" | |||
inkscape:window-y="-9" | |||
inkscape:window-maximized="1" /> | |||
<metadata | |||
id="metadata7"> | |||
<rdf:RDF> | |||
<cc:Work | |||
rdf:about=""> | |||
<dc:format>image/svg+xml</dc:format> | |||
<dc:type | |||
rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
<dc:title></dc:title> | |||
</cc:Work> | |||
</rdf:RDF> | |||
</metadata> | |||
<g | |||
inkscape:label="Ebene 1" | |||
inkscape:groupmode="layer" | |||
id="layer1" | |||
transform="translate(0,0)"> | |||
<text | |||
x="205" | |||
y="35" | |||
font-size="35" | |||
id="text11" | |||
style="font-size:35px;font-family:lcars;text-anchor:end;fill:#ff9900">Beleuchtung</text> | |||
</g> | |||
</svg> | |||
</syntaxhighlight> | |||
Datei: fhem/www/images/default/lcars/line1.svg | |||
[[File:line1.svg|line1]] | |||
Datei: fhem/www/images/default/lcars/line2.svg | |||
[[File:line2.svg|line2]] | |||
Die Einträge in der fhem.cfg | |||
<pre> | |||
#---Rahmen Elemente | |||
define corner1_tl weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_TL.svg" type="image/svg+xml"></object>' } | |||
attr corner1_tl fp_LCARS_EG 200,1200,0, | |||
define corner1_bl weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_BL.svg" type="image/svg+xml"></object>' } | |||
attr corner1_bl fp_LCARS_EG 590,1200,0, | |||
define corner1_tr weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_TR.svg" type="image/svg+xml"></object>' } | |||
attr corner1_tr fp_LCARS_EG 200,1700,0, | |||
define corner1_br weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_BR.svg" type="image/svg+xml"></object>' } | |||
attr corner1_br fp_LCARS_EG 590,1700,0, | |||
define line1_l weblink htmlCode {'<object data="/fhem/icons/lcars/line1.svg" type="image/svg+xml"></object>' } | |||
attr line1_l fp_LCARS_EG 235,1200,0, | |||
define line2_b weblink htmlCode {'<object data="/fhem/icons/lcars/line2.svg" type="image/svg+xml"></object>' } | |||
attr line2_b fp_LCARS_EG 601,1230,0, | |||
define headline_switches weblink htmlCode {'<object data="/fhem/icons/lcars/headline_switches.svg" type="image/svg+xml"></object>' } | |||
attr headline_switches fp_LCARS_EG 183,1481,0, | |||
#Label | |||
define lbl_switch_kueche1 weblink htmlCode {'<object data="/fhem/icons/lcars/lbl_switch_kueche1.svg" type="image/svg+xml"></object>' } | |||
attr lbl_switch_kueche1 fp_LCARS_EG 230,1250,0, | |||
define lbl_switch_kueche2 weblink htmlCode {'<object data="/fhem/icons/lcars/lbl_switch_kueche2.svg" type="image/svg+xml"></object>' } | |||
attr lbl_switch_kueche2 fp_LCARS_EG 295,1250,0, | |||
</pre> | |||
Nach einem SET WEB rereadicons sind nun Labels und Rahmen sichtbar. | |||
Die Grundlagen sind da, die Floorpläne können nun an eigenen Bedürfnisse angepasst werden. | |||
== Erweiterung Slider == | |||
Für die Slider gibt es die beiden Dateien slider.svg und slider_handle.svg, welche fhem/www/images/default/lcars/ kopiert werden müssen. | |||
[[File:Slider.svg|Silder]] | |||
[[File:Slider_handle.svg|Silder]] | |||
In der verwendeten CSS-Datei muss nun der Style des Slider und Handle wie folgt angepasst werden. | |||
<syntaxhighlight lang="css"> | |||
/* detail-selector & slider */ | |||
select { margin-left:5px; margin-right:5px; } | |||
.set,.attr { margin-bottom:5px; float:left; } | |||
.slider { float:left; width:190px; height:55px; border:0px solid; color:grey; background-image:url(/fhem/icons/lcars/slider.svg)} | |||
.set .slider { background:#F0F0D8; border-radius:8px; } | |||
/* timepicker */ | |||
.set .set { margin-bottom:2px; margin-top:3px; } | |||
/** | |||
*handle = Darstellung des Sliders | |||
*/ | |||
.handle { margin-top:0px; position:relative; cursor:pointer; width:40px; | |||
height:17px; line-height:20px; user-select:none; font-size: 20px; | |||
border:0px solid; color:#ff9900; background-image:url(/fhem/icons/lcars/slider_handle.svg); text-align:center; padding-top:38px;} | |||
.downText { margin-top:2px; } | |||
</syntaxhighlight> | |||
Zur Erklärung: | |||
<syntaxhighlight lang="css"> | |||
.slider { ... width:190px; height:55px; border:0px solid; ... background-image:url(/fhem/icons/lcars/slider.svg)} | |||
</syntaxhighlight> | |||
Die Breite und Höhe entspricht der Größe der slider.svg. Es gibt keinen Rahmen und die URL zum slider.svg wird gesetzt. | |||
<syntaxhighlight lang="css"> | |||
.handle { ... font-size: 20px; ... background-image:url(/fhem/icons/lcars/slider_handle.svg); text-align:center; padding-top:38px;} | |||
</syntaxhighlight> | |||
Die Schriftgröße auf 20px setzen. Die URL des slider_handle.svg setzen und den Text um 38px nach unten verschieben. Dadurch steht dieser unterhalb des Dreiecks. | |||
Nun kann der Slider in der fhem.cfg verwendet werden (Beispiel eines Homeatic-Dimmers) | |||
<pre> | |||
define HMW_LC_Dim1L_DR_MEQ0311914_03 HM485 0001308E_03 | |||
attr HMW_LC_Dim1L_DR_MEQ0311914_03 alias wo_dimmer_01 | |||
attr HMW_LC_Dim1L_DR_MEQ0311914_03 firmwareVersion 3.03 | |||
attr HMW_LC_Dim1L_DR_MEQ0311914_03 fp_LCARS_EG 357,1515,7, | |||
attr HMW_LC_Dim1L_DR_MEQ0311914_03 model HMW_LC_Dim1L_DR | |||
attr HMW_LC_Dim1L_DR_MEQ0311914_03 serialNr MEQ0311914 | |||
attr HMW_LC_Dim1L_DR_MEQ0311914_03 subType dimmer | |||
attr HMW_LC_Dim1L_DR_MEQ0311914_03 webCmd level | |||
</pre> | |||
== Erweiterung Backimg/Aktuelle Seite == | |||
Nach dem aktuellen Stand gibt es in der oben linken Ecke immer einen Text fp_LCARS_Status/Garten/EG/OG. Diesen kann man im CSS mithilfe von | |||
<pre> | |||
#backimg { | |||
display: none; | |||
} | |||
</pre> | |||
entfernen. | |||
Zusätzlich kann man in der oben rechten Ecke den aktuellen Seiten-Nahmen mithilfe von einem neuen Objekt hinzufügen. Hierzu einfach: | |||
<pre>define current_fp_page weblink htmlCode {'<a class="svg"><svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" xmlns:xlink="http://www.w3.org/1999/xlink" id="svg2" version="1.1" inkscape:version="0.91 r13725" sodipodi:docname="switch_off.svg" viewBox="0 0 170 45.000001" width="170" height="45"> <style type="text/css" id="style3"> @font-face { font-family: "lcars"; src: url("/fhem/images/default/lcars/lcarsgtj3-webfont.eot"); src: url("/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix") format("embedded-opentype"), url("/fhem/images/default/lcars/lcarsgtj3-webfont.woff") format("woff"), url("/fhem/images/default/lcars/lcarsgtj3-webfont.ttf") format("truetype"), url("/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3") format("svg"); font-weight: normal; font-style: normal;} </style> <defs id="defs4"/> <sodipodi:namedview id="base" pagecolor="#ffffff" bordercolor="#666666" borderopacity="1.0" inkscape:pageopacity="0.0" inkscape:pageshadow="2" inkscape:zoom="3.9185501" inkscape:cx="8.571662" inkscape:cy="52.612298" inkscape:document-units="px" inkscape:current-layer="layer1" showgrid="false" units="px" inkscape:window-width="1827" inkscape:window-height="1051" inkscape:window-x="84" inkscape:window-y="-9" inkscape:window-maximized="1"/> <metadata id="metadata7"> <rdf:RDF> <cc:Work rdf:about=""> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage"/> <dc:title/> </cc:Work> </rdf:RDF> </metadata> <g inkscape:label="Ebene 1" inkscape:groupmode="layer" id="layer1" transform="translate(0,0)"> <text font-size="35" font-family="lcars" id="text_current" fill="#0000DD" text-anchor="middle" y="25" x="85">NIFP</text> </g> </svg></a><script>$("#text_current").html($("#backimg").html().replace("fp_LCARS_", ""));</script>' }</pre> | |||
ausführen. Dieses ist ein direkt-eingebundenes SVG ohne den <object> Teil, der mit jQuery auf den Namen der aktuellen Seite über #backimg abgerufen gesetzt wird. | |||
== Weblinks == | |||
* {{Link2Forum|Topic=26673|LinkText=Foren-Thema zum LCARS-Floorplan}} | |||
* [http://www.gtjlcars.de Hintergrundinformationen zu LCARS] | |||
[[Kategorie:HOWTOS]] | |||
Aktuelle Version vom 8. April 2020, 09:41 Uhr
In diesem Wiki geht es um die Erstellung eines Floorplans im LCARS Design, siehe LCARS Beispiele.
Es gibt auf Fhem.de einen Screenshot eines Floorplans im LCARS Design.
In diesem Forenbeitrag tauchte obiges Design erstmals auf, entwickelt wurde es von Forenbenutzer Tion .
Screenshot 1
( Die 3D-Darstellung des Erdgeschosses ist nicht beschrieben, da dies nicht lcars-spezifisch ist)
Anlegen der Floorpläne
In der Konfiguration wurden die Floorpläne für Status, Erdgeschoss, Obergeschoss und Garten angelegt, welche alle auf die gleiche CSS-Datei fhem/www/pgm2/floorplanstyle_lcars.css verweisen:
#Floorpläne define LCARS_STATUS FLOORPLAN attr LCARS_STATUS fp_noMenu 1 attr LCARS_STATUS stylesheet floorplanstyle_lcars.css define LCARS_EG FLOORPLAN attr LCARS_EG fp_noMenu 1 attr LCARS_EG stylesheet floorplanstyle_lcars.css define LCARS_OG FLOORPLAN attr LCARS_OG fp_noMenu 1 attr LCARS_OG stylesheet floorplanstyle_lcars.css define LCARS_GARTEN FLOORPLAN attr LCARS_GARTEN fp_noMenu 1 attr LCARS_GARTEN stylesheet floorplanstyle_lcars.css
Einbinden des Hintergrundbildes

Als Hintergrund wurde die Vektorgrafik fhem/www/images/default/lcars/background.svg angelegt und diese über die CSS-Datei eingebunden.
Eintrag in der CSS-Datei:
body { background-color: #000000 !important;
background-repeat: no-repeat !important;
background-size: 100% !important;
background-image: ../images/default/lcars/background.svg') !important;
}
Nun noch die Anweisung set WEB rereadicons durchführen und der Floorplan zeigt den Hintergrund im LCARS-Design an.
LCARS - Schrift
Die in Star Trek - The Next Generation verwendete Schrift für die LCARS-Konsolen war die Helvetica Ultra Compressed, wobei ausschließlich Großbuchstaben verwendet wurden. (Quelle: www.gtjlcars.de) Die Schrift kann man als TrueType-Font online kaufen, allerdings gibt es als Alternative die LCARS GTJ3 zum freien Download.
Um die richtige Schriftart clientunabhängig anzeigen zu können, wird die Schrift mit Hilfe des Webfont Generators von Font Squirrel die TTF-Datei in Webfont umgewandelt.
Es werden folgende Dateien generiert:
- fhem/www/images/default/lcars/lcarsgtj3-webfont.eot
- fhem/www/images/default/lcars/lcarsgtj3-webfont.svg
- fhem/www/images/default/lcars/lcarsgtj3-webfont.ttf
- fhem/www/images/default/lcars/lcarsgtj3-webfont.woff
- fhem/www/images/default/lcars/lcarsgtj3-webfont.woff2
Diese Webfont-Dateien müssen ins Verzeichnis fhem/www/images/... kopiert werden, damit sie genutzt werden können.
Für das Navigationsmenü gibt es jeweils eine SVG-Datei, welche dann in der fhem.cfg eingebunden wird.
- /www/images/default/lcars/menue_EG.svg
- /www/images/default/lcars/menue_Garten.svg
- /www/images/default/lcars/menue_OG.svg
- /www/images/default/lcars/menue_status.svg
Als Beispiel die SVG-Datei für den Menüpunkt "Status". Bei den anderen Dateien ändert sich nur der Text im Text-Tag. In diesen sind jeweils die Webfont-Dateien eingebunden. Dies ist erforderlich, weil die SVG-Dateien über die fhem.cfg via HTML-Code über das Object-Tag eingebunden werden. In diesem Fall wirken die Einstellungen aus der CSS-Datei nicht.
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="130"
height="55"
viewBox="0 0 130 55.000001"
id="svg2"
version="1.1"
inkscape:version="0.91 r13725"
sodipodi:docname="switch_off.svg">
<style
type="text/css"
id="style3">
@font-face {
font-family: 'lcars';
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot');
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg');
font-weight: normal;
font-style: normal;}
</style>
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="3.9185501"
inkscape:cx="8.571662"
inkscape:cy="52.612298"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
units="px"
inkscape:window-width="1827"
inkscape:window-height="1051"
inkscape:window-x="84"
inkscape:window-y="-9"
inkscape:window-maximized="1" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title />
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="Ebene 1"
inkscape:groupmode="layer"
id="layer1"
transform="translate(0,0)">
<rect
style="fill:#ff9900;fill-opacity:1"
id="rect3364"
width="130"
height="55"
x="0"
y="0" />
<text
x="125"
y="50"
text-anchor="end"
font-size="35"
font-family="lcars"
fill="#000000"
id="text11">Status</text>
</g>
</svg>
Die Einbindung in der fhem.cfg:
#Menü definieren
#Class für den Link auf SVG setzen, um auf gesamtes SVG-Bild klicken zu können
#SVG-Class dafür in der CSS-Datei definieren
define Menue_Status weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_STATUS"><object data="/fhem/icons/lcars/menue_status.svg" type="image/svg+xml"></object></a>'}
attr Menue_Status fp_LCARS_EG 160,10,0,
attr Menue_Status fp_LCARS_GARTEN 160,10,0,
attr Menue_Status fp_LCARS_OG 160,10,0,
attr Menue_Status fp_LCARS_STATUS 160,10,0,
define Menue_EG weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_EG"><object data="/fhem/icons/lcars/menue_EG.svg" type="image/svg+xml"></object></a>' }
attr Menue_EG fp_LCARS_EG 225,10,0,
attr Menue_EG fp_LCARS_GARTEN 225,10,0,
attr Menue_EG fp_LCARS_OG 225,10,0,
attr Menue_EG fp_LCARS_STATUS 225,10,0,
define Menue_OG weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_OG"><object data="/fhem/icons/lcars/menue_OG.svg" type="image/svg+xml"></object></a>' }
attr Menue_OG fp_LCARS_EG 290,10,0,
attr Menue_OG fp_LCARS_GARTEN 290,10,0,
attr Menue_OG fp_LCARS_OG 290,10,0,
attr Menue_OG fp_LCARS_STATUS 290,10,0,
define Menue_Garten weblink htmlCode {'<a class="svg" href="/fhem/floorplan/LCARS_GARTEN"><object data="/fhem/icons/lcars/menue_Garten.svg" type="image/svg+xml"></object></a>' }
attr Menue_Garten fp_LCARS_EG 355,10,0,
attr Menue_Garten fp_LCARS_GARTEN 355,10,0,
attr Menue_Garten fp_LCARS_OG 355,10,0,
attr Menue_Garten fp_LCARS_STATUS 355,10,0,
Der erforderliche Eintrag in der CSS-Datei
/*LCARS: SVG definieren, um auf das gesamte Bild klicken zu können*/
a.svg {
position: relative;
display: inline-block;
}
a.svg:after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left:0;
}
Nach einem set WEB rereadicons ist die Navigation zwischen den einzelnen Floorplänen möglich.
Schalter für die Beleuchtung
Für die Integration der Buttons der Schalter sind folgende Anpassungen erforderlich:
In der CSS-Datei werden die Webfonts nochmals eingebunden. Die ist erforderlich, weil durch das Device-Attribute "devStateIcon" die Inhalte der SVG-Dateien direkt in die Seite geschrieben und somit auch ein Zugriff auf die CSS-Datei möglich ist.
/*LCARS-Schriftart clientunabhängig verfügbar machen
Wird in SVG-Texten nochmal separat definiert, sobald die SVG im Tag
z.b. IMG oder OBJECT verwendet wird.
*/
@font-face {
font-family: 'lcars';
src: url('../images/default/lcars/lcarsgtj3-webfont.eot');
src: url('../images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'),
url('../images/default/lcars/lcarsgtj3-webfont.woff') format('woff'),
url('../images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'),
url('../images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg');
font-weight: normal;
font-style: normal;
}
/*LCARS: Höhe und Breite der Schalter definieren
der Name svg.xxx ergibt sich, durch die Definition "devStateIcon off:switch_off on:switch_on:off"
in der fhem.cfg zum jeweiligen Device
*/
svg.switch_off { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; }
svg.switch_on { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; }
svg.switch_open { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; }
svg.switch_close { height:55px; width:130px; fill:#ffffff; vertical-align:middle; margin:0 0; }
Die Datei fhem/www/images/default/lcars/switch_off.svg:
Die Datei fhem/www/images/default/lcars/switch_on.svg:
Zuweisen der SVG-Dateien in der fhem.cfg
#Icon-Pfad setzen define WEB FHEMWEB 8083 global [...] attr WEB iconPath default:default/lcars Schalter Lamp1 define HMW_LC_Sw2_DR_LEQ0116953_03 HM485 0000B84F_03 attr HMW_LC_Sw2_DR_LEQ0116953_03 alias kue_lampe_1 attr HMW_LC_Sw2_DR_LEQ0116953_03 devStateIcon off:switch_off on:switch_on:off attr HMW_LC_Sw2_DR_LEQ0116953_03 firmwareVersion 3.06 attr HMW_LC_Sw2_DR_LEQ0116953_03 fp_LCARS_EG 230,1500,0, attr HMW_LC_Sw2_DR_LEQ0116953_03 model HMW_LC_Sw2_DR attr HMW_LC_Sw2_DR_LEQ0116953_03 room hidden attr HMW_LC_Sw2_DR_LEQ0116953_03 serialNr LEQ0116953 attr HMW_LC_Sw2_DR_LEQ0116953_03 subType switch #Schlater Lamp2 define HMW_LC_Sw2_DR_LEQ0116953_04 HM485 0000B84F_04 attr HMW_LC_Sw2_DR_LEQ0116953_04 alias kue_lampe_2 attr HMW_LC_Sw2_DR_LEQ0116953_04 devStateIcon off:switch_off:on on:switch_on:off attr HMW_LC_Sw2_DR_LEQ0116953_04 firmwareVersion 3.06 attr HMW_LC_Sw2_DR_LEQ0116953_04 fp_LCARS_EG 295,1500,0, attr HMW_LC_Sw2_DR_LEQ0116953_04 model HMW_LC_Sw2_DR attr HMW_LC_Sw2_DR_LEQ0116953_04 room hidden attr HMW_LC_Sw2_DR_LEQ0116953_04 serialNr LEQ0116953 attr HMW_LC_Sw2_DR_LEQ0116953_04 subType switch
Nach einem SET WEB rereadicons lassen sich die Schalter bedienen.
Label und Rahmen
Damit man nun weiß, was man schaltet und auch der Style stimmt, können noch folgenden Anpassungen vorgenommen werden
Datei: fhem/www/images/default/lcars/corner1_BL.svg
Datei: fhem/www/images/default/lcars/corner1_BR.svg
Datei: fhem/www/images/default/lcars/corner1_TL.svg
Datei: fhem/www/images/default/lcars/corner1_TR.svg
Datei: fhem/www/images/default/lcars/lbl_switch_kueche1.svg
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="260"
height="55"
viewBox="0 0 260 55.000001"
id="svg2"
version="1.1"
inkscape:version="0.91 r13725"
sodipodi:docname="lbl_switch_kueche1.svg">
<style
type="text/css"
id="style3">
@font-face {
font-family: 'lcars';
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot');
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg');
font-weight: normal;
font-style: normal;}
</style>
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="3.9185501"
inkscape:cx="133.4632"
inkscape:cy="52.4847"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
units="px"
inkscape:window-width="1827"
inkscape:window-height="1051"
inkscape:window-x="84"
inkscape:window-y="-9"
inkscape:window-maximized="1" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="Ebene 1"
inkscape:groupmode="layer"
id="layer1">
<rect
style="fill:#ffcc9a;fill-opacity:1"
id="rect3364"
width="260"
height="55"
x="0"
y="0" />
<text
x="255.354"
y="49.50441"
font-size="35"
id="text11"
style="font-size:35px;font-family:lcars;text-anchor:end;fill:#000000">Küche - Glasbodenleuchte</text>
</g>
</svg>
Datei: fhem/www/images/default/lcars/lbl_switch_kueche2.svg
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="260"
height="55"
viewBox="0 0 260 55.000001"
id="svg2"
version="1.1"
inkscape:version="0.91 r13725"
sodipodi:docname="lbl_switch_kueche1.svg">
<style
type="text/css"
id="style3">
@font-face {
font-family: 'lcars';
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot');
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg');
font-weight: normal;
font-style: normal;}
</style>
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="3.9185501"
inkscape:cx="133.4632"
inkscape:cy="52.4847"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
units="px"
inkscape:window-width="1827"
inkscape:window-height="1051"
inkscape:window-x="84"
inkscape:window-y="-9"
inkscape:window-maximized="1" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="Ebene 1"
inkscape:groupmode="layer"
id="layer1">
<rect
style="fill:#ffcc9a;fill-opacity:1"
id="rect3364"
width="260"
height="55"
x="0"
y="0" />
<text
x="255.354"
y="49.50441"
font-size="35"
id="text11"
style="font-size:35px;font-family:lcars;text-anchor:end;fill:#000000">Küche - Deckenleuchte</text>
</g>
</svg>
Datei: fhem/www/images/default/lcars/headline_switches.svg
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="205"
height="35"
viewBox="0 0 205 35"
id="svg2"
version="1.1"
inkscape:version="0.91 r13725"
sodipodi:docname="headline_switches.svg">
<style
type="text/css"
id="style3">
@font-face {
font-family: 'lcars';
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot');
src: url('/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix') format('embedded-opentype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.woff') format('woff'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.ttf') format('truetype'),
url('/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3') format('svg');
font-weight: normal;
font-style: normal;}
</style>
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="3.9185501"
inkscape:cx="62.84951"
inkscape:cy="52.357102"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
units="px"
inkscape:window-width="1827"
inkscape:window-height="1051"
inkscape:window-x="84"
inkscape:window-y="-9"
inkscape:window-maximized="1" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="Ebene 1"
inkscape:groupmode="layer"
id="layer1"
transform="translate(0,0)">
<text
x="205"
y="35"
font-size="35"
id="text11"
style="font-size:35px;font-family:lcars;text-anchor:end;fill:#ff9900">Beleuchtung</text>
</g>
</svg>
Datei: fhem/www/images/default/lcars/line1.svg
Datei: fhem/www/images/default/lcars/line2.svg
Die Einträge in der fhem.cfg
#---Rahmen Elemente
define corner1_tl weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_TL.svg" type="image/svg+xml"></object>' }
attr corner1_tl fp_LCARS_EG 200,1200,0,
define corner1_bl weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_BL.svg" type="image/svg+xml"></object>' }
attr corner1_bl fp_LCARS_EG 590,1200,0,
define corner1_tr weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_TR.svg" type="image/svg+xml"></object>' }
attr corner1_tr fp_LCARS_EG 200,1700,0,
define corner1_br weblink htmlCode {'<object data="/fhem/icons/lcars/corner1_BR.svg" type="image/svg+xml"></object>' }
attr corner1_br fp_LCARS_EG 590,1700,0,
define line1_l weblink htmlCode {'<object data="/fhem/icons/lcars/line1.svg" type="image/svg+xml"></object>' }
attr line1_l fp_LCARS_EG 235,1200,0,
define line2_b weblink htmlCode {'<object data="/fhem/icons/lcars/line2.svg" type="image/svg+xml"></object>' }
attr line2_b fp_LCARS_EG 601,1230,0,
define headline_switches weblink htmlCode {'<object data="/fhem/icons/lcars/headline_switches.svg" type="image/svg+xml"></object>' }
attr headline_switches fp_LCARS_EG 183,1481,0,
#Label
define lbl_switch_kueche1 weblink htmlCode {'<object data="/fhem/icons/lcars/lbl_switch_kueche1.svg" type="image/svg+xml"></object>' }
attr lbl_switch_kueche1 fp_LCARS_EG 230,1250,0,
define lbl_switch_kueche2 weblink htmlCode {'<object data="/fhem/icons/lcars/lbl_switch_kueche2.svg" type="image/svg+xml"></object>' }
attr lbl_switch_kueche2 fp_LCARS_EG 295,1250,0,
Nach einem SET WEB rereadicons sind nun Labels und Rahmen sichtbar.
Die Grundlagen sind da, die Floorpläne können nun an eigenen Bedürfnisse angepasst werden.
Erweiterung Slider
Für die Slider gibt es die beiden Dateien slider.svg und slider_handle.svg, welche fhem/www/images/default/lcars/ kopiert werden müssen.
In der verwendeten CSS-Datei muss nun der Style des Slider und Handle wie folgt angepasst werden.
/* detail-selector & slider */
select { margin-left:5px; margin-right:5px; }
.set,.attr { margin-bottom:5px; float:left; }
.slider { float:left; width:190px; height:55px; border:0px solid; color:grey; background-image:url(/fhem/icons/lcars/slider.svg)}
.set .slider { background:#F0F0D8; border-radius:8px; }
/* timepicker */
.set .set { margin-bottom:2px; margin-top:3px; }
/**
*handle = Darstellung des Sliders
*/
.handle { margin-top:0px; position:relative; cursor:pointer; width:40px;
height:17px; line-height:20px; user-select:none; font-size: 20px;
border:0px solid; color:#ff9900; background-image:url(/fhem/icons/lcars/slider_handle.svg); text-align:center; padding-top:38px;}
.downText { margin-top:2px; }
Zur Erklärung:
.slider { ... width:190px; height:55px; border:0px solid; ... background-image:url(/fhem/icons/lcars/slider.svg)}
Die Breite und Höhe entspricht der Größe der slider.svg. Es gibt keinen Rahmen und die URL zum slider.svg wird gesetzt.
.handle { ... font-size: 20px; ... background-image:url(/fhem/icons/lcars/slider_handle.svg); text-align:center; padding-top:38px;}
Die Schriftgröße auf 20px setzen. Die URL des slider_handle.svg setzen und den Text um 38px nach unten verschieben. Dadurch steht dieser unterhalb des Dreiecks.
Nun kann der Slider in der fhem.cfg verwendet werden (Beispiel eines Homeatic-Dimmers)
define HMW_LC_Dim1L_DR_MEQ0311914_03 HM485 0001308E_03 attr HMW_LC_Dim1L_DR_MEQ0311914_03 alias wo_dimmer_01 attr HMW_LC_Dim1L_DR_MEQ0311914_03 firmwareVersion 3.03 attr HMW_LC_Dim1L_DR_MEQ0311914_03 fp_LCARS_EG 357,1515,7, attr HMW_LC_Dim1L_DR_MEQ0311914_03 model HMW_LC_Dim1L_DR attr HMW_LC_Dim1L_DR_MEQ0311914_03 serialNr MEQ0311914 attr HMW_LC_Dim1L_DR_MEQ0311914_03 subType dimmer attr HMW_LC_Dim1L_DR_MEQ0311914_03 webCmd level
Erweiterung Backimg/Aktuelle Seite
Nach dem aktuellen Stand gibt es in der oben linken Ecke immer einen Text fp_LCARS_Status/Garten/EG/OG. Diesen kann man im CSS mithilfe von
#backimg {
display: none;
}
entfernen. Zusätzlich kann man in der oben rechten Ecke den aktuellen Seiten-Nahmen mithilfe von einem neuen Objekt hinzufügen. Hierzu einfach:
define current_fp_page weblink htmlCode {'<a class="svg"><svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" xmlns:xlink="http://www.w3.org/1999/xlink" id="svg2" version="1.1" inkscape:version="0.91 r13725" sodipodi:docname="switch_off.svg" viewBox="0 0 170 45.000001" width="170" height="45"> <style type="text/css" id="style3"> @font-face { font-family: "lcars"; src: url("/fhem/images/default/lcars/lcarsgtj3-webfont.eot"); src: url("/fhem/images/default/lcars/lcarsgtj3-webfont.eot?#iefix") format("embedded-opentype"), url("/fhem/images/default/lcars/lcarsgtj3-webfont.woff") format("woff"), url("/fhem/images/default/lcars/lcarsgtj3-webfont.ttf") format("truetype"), url("/fhem/images/default/lcars/lcarsgtj3-webfont.svg#lcarsgtj3lcarsgtj3") format("svg"); font-weight: normal; font-style: normal;} </style> <defs id="defs4"/> <sodipodi:namedview id="base" pagecolor="#ffffff" bordercolor="#666666" borderopacity="1.0" inkscape:pageopacity="0.0" inkscape:pageshadow="2" inkscape:zoom="3.9185501" inkscape:cx="8.571662" inkscape:cy="52.612298" inkscape:document-units="px" inkscape:current-layer="layer1" showgrid="false" units="px" inkscape:window-width="1827" inkscape:window-height="1051" inkscape:window-x="84" inkscape:window-y="-9" inkscape:window-maximized="1"/> <metadata id="metadata7"> <rdf:RDF> <cc:Work rdf:about=""> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource="http://purl.org/dc/dcmitype/StillImage"/> <dc:title/> </cc:Work> </rdf:RDF> </metadata> <g inkscape:label="Ebene 1" inkscape:groupmode="layer" id="layer1" transform="translate(0,0)"> <text font-size="35" font-family="lcars" id="text_current" fill="#0000DD" text-anchor="middle" y="25" x="85">NIFP</text> </g> </svg></a><script>$("#text_current").html($("#backimg").html().replace("fp_LCARS_", ""));</script>' }
ausführen. Dieses ist ein direkt-eingebundenes SVG ohne den <object> Teil, der mit jQuery auf den Namen der aktuellen Seite über #backimg abgerufen gesetzt wird.