Configuration: Unterschied zwischen den Versionen
Drhirn (Diskussion | Beiträge) |
Drhirn (Diskussion | Beiträge) |
||
| Zeile 185: | Zeile 185: | ||
=== External Editor === | === External Editor === | ||
It's also possible - though not recommended - to edit the configuration with an external editor. E.g. | |||
* Notepad++ ( | * Notepad++ (with the nppFTP-Plugin) | ||
* nano in | * nano in a Telnet session | ||
* in | * editor integrated in wsftp | ||
Sticking to the exact syntax of commands and definitions is inevitable, partically there are some special actions need (escaping special characters, doubling semicolons, ...). | |||
Syntax-Highlighting can be used with different editors. More about this under [[Syntax Highlighting bei externen Editoren|Syntax Highlighting with external editors (de)]]. | |||
Changes to the file will only take effect after rereading the configuration (''rereadcfg'') or restarting FHEM. | |||
''' | |||
== Splitting fhem.cfg into Multiple Files == | == Splitting fhem.cfg into Multiple Files == | ||
Version vom 18. Juni 2018, 14:04 Uhr
| An dieser Seite wird momentan noch gearbeitet. |
| Todo: Auf englisch übersetzen |
The configuration of a FHEM-system (de) is usually saved in a configuration-file (fhem.cfg) which can be found in the installation directory of FHEM.
Grundstruktur
Using a default-installation of FHEM, all configuration is stored in the file fhem.cfg. This file can be found in the installation directory (e.g. /opt/fhem).
If desired, a different file can be used. This has to be specified when starting FHEM.
Autocreate
In case the autocreate-function is enabled (define autocreate autocreate), particular objects are created automatically (e.g. Beispiele).
Steht eh schon 2x da:Diese Definitionen werden immer in der Start-Konfigurationsdatei abgelegt und abgespeichert.
"autocreate" is enabled after a default-installation of FHEM.
Editing the Configuration
FHEMs configuration can be edited in several ways. The recommended way is using the command-input-field and the object-details (Bitte um bessere Begriffe für command-input-field und object-details). Both with activated syntax-highlighting.
Using the methods internal editor and particulary external editor should be seen as advanced mode and only used in special cases. Many of the (error checking-) automatics can't be used in this two modes. Especially mixing the editing-methods can result in unexpected or unwanted effects. E.g. no save config before rereading the configuration or restarting FHEM.
Command-Field
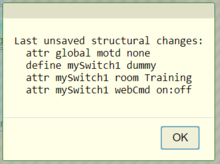
Using the command-input-field, which can be found on top of the page, is a quick and simple way to edit the configuration (e.g. define new or edit existing devices (de), create or edit attributes (de), etc.). The changes take effect right after pushing the Enter-key.
Object-Details
Durch Anklicken des Namensfeldes eines Objekts werden die Objektdetails aufgerufen. Je nach Objekttyp stehen auf dieser Seite verschiedene Optionen zur Manipulation von Objekteigenschaften zur Verfügung:
- DEF-Editor zur Anpassung der Definition
- Attribute / Attributwerte aus Auswahllisten (nach Auswahl der Werte ist der
attrKnopf anzuklicken) - je nach Objekttyp stehen weitere / andere Aktionen zur Verfügung
Nach einem Klick auf "Modify" werden die Änderungen an der Defintion unmittelbar wirksam.
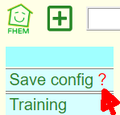
Die Änderung müssen manuell in der Konfigurationsdatei abspeichert werden, ansonsten gehen die Änderungen beim Neustart verloren: "Save config" (aus dem Menü in der linken Spalte) anklicken oder den Befehl "save" im Befehl-Eingabefeld eingeben.
Internal Editor
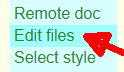
Sollte ein direktes Editieren der Konfigurationsdatei als nötig erachtet werden, wird der Editor über den entsprechenden Menüeintrag in der linken Spalte erreicht. Auf die Einhaltung der Syntax von Befehlen und Definitionen ist zu achten, teilweise sind besondere Maßnahmen zu ergreifen ("Escapen" von Sonderzeichen, verdoppeln von Semikolon). Mit dem Abspeichern der editierten Datei werden die Änderungen unmittelbar aktiv, korrekte Syntax und Semantik vorausgesetzt.
Seit Februar 2015 ist die Bearbeitung der Konfiguration über den Integrierten Editor als nicht empfohlene Variante standardmäßig gesperrt. Rudolf König dazu: "Durch das direkte Editieren der Datei kann FHEM die Fehler der Benutzer nicht so gut abfangen (kein dropdown, wizard, etc), bzw. die Fehlermeldungen sind etwas aufwendiger zu interpretieren, d.h. man muss sie lesen und verstehen. Dass sowas nicht selbstverstaendlich ist, beweist gerade diese Diskussion, und solche Probleme muessen wir (die Supporter) hier im Forum ausbaden. Deswegen sollten die Anfaenger nicht dazu ermuntert werden, die Konfiguration in FHEMWEB direkt zu editieren. Verboten ist es keinesfalls, es wird seit gestern nur eine kleine Huerde (Hinweis + Eintrittspruefung) hingelegt." Beitrag
Syntaxhighlighting
FHEM besitzt Syntaxhervorhebungs-, Befehlsauswahl- und Befehlsvervollständigungsfunktionen.
Um die Funktionalität zu aktivieren, muss folgendes Attribut auf die entsprechende FHEMWEB-Instanz gesetzt werden:
attr TYPE=FHEMWEB JavaScripts codemirror/fhem_codemirror.js
Im erweiterten Editor ist Suchen und Ersetzen mit folgenden Tastenkombinationen möglich:
- 'STRG + F' => Suche starten
- 'STRG + G' => Zum nächsten Treffer
- 'SHIFT + Ctrl + G' => Zum vorherigen Treffer
- 'SHIFT + Ctrl + F' => Einzeln Ersetzen
- 'SHIFT + Ctrl + R' => Im gesamten Dokument Ersetzen
Folgende hilfreiche Tastenkombinationen werden desweiteren automatisch erstellt:
- 'TAB' => Einrücken von Text, auch mehrerer markierter Zeilen auf einmal, oder mindestens einer komplett markierten Zeile.
- 'SHIFT + TAB' => Verringern der Einrückung der aktuellen Zeile, oder auch mehrerer markierter Zeilen auf einmal.
- 'STRG + Q' => Auskommentieren oder Kommentar der Zeile entfernen in welcher sich der Cursor gerade befindet, oder mehrerer markierter Zeilen auf einmal.
- 'STRG + UP' oder 'STRG + DOWN' => Hoch-/Runterscrollen des Textes ohne den Cursor umzusetzen.
- 'ALT + G' => Jump-To-Line, falls das Modul jump-to-line.js über den entsprechenden codemirrorParam geladen wurde.
Der Editor kann mit dem FHEMWEB-Attribut codemirrorParam und den Parametern, welche auf der codemirror Seite zu finden sind, noch weiter angepasst werden, z.B.:
attr TYPE=FHEMWEB codemirrorParam { "indentWithTabs":false, "indentUnit":2, "autocomplete":false, "height":"auto" }
In diesem Beispiel würde der Text statt mit Tabulatoren mit Leerzeichen und statt der standardmäßigen vier Leerzeichen, nur noch mit zwei Leerzeichen bei Verwenden von 'TAB' oder 'SHIFT+TAB' eingerückt werden, und Autovervollständigung mit STRG+SPACE wird deaktiviert (die Dateien show-hint.js und show-hint.css werden nicht mehr geladen); darüber hinaus wird die Höhe des Editors automatisch dem Inhalt angepasst.
Folgende codemirror-Parameter werden standardmäßig gesetzt und können unter anderen mit dem Attribut codemirrorParam überschrieben werden:
| Parameter | Standardwert | Wert | Bemerkungen |
|---|---|---|---|
| "matchBrackets" | true | boolean | Lädt das Modul matchbrackets.js und aktiviert die Markierung zusammengehörender Klammern. |
| "autoRefresh" | true | boolean | Lädt das Modul autorefresh.js, durch welches unter anderem verhindert wird, dass beim zweiten Aufruf von Codemirror ein schwarzer Editor ohne Inhalt angezeigt wird. |
| "search" | true | boolean | Lädt die Module search.js, searchcursor.js, dialog.js, sowie den stylesheet dialog.css und aktiviert die Suchen & Ersetzen Funktionalität. |
| "comment" | true | boolean | Lädt das Modul comment.js und aktiviert die Funktionalität mit STRG+Q Zeilen auszukommentieren / Kommentare zu entfernen. |
| "autocomplete" | true | boolean | Lädt das Modul show-hint.js sowie den stylesheet show-hint.css und aktiviert die Funktionalität, mit STRG+SPACE die Autovervollständigung zu verwenden. |
| "autocompleteAlways" | false | boolean | Wenn zusätzlich zu "autocomplete" aktiviert, wird die Befehlsvervollständigung bei jedem Tastendruck durchgeführt (nicht nur durch STRG+SPACE). |
| "autoCloseBrackets" | true | boolean | Lädt das Modul closebrackets.js und aktiviert die Funktionalität, dass ()[]{}"" automatisch geschlossen werden. |
| "jumpToLine" | false | boolean | Lädt das Modul jump-to-line.js und aktiviert die Funktionalität, dass mit ALT+G zu bestimmten Zeilen gesprungen werden kann. |
| "jumpToLine_extraKey" | false | z.B. "ALT-H" | Hierdurch lässt sich die Standardtastenbelegung ALT+G für jumpToLine anpassen. |
| "keyMap" | false | "vim" | Hierdurch wird wie in dem Beispiel die Datei fhem/www/codemirror/vim.js oder eine andere in diesem Ordner befindliche *.js Datei geladen. |
| "indentUnit" | 4 | integer | Gibt an, wieviele Leerzeichen ein TAB-Block umfasst. |
| "type" | "fhem" | string | Der Standard codemirror-mode, default wird hier die fhem.js geladen. |
| "theme" | "blackboard" | string | Das Standard codemirrer-theme, default wird hier die blackboard.css geladen. |
| "indentWithTabs" | true | boolean | Wenn aktiviert, wird mit Tabulator statt Leerzeichen eingerückt. |
| "autofocus" | true | boolean | Wenn aktiviert, wird der Fokus beim laden von codemirror automatisch in das Editor-Fenster gesetzt. |
| "lineNumbers" | true | boolean | Wenn aktiviert, werden die Zeilennummern im Editor angezeigt. |
| "smartIndent" | false | boolean | Kontext-sensitive Einrückung (true) oder "gleiche Einrückung wie vorherige Zeile" (false). |
| "height" | false | integer / "auto" | Entweder die standard, automatische, oder benutzerdefinierte Höhe des Editorfensters verwenden. (Im DEF sowie bei Attributen) |
Die Syntaxhervorhebung / Befehlsvervollständigung, sofern aktiviert, ist wirksam für
- Bearbeitung der Objektdetails
- Integrierter Editor
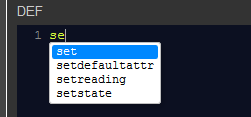
Darüber hinaus wird (wie im Bildauschnitt dargestellt) über Strg+Leertaste eine Befehlsauswahl bzw. automatische Befehlsvervollständigung angeboten.
Der Forums-Thread unter der Überschrift Javascript Editor einbinden enthält die Diskussion zum Entwicklungsprozess.
External Editor
It's also possible - though not recommended - to edit the configuration with an external editor. E.g.
- Notepad++ (with the nppFTP-Plugin)
- nano in a Telnet session
- editor integrated in wsftp
Sticking to the exact syntax of commands and definitions is inevitable, partically there are some special actions need (escaping special characters, doubling semicolons, ...).
Syntax-Highlighting can be used with different editors. More about this under Syntax Highlighting with external editors (de).
Changes to the file will only take effect after rereading the configuration (rereadcfg) or restarting FHEM.
Splitting fhem.cfg into Multiple Files
If needed, fhem.cfg can be splitted into multiple files. All files then have to be included in fhem.cfg with the command include (de). This is considered as "expert mode" and should (if at all) only be used by advanced users.
Configuration in a SQL Database
Since FHEM version 5079 it's possible to store the configuration in a database instead of a text-file. This is done by using configDB (Modul) and configDB (Befehl).
More information can be found in the CommandReference.