DOIF/Ein- und Ausgabe in FHEMWEB und Tablet-UI am Beispiel einer Schaltuhr: Unterschied zwischen den Versionen
Trelle (Diskussion | Beiträge) KKeine Bearbeitungszusammenfassung |
Trelle (Diskussion | Beiträge) |
||
| Zeile 11: | Zeile 11: | ||
* '''$SELF''', triggern auf Status mit '''[$SELF:<Reading>]''' | * '''$SELF''', triggern auf Status mit '''[$SELF:<Reading>]''' | ||
* Default-Wert für Zeitangaben '''[$SELF:mybegin,"00:00"]''' | * Default-Wert für Zeitangaben '''[$SELF:mybegin,"00:00"]''' | ||
}} | }} | ||
'''readingsList''' ermöglicht es die angegebenen Readings über '''set''' zu setzen.<br> | '''readingsList''' ermöglicht es die angegebenen Readings über '''set''' zu setzen.<br> | ||
Version vom 1. Dezember 2016, 10:28 Uhr
Bisher konnte DOIF nur als Anzeigeelement genutzt werden. Die Eingabe erfolgte über extra definierte Dummys. Die Einführung der Attribute setList und readingList ermöglicht es DOIF als vollwertiges Frontendelement mit Ein- und Ausgabefunktion einzusetzen und gleichzeitig die bedingten Aktionen zu nutzen. Die neuen Möglichkeiten sollen am Beispiel einer Schaltuhr dargestellt werden.
Zeitsteuerung mit manuell Ein/Aus
Die Schaltuhr soll manuell geschaltet und es soll eine Ein- und Ausschaltzeit eingestellt werden können. Die Bedienung soll im Frontend erfolgen.
Beschreibung
- setList
- readingList
- $SELF, triggern auf Status mit [$SELF:<Reading>]
- Default-Wert für Zeitangaben [$SELF:mybegin,"00:00"]
readingsList ermöglicht es die angegebenen Readings über set zu setzen.
setList gibt die Werte und das Widget vor, das im Frontend angezeigt werden soll.
webCmd zeigt die so konfigurierten Readings im FHEMWEB an. cmdState ersetzt die DOIF interne Vogabe des Status.
Das Reading P_mybutton wird als Schalter benutzt, die Readings P_mybegin und P_myend beinhalten die Ein- und Ausschaltzeit.
$SELF steht für den DOIF Namen, [$SELF:P_mybegin] ist gleichbedeutend mit [Schaltuhr:P_mybegin].
Das DOIF schaltet lamp ein, wenn P_mybutton auf on gesetzt wird, oder wenn die aktuelle Zeit P_mybeginn erreicht.
Es schaltet lamp aus, wenn P_mybutton auf off gesetzt wird, oder wenn die aktuelle Zeit P_myend überschreitet.
Definition
(["$SELF:P_mybutton: on"] or [[$SELF:P_mybegin,"00:00"]])\ (set lamp_Labor000 on)\ DOELSEIF (["$SELF:P_mybutton: off"] or [[$SELF:P_myend,"00:01"]])\ (set lamp_Labor000 off)
Attribute
Die wesentlichen Attribute zur Darstellung im FHEMWEB-Frontend.
readingList P_mybutton P_mybegin P_myend setList P_mybutton:on,off P_mybegin:time P_myend:time webCmd P_mybutton:P_mybegin:P_myend
Laborgruppe zum Import mit Raw definition
define lamp_Labor000 dummy attr lamp_Labor000 alias Lampe attr lamp_Labor000 group Labor: Zeitsteuerung mit manuell Ein/Aus attr lamp_Labor000 room DOIF_Labor define time_switch_Labor DOIF (["$SELF:P_mybutton: on"] or [[$SELF:P_mybegin,"00:00"]])\ (set lamp_Labor000 on)\ DOELSEIF (["$SELF:P_mybutton: off"] or [[$SELF:P_myend,"00:01"]])\ (set lamp_Labor000 off) attr time_switch_Labor alias Schaltuhr attr time_switch_Labor cmdState on|off attr time_switch_Labor group Labor: Zeitsteuerung mit manuell Ein/Aus attr time_switch_Labor readingList P_mybutton P_mybegin P_myend attr time_switch_Labor room DOIF_Labor attr time_switch_Labor setList P_mybutton:uzsuSelectRadio,on,off P_mybegin:time P_myend:time attr time_switch_Labor webCmd P_mybutton:P_mybegin:P_myend save
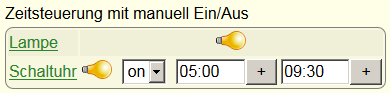
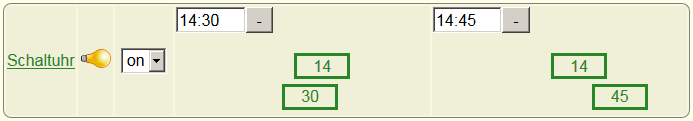
Darstellung im Frontend
FHEMWEB
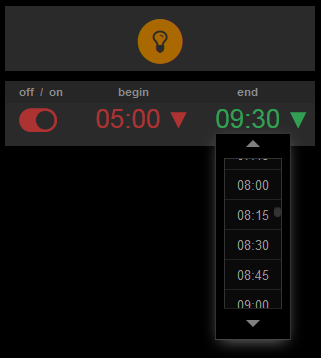
Tablet-UI
HTML-Code für Tablet-UI 2.2
<li data-row="2" data-col="1" data-sizex="4" data-sizey="1"> <div data-type="switch" data-device="lamp_Labor000" data-limits='["on","off"]' class="cell readonly"> </div> </li> <li data-row="3" data-col="1" data-sizex="4" data-sizey="1" > <header>off / on begin end </header> <div data-type="switch" data-device="time_switch_Labor" data-set="P_mybutton" data-states='["on","off"]' data-colors='["red","green"]' data-background-colors='["#2A2A2A","#2A2A2A"]' data-set-states='["off","on"]' data-icons='["fa-toggle-on","fa-toggle-off"]' data-background-icons='["fa-blank","fa-blank"]' data-on-background-color="grey" data-off-background-color="grey" class="top-narrow inline left big"> </div> <div data-type="datetimepicker" data-device="time_switch_Labor" data-get="P_mybegin" data-set="P_mybegin" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline red big"> </div> <div data-type="datetimepicker" data-device="time_switch_Labor" data-get="P_myend" data-set="P_myend" data-set-value="$v" data-format="H:i" data-step="15" data-datepicker="false" class="top-narrow-20 inline right green big"> </div> </li>